
- Holm Gehre
- 11.04.2018
- DE
500. Artikel: Social Identity-Authentifizierung mit dem Delivery Server
Ihr möchtet Facebook, Twitter & Co. für die Anmeldung an eurem Portal nutzen - wisst aber nicht wie? In diesem Beitrag zeige ich die Nutzung von Facebook als "Identity Provider" im Zusammenspiel mit dem DeliveryServer und erkläre die Eirichtung Schritt für Schritt.
Schritt 1: Anlegen einer App in Facebook
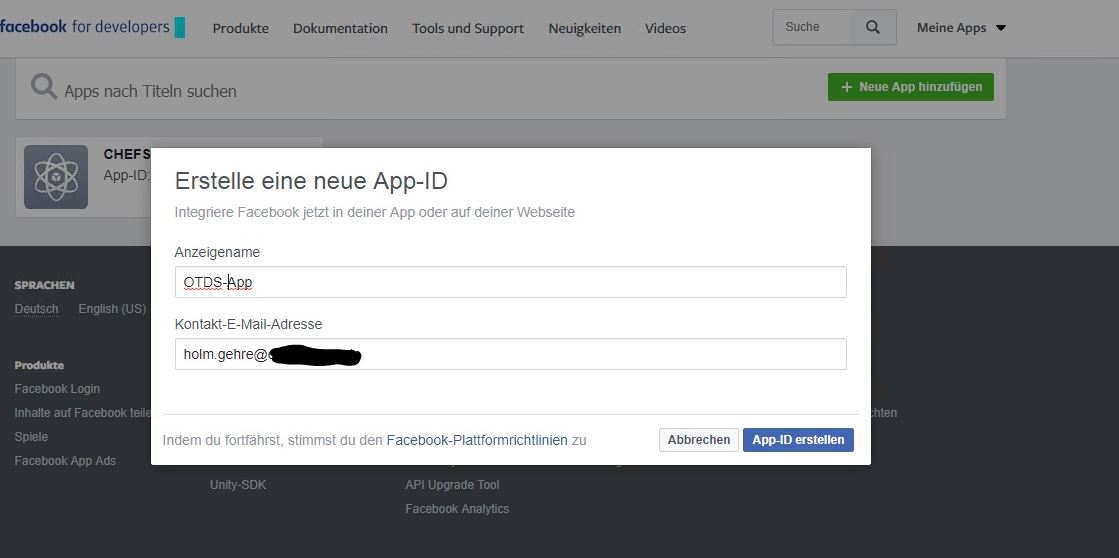
Bevor es im DeliveryServer losgehen kann, muss eine korrespondierende App auf Facebook vorhanden sein. Die Erstellung einer solchen App ist relativ einfach und beginnt mit der Anmeldung unter: https://developers.facebook.com. Exitiert bereits ein Account, dann "einloggen", anderenfalls einen neuen Account erstellen.
Nach dem Login im Bereich "Meine Apps" eine neue App hinzufügen.

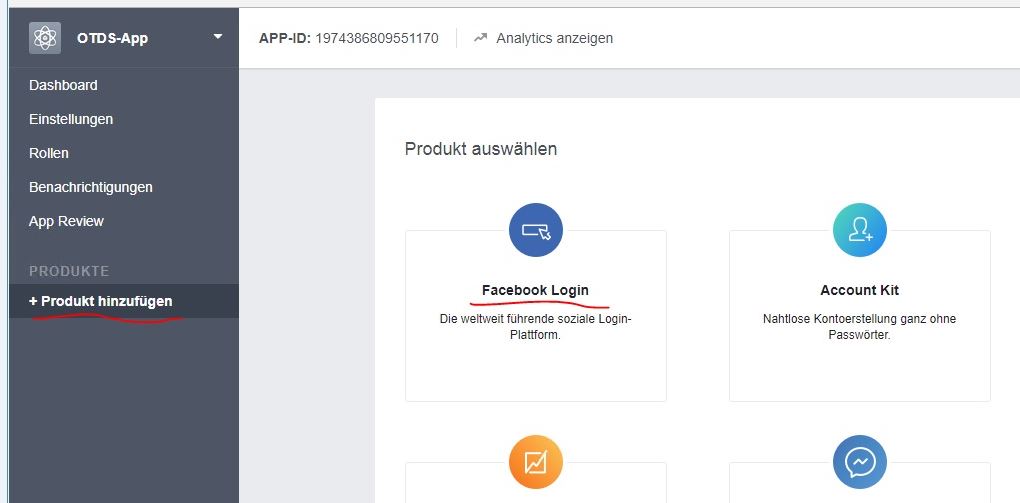
Im nächsten Schritt ist dieser neuen App das Produkt "Facebook Login" hinzuzufügen, welches für verschiedene Plattformen (iOS, Android, Web und Sonstige) angeboten wird. Für mein Portal habe ich "Web" gewählt und die URL zum Portal angegeben.

