
- Thomas Pollinger
- 02.05.2019
- DE
SmartExtensions: RQL-Connector inkl. Session- und Objektaufbau
Heute beleuchten den RQL-Connector inkl. Session und den Objektaufbau. Damit man versteht wie man zu einer Verbindung über den RQL-Connector kommt und dann auch die notwendigen Session bzw. Objekt-Eigenschaften abfragen kann.
RQL-Connector
Der RQL-Connector steht eine einfach und allgemeingültige Verbindung zum eigentlichen RQL-WebService (SOAP/XML) her. Damit man sich nicht im Browser mit dem XML-Parsing beschäftigen muss. Die Funktionweise ist denkbar einfach:
Einbindung der notwendigen JavaScript Dateien:
<head> ... <!-- Scripts: Libraries Basics --> <script src="../../libraries/jquery/3.4.0/jquery-3.4.0.min.js"></script> <!-- Scripts: RQL-Connector Basic --> <script src="../../components/controller/rql.connector.core.js"></script> <script src="../../components/libraries/rql.connector.functions.general.js"></script> <script src="../../components/libraries/rql.connector.functions.server.js"></script> ... </head>
Aufruf und Initialisierung des Connectors:
$(document)
.ready(
function () {
var rqlConnectorObj = {};
createRqlConnector({
DebugMode: false
},
function (returnConnectorObj) {
rqlConnectorObj = returnConnectorObj;
...
}
);
}
);
Mit der Methode createRqlConnector() wird eine Object von der Klasse rqlConnector angelegt. Damit ist man in der Lage, auch mehrere Verbindungen aufzubauen oder vorzuhalten, wenn man das möchte. Denn der Objectname hält dann alles zusammen und kümmert sich um den Rest.
Während der Initialisierung werden verschiedene Prüfungen durchlaufen. Damit wird erkennt und sichergestellt, dass die richtige Management Server Version vorhanden oder der