
- Internet
- 22.10.2019
- EN
Timothy Davis: Responsive Web Site Management
written by Timothy Davis, 15. January 2013
Responsive Web Design (RWD) is a term bouncing around marketing and web teams. I’m going to assume you’ve read some articles or good books on the topic. Where it hasn’t been heard of yet I’ve injected it into the mind share of a few organizations. Why is this important? The ability to deliver to multiple channels is important and the concept has been in OpenText Web Site Management (WSM) for as long as I’ve worked with it. In WSM a multi-channel support mechanism allows publishing multiple copies of content with different markup in a system called “Project Variants”. Why would I write about this concept that reproduces what the product offers? The reason is it reduces publication effort on your servers, getting the same content onto different devices. This practice empowers your web designers/developers, simply change your CSS/JavaScript and with no changes to your WSM implementation you can support a new device.
Want to learn more about WSM & RWD? There is an upcoming webinar from the WSM product team.

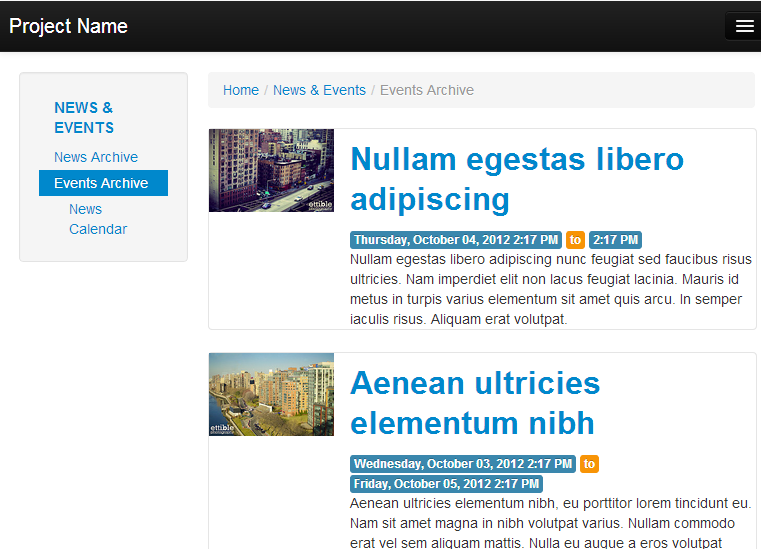
The OpenText Global Services team is about to release information on a pre-built WSM project that incorporates a Responsive Web Design on Solution Exchange. Some notes on the goals of that solution:
- Common Content Types
- Common UI Elements that support most sites needs
- Skinnable HTML5 Framework with an active community
- OpenText Global Services standard practices for navigation, project structure, and editor UX
- Launch a micro-site or start a site redesign faster
- Reduce initial setup time to get to greater value features faster
- Lower cost and risk than implementing WSM from scratch
There are number of partners, customers and of course OpenText Global Services working with Responsive Web Designs with WSM. Need help getting started reach out to your preferred integrator or OpenText for help. I’m looking forward to see more launches & relaunches in 2013.
About Tim
I'm Tim Davis. My primary professional interests are web, web content, and mobile. Currently I lead services team centered around OpenText Web Site Management (FKA: RedDot) for the Americas.
Source: Responsive Web Site Management
© copyright 2013 by Timothy Davis