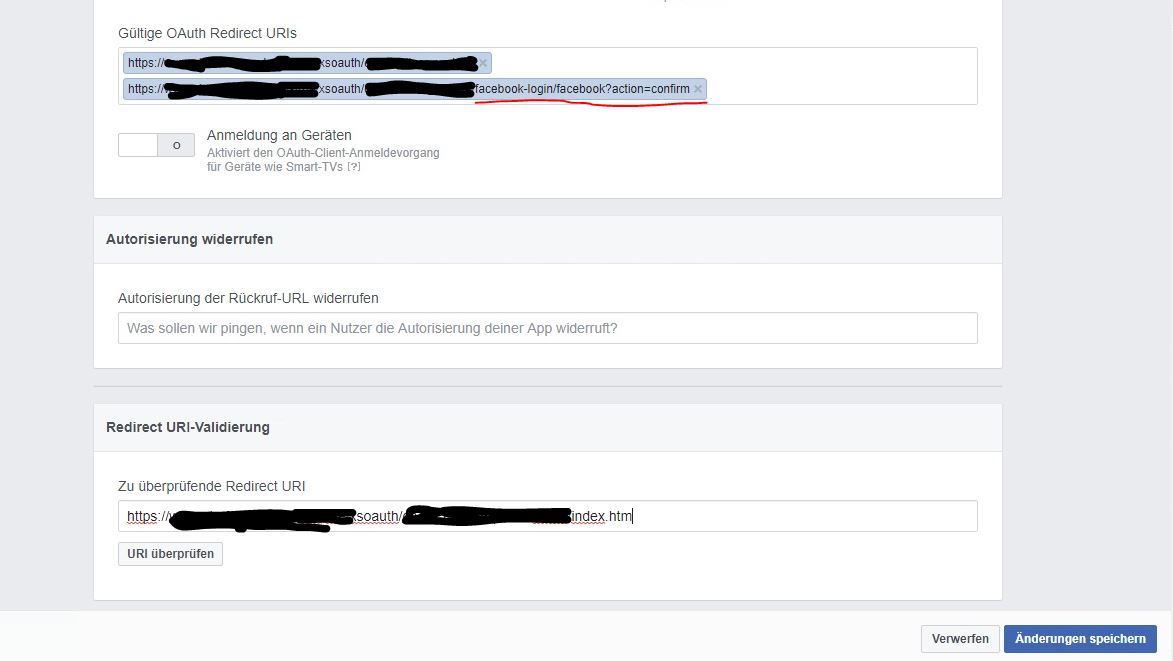
Wichtig für eine erfolgreiche Authentifizierung und dem Vorbeugen etwaiger Missbrauchsversuche ist die Angabe gültiger Redirect URIs. Sollten dieses URIs zum aktuellen Zeitpunkt noch nicht bekannt sein, am besten erst einmal leer lassen und später nachtragen.