entsprechende Funktions-Umfang für das reweilige Release zur Verfügung steht. Man kann dies sehr schön beobachten, wenn man dazu das Attribut DebugMode auf true setzt und dann die Browser-Konsole (F12) öffnet.
createRqlConnector({
DebugMode: true
},
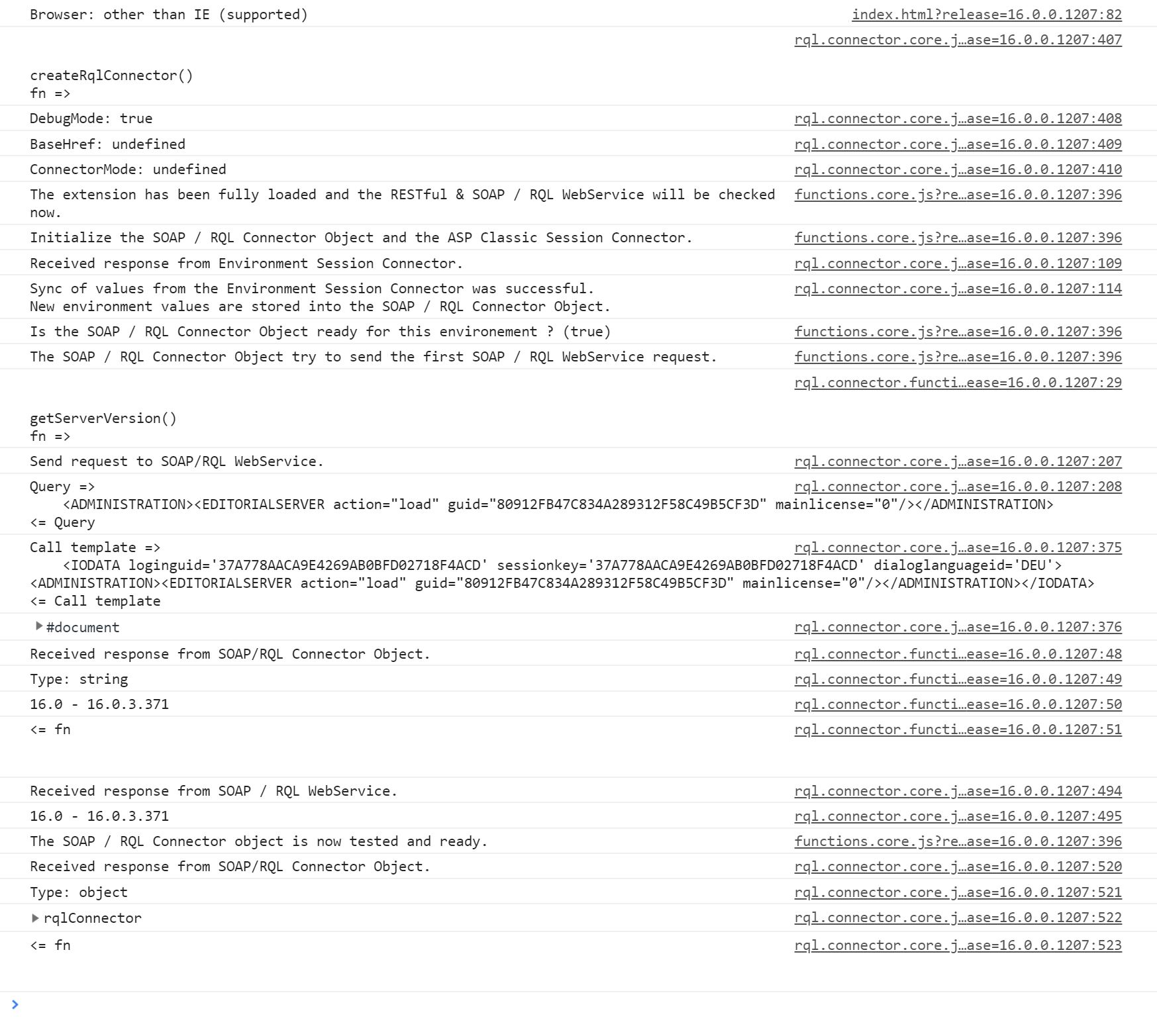
Damit erhält man dann folgende Ausgabe innerhalb der Browser-Konsole:

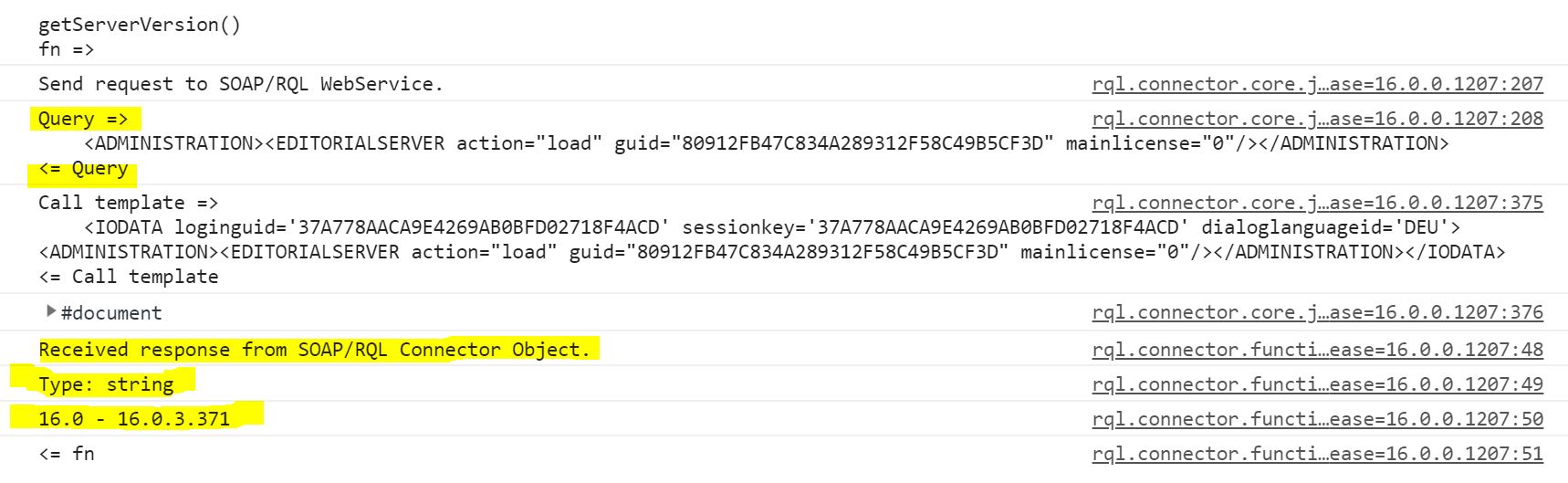
In dieser Ausgabe kann man sehr schnell sehen, ob alles geklappt hat oder wo ggfs. noch Verbindungsprobleme bestehen. Es wird auch grundsätzlich die Ausgabe des Requests und der Response angezeigt:

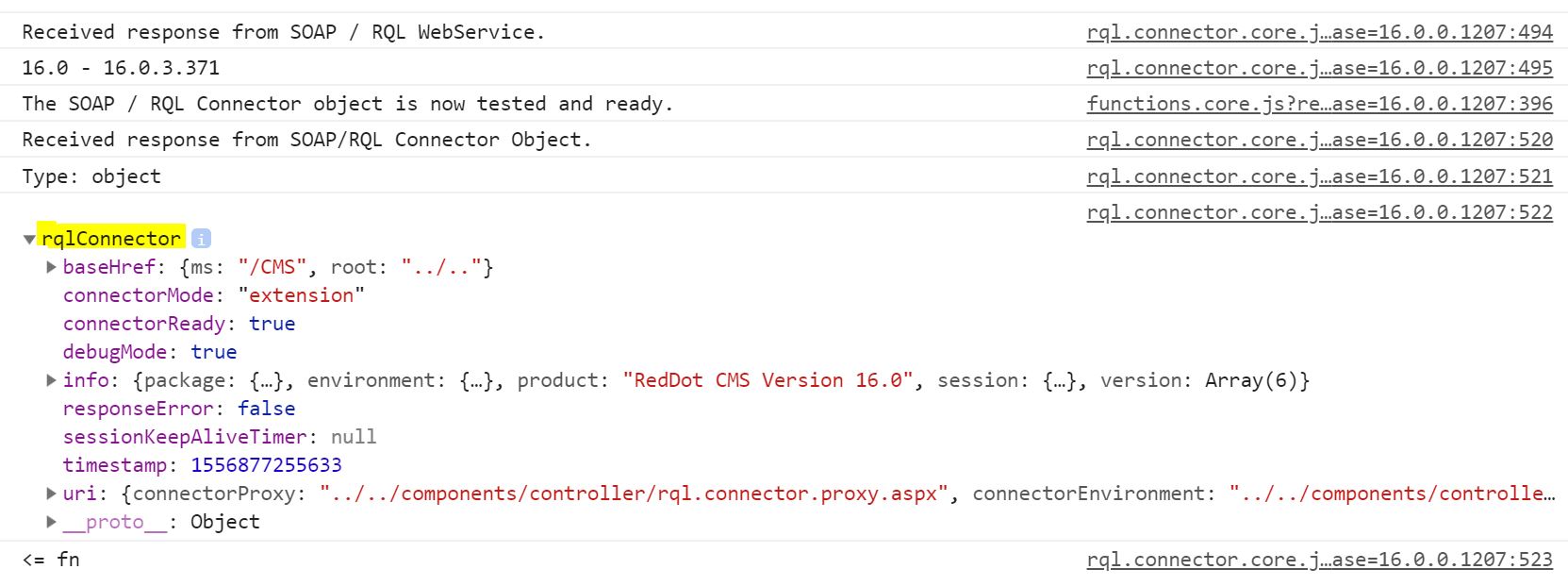
Ebenso erhält man die Daten des RQL-Connector-Objekts:

Damit kann man sich immer sicher sein, Zugriff während einer Analyse oder der Entwicklung zu bekommen. Was uns aber auch direkt zum nächsten Puunkt führt...
