
- Thomas Pollinger
- 16.05.2019
- DE
SmartExtensions: Browser-Console und Debugging
In den vorherigen Artikeln habe ich immer wieder mal den s.g. Debug-Mode kurz angesprochen. Doch heute möchte ich mich etwas ausführlicher damit befassen und die Funktionsweise, den Mehrwert und die Möglichkeiten des Debuggings per Browser-Console aufzeigen.
Aktiveren des Debug-Mode
Der Debug-Mode wird direkt am RQL-Connector aktiviert oder deaktivert. Dazu muss man nur die Eigenschaft DebugMode auf true oder false setzen:
createRqlConnector({
DebugMode: true
},
Selbstverständlich kann man aber auch zur Laufzeit den Modus aktivieren und deaktivieren:
rqlConnectorObj.debugMode = true;
Hierzu zwei Beispiele mit jQuery, eines für aktivieren und eines für deaktivieren:
$("#idEnableDebugMode")
.on(
"click",
function () {
if (!rqlConnectorObj.debugMode) {
rqlConnectorObj.debugMode = true;
console.info(`DebugMode is now ON. (${rqlConnectorObj.