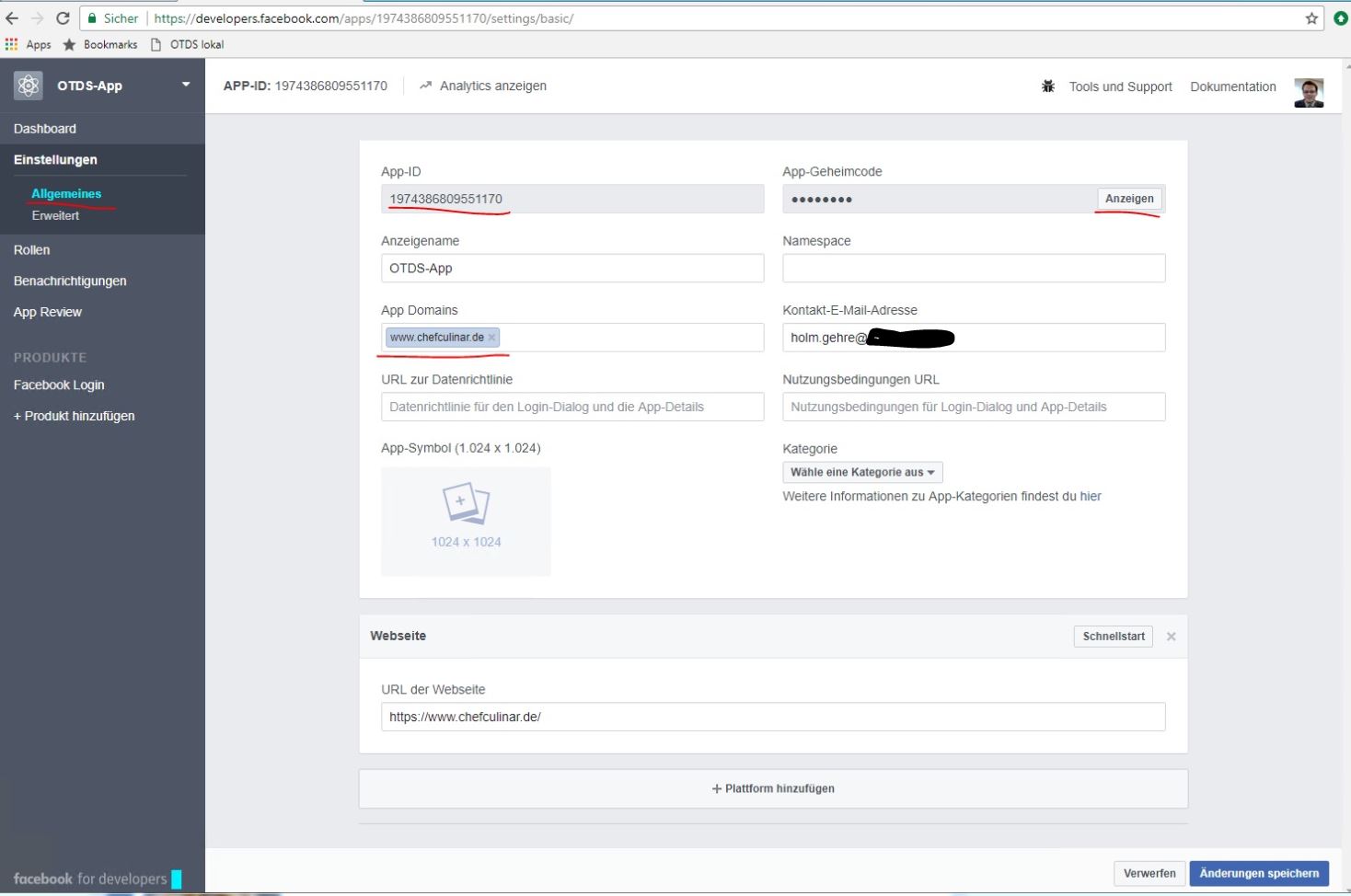
Für die Einrichtung des Konnektors im DeliveryServer werden 2 Werte benötigt: die APP-ID und das APP-Geheimnis. Diese beiden Werte können im Bereich "Einstellungen / Allgemeines" zur Anzeige gebracht werden.

Ist alles eingestellt und gespeichert kann mit der Einrichtung des Konnektors zur Social Identity-Authentifizierung im DeliveryServer begonnen werden.