Session- und Objektaufbau
Der RQL-Connector dient nicht nur dazu, dass man RQLs zum Management Server schickt und eine Antwort passend zurückbekommt. Sondern der RQL-Connector hält auch weitere wichtige und hilfreiche Informationen vor. Dazu zählen:
- Einstellungen
- Pfade
- Session-Informationen
- System-Daten
- Versions-Infos
- Status-Meldungen

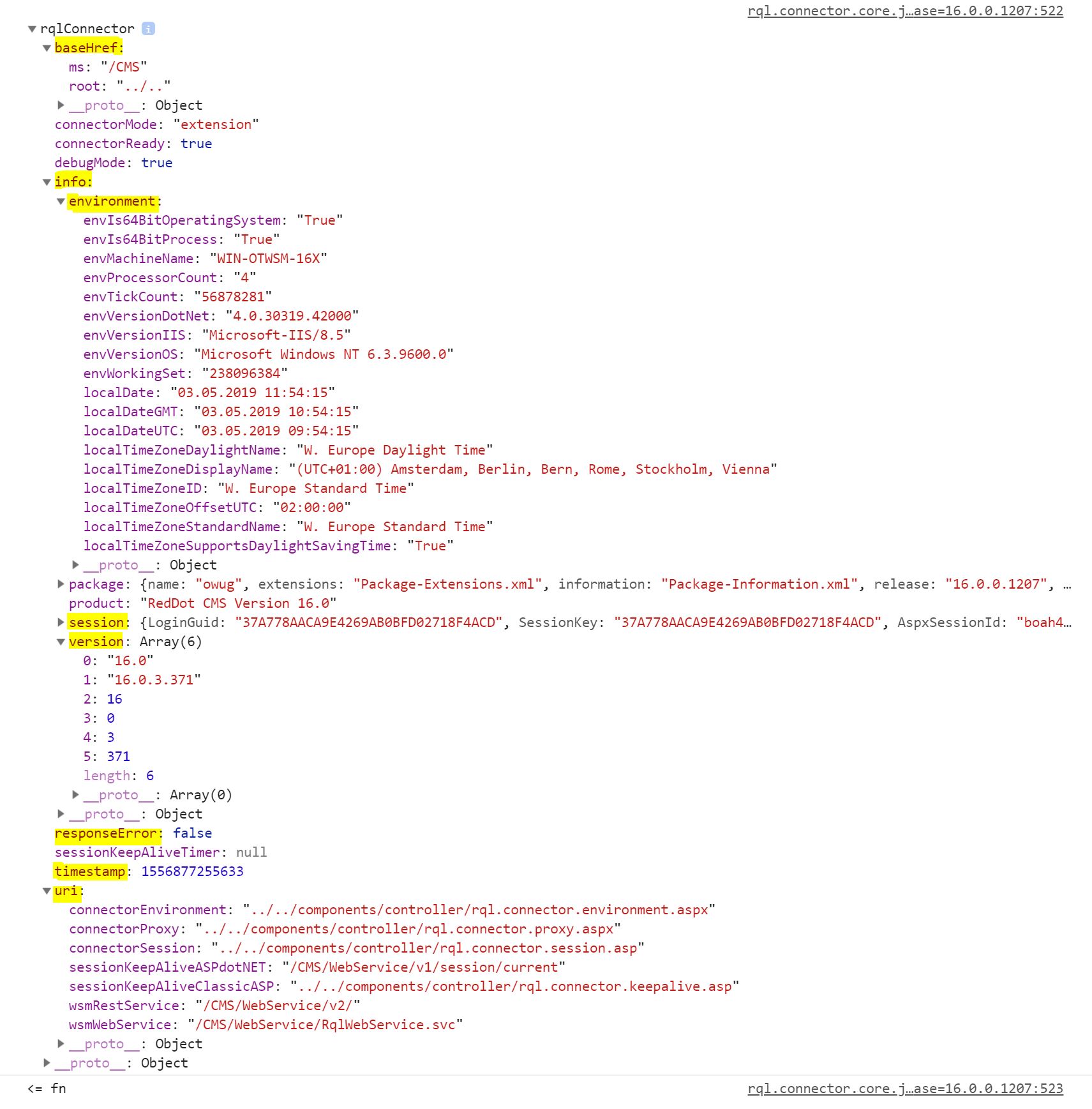
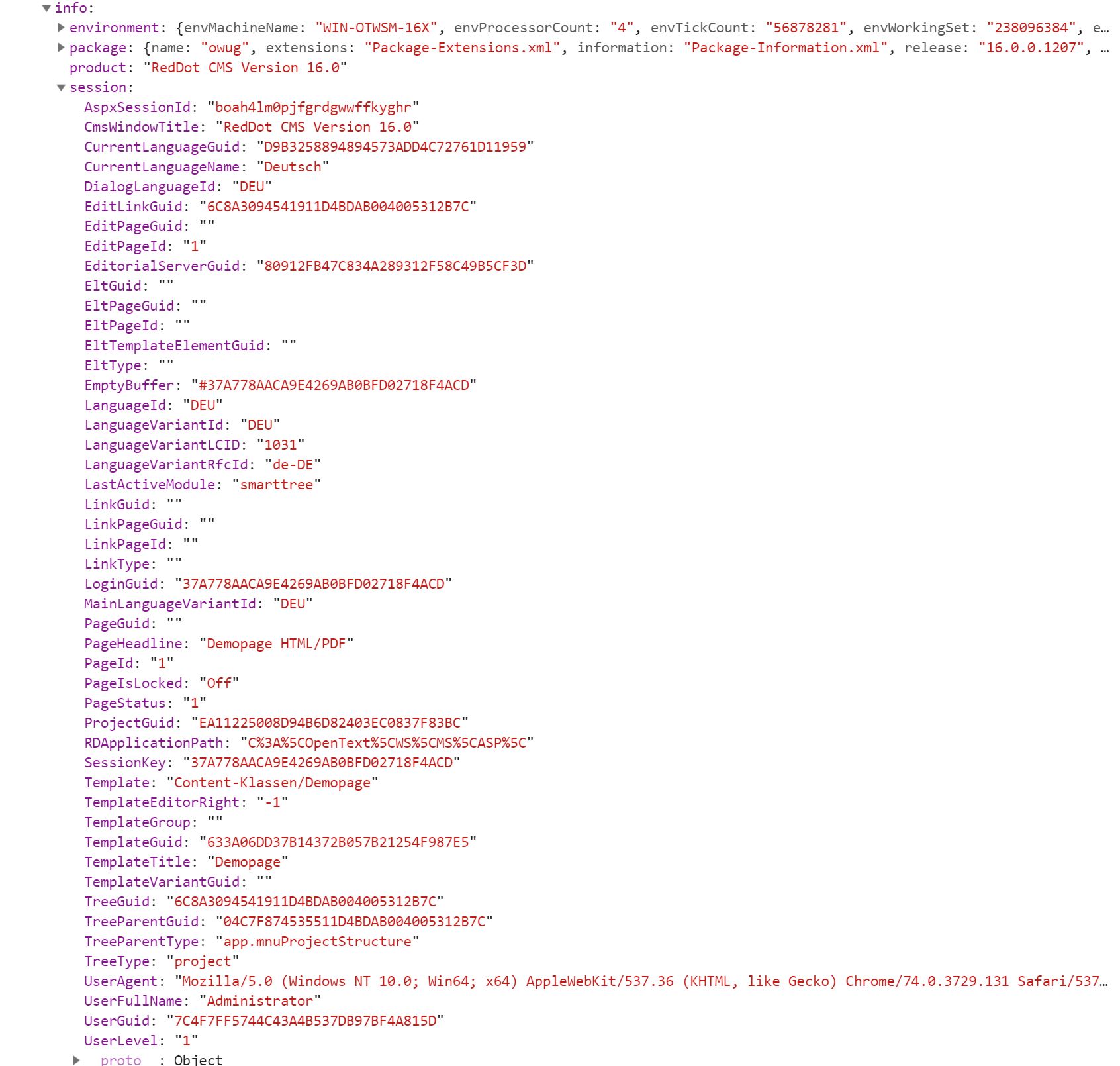
Auch relevante und kontextsensitive Session-Informationen können jederzeit abgerufen werden:

Und somit hat man einen zentrale Stelle, welche sich um alle Belange zum Management Server und zurück kümmert.
Der Zugriff auf diese Daten erfolgt sehr einfach:
rqlConnectorObj.info.session.ProjectGuid
in dem man einfach nur den Pfad bis hin zum gewünschten Wert abruft. Über diesen Weg kann man auch Einstellungen verändern oder prüfen was vorhanden ist.
Fazit
Der RQL-Connector ist für das Framework der zentrale Dreh- und Anglepunkt, wenn es um die Kommunikation mit dem Management Server geht. Es wird sich um einen korrekte Datenübertragung gekümmrt. Relevante Session-Informationen vorgehalten und auch Systemspezifische Daten zur Verfügung gestellt. Um damit Arbeitsweise der Erweiterung (Plug-In) optimal zu gestalten. Dazu gehören z.B. eine Abhängigkeit zur Leistungsfähigkeit der Hardware oder der RQL-Funktions-Umfang je Management Server Release. All dies kann man, sofern notwendig, in Abhängigkeit setzen und somit einen optimalen Ablauf der Funktionsweise der entwickelten Erweiterung sicherstellen.
Viel Spaß beim ausprobieren, denn seit heute ist auch der Source-Code im GitHub hinterlegt ;)
Im nächsten Artikel beschäftigen wir uns mit SmartExtensions: Funktionsaufbau und Arbeitsweise ;)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.