Schritt 2: Einrichten des Konnektors im Delivery Server
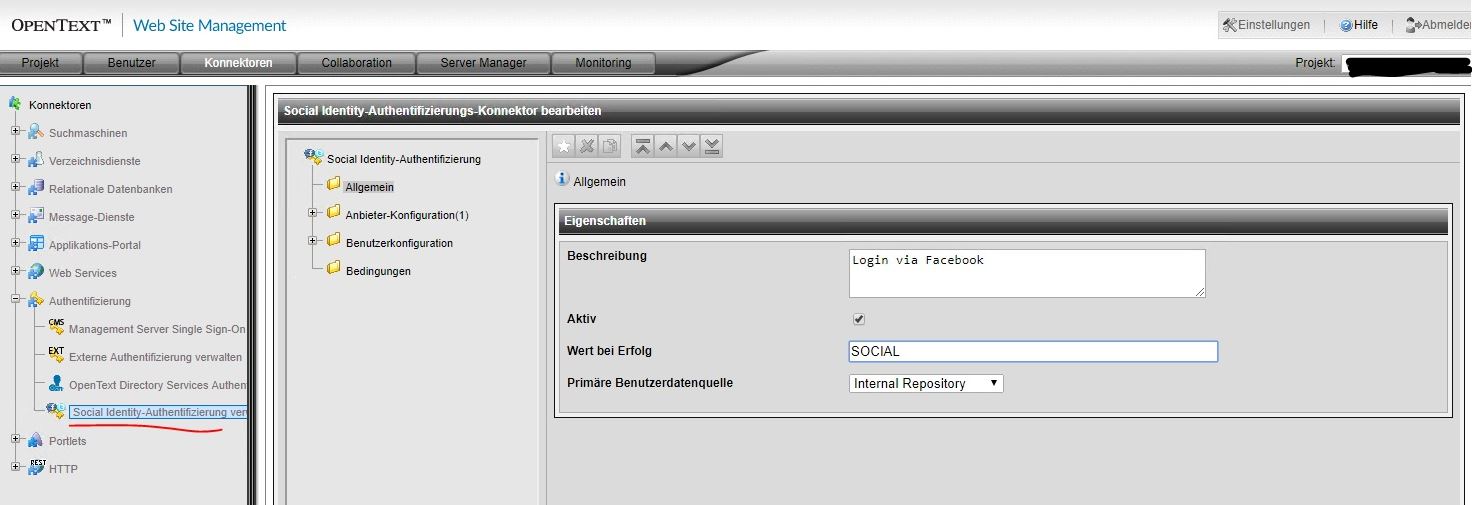
Der Konnektor ist mit wenigen Klicks schnell erstellt. Ich habe für meinen den Namen "facebook-login" und als Beschreibung "Login via Facebook" gewählt. Die nachfolgenden Screenshots zeigen meine Konfiguration, eure wird aber nicht viel anders aussehen.

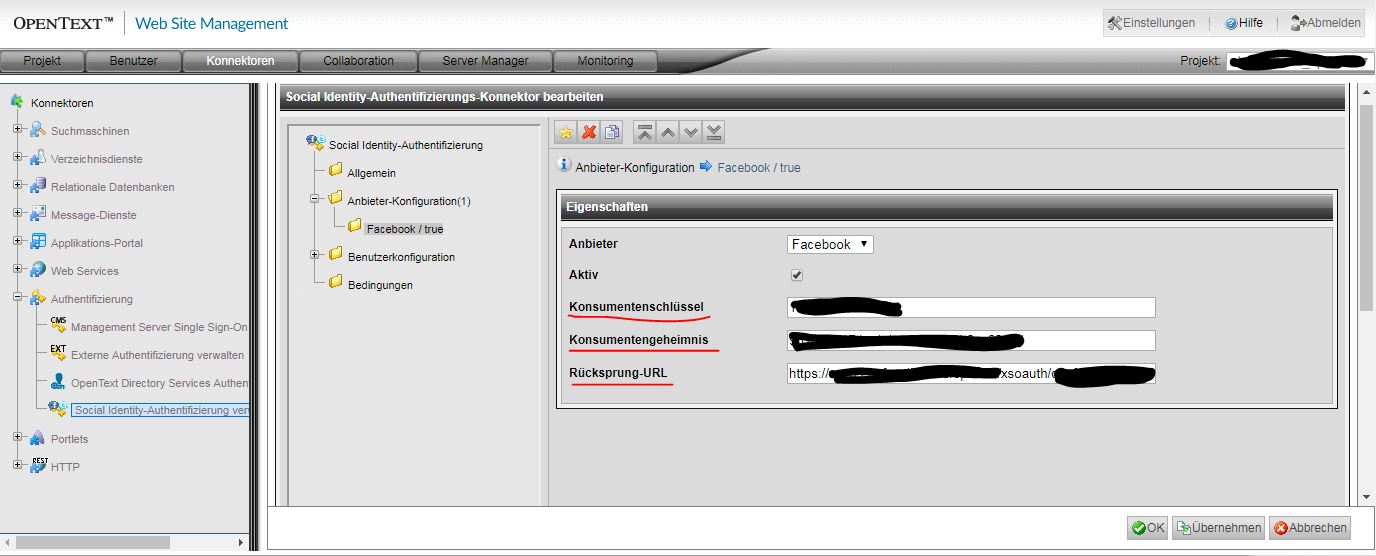
Innerhalb der Anbieter-Konfiguration ist der Konsumentenschlüssel (APP-ID), das Konsumentengeheimnis (APP-Geheimnis) und die Rücksprung-URL einzutragen.
Die Rücksprung-URL ist in der Hilfe wie folgt:
http(s)://yourhost.com/cps/rde/xsoauth/project?action=confirm
angegeben.
Ich habe diese abweichend, aber im Gleichklang zu Facebook und zum Aufruf von Facebook (vgl. Schritt 3), wie folgt angegeben:
http(s)://yourhost.com/cps/rde/xsoauth/project/facebook-login/facebook?action=confirm
und habe bisher keine Fehler oder Funktionsbeeinträchtigungen ermitteln können.
"facebook-login" = Name des eingerichteten Konnektors
"facebook" = Name des angebundenen Providers
Hinweis: Wird, wie bei uns, mit Rewrite-Regeln gearbeitet, ist die Rücksprung-URL entsprechend anzupassen. Es ist weiterhin von Bedeutung, dass eine Rücksprung-URL "erreichbar" ist, da diese von Facebook aus aufgerufen wird. Die Rücksprung-URL muss als gültige URI auch in der Facebook-APP konfiguriert sein.

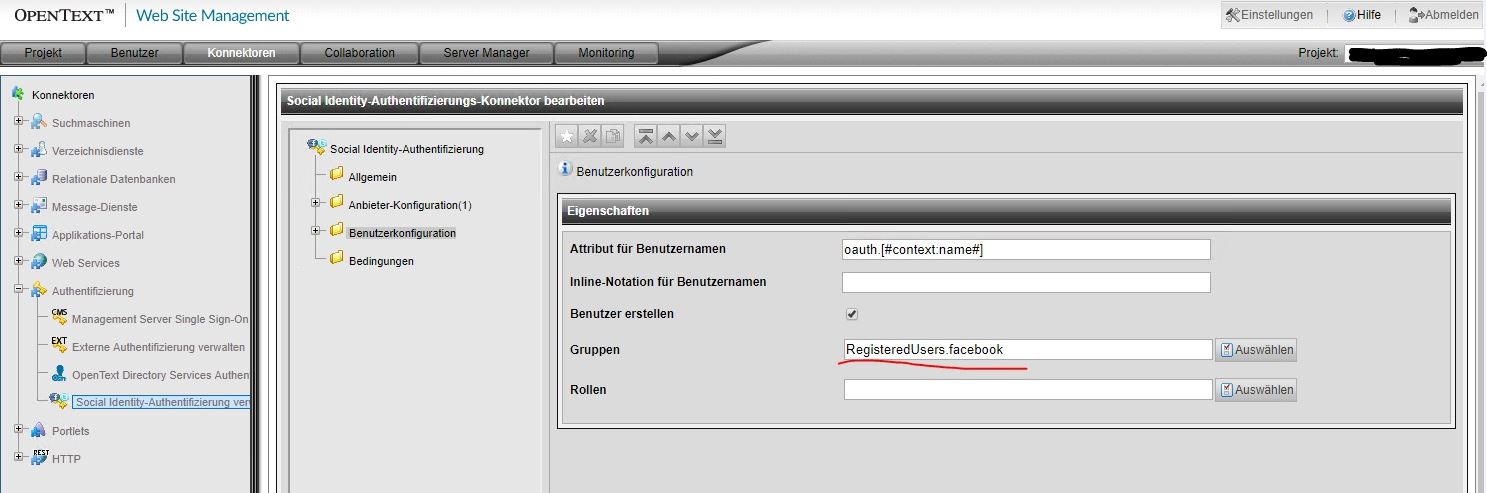
Für einen ersten Test ist es ausreichend, im Bereich "Benutzerkonfiguration" die voreingestellten Werte zu übernehmen. Ich habe mir zum "leichteren" Auffinden der Nutzer, welche sich über Facebook anmelden, eine neue Gruppe "facebook" angelegt und diese zugewiesen.

Sind alle Einstellungen am Konnektor vorgenommen, ist "nur" noch die Integration im Projekt vorzunehmen.
Schritt 3: Anbindung des Konnektors im Projekt
Für einen ersten Funktionstest habe ich mich der Vorlage aus der DeliveryServer-Hilfe bedient und nur für meine Konnektor-Einstellungen angepasst.
<script type="text/javascript"> function popup(url) { mypopup = window.open(url, "socialauth", "width=600,height=600,resizable=yes"); mypopup.focus(); return false; } </script> <a onclick="return popup(this.href);" href="/cps/rde/xsoauth/owug_2015/span>&successUrl=/cps/rde/owug_2015/hs.xsl/index.htm#ff4500">facebook-login/facebook&failUrl=/cps/rde/owug_2015/hs.xsl/error.htm/#" title="Facebook">Facebook-Anmeldung</a>
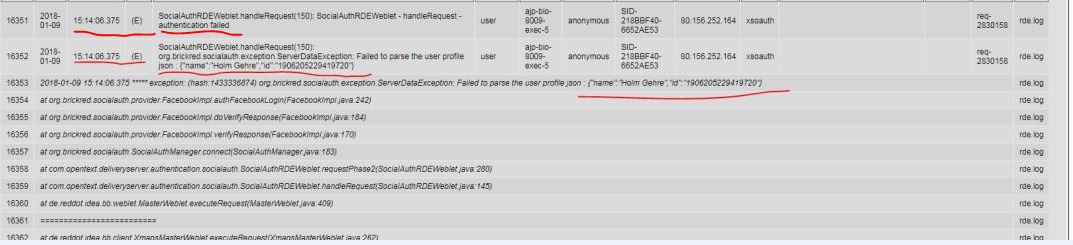
Leider zeigten sich im Delivery Server Logfile (rde.log) nach jedem Anmeldeversuch mit Facebook die nachfolgenden Fehlereinträge und die Anmeldung an unserem Portal schlug entsprechend fehl.

Schritt 4: Test und Fehlerbehandlung
Dank der Diskussion im Slack, sowohl in den öffentlichen Kanälen als auch über Direktnachrichten, konnte die Ursache gefunden und Abhilfe geschaffen werden.
Ursache: (Auzug aus Slack)
Markus Heckmann [OT] [12:32 Uhr]
Ok, wir haben noch ein bisschen tiefer in den Code geschaut. Anscheinend hat sich die FB-API so geändert, das unsere Integration damit nicht klar kommt. Wir untersuchen noch verschiedene Lösungsansätze.
Abhilfe: (Auzug aus Slack)
Markus Heckmann [OT] [13:31 Uhr]
Wir haben eine Lösung gefunden:
- die aktuelle Lib der socialauth hier runterladen: https://sourceforge.net/projects/socialauth/files/latest/download
- im zip-Paket im "dist"-Verzeichnis die Datei "solcialauth-4.12.jar" in das "lib"-Verzeichnis des DeliveryServers kopieren
- im "lib"-Verzeichnis des DeliveryServers die dort vorhandene "socialauth-2.2.jar" umbennen oder löschen
- den DS neu starten.
Nach dem Austausch der "socialauth" - Bilbliothek tratt der Fehler nicht mehr auf, und die Anmeldung via Facebook am Portal war möglich und der Nutzer wurde im DeliveryServer angelegt.

Schritt 5: "Feintuning" des Konnektors
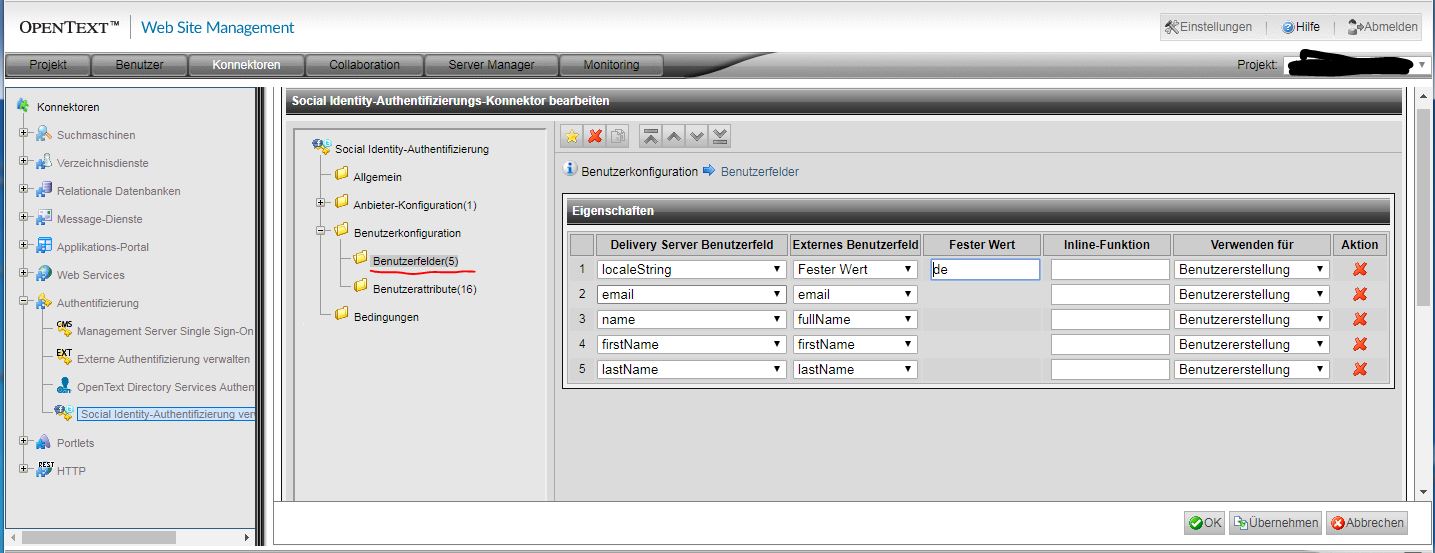
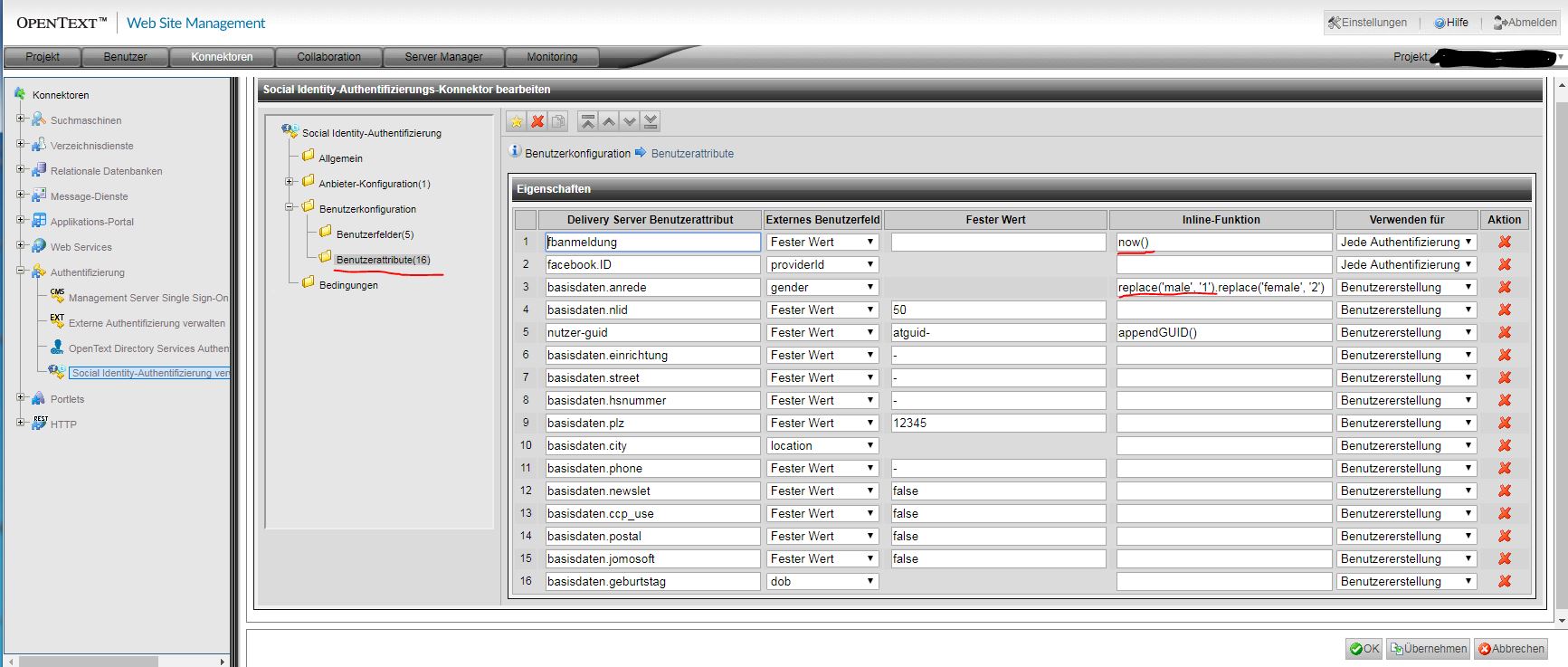
Nachdem der Login via Facebook funktionierte, war es erforderlich, bestimmte Benutzerfelder und Benutzerattribute aus Facebook denen des DeliveryServers zuzuordenen. Meine Zuordnungen zeigen die 2 nachfolgenden Screenshots.

Bestimmte Benutzerattribute aus Facebook (z.B. gender) werden via Inline-Funktionen umgeschrieben und das Ergebnis dem DeliveryServer-Benutzer zugewiesen.
Die Funktion "appendGUID()" ist eine selbst geschriebene Inline-Funktion, die beispielsweise auch durch "now().hashMD5()" ersetzt werden könnte.

Fazit:
Die Erstellung und Einbindung einer Facebook - Authentifizeirung ist recht einfach. Die kleinen Hürden, die sich in den Weg gestellt hatten konnten in kurzer Zeit überbrückt, aus dem Weg geräumt oder umfahren werden. Die fertige Lösung ist nach den bisherigen Testläufen sehr robust und funktioniert ohne Probleme oder Auffälligkeiten - demnächst auch für Jeden, der sich an unserem Portal mit Facebook anmelden möchte.
Ich hoffe, dass die neue "socialauth" - Bibliothek (vgl. Schritt 4) in Kürze Einzug in die von OpenText ausgelieferten DeliveryServer - Installationspakete erhält, da bei einem Versionswechsel oder einer Neuinstallation der manuelle Austausch unumgänglich ist.
Kudos an Markus Heckmann und an das OpenText-Team für die Unterstützung bei der Fehleranalyse und Fehlerbehebung bzw. Evaluierung eines Work-A-Rounds.
Über den Autor:
Holm Gehre ist seit Mitte 2017 Senior Softwareentwickler und Projektleiter bei CHEFS CULINAR und betreut dort mit seinem Team die Opentext-Plattform. Seit dem Jahr 2001 und bis Mitte des Jahres 2017 betreute und entwickelte er Opentext- (vormals RedDot-) basierte Webseiten nationaler und internationaler Kunden auf Basis von Management und Delivery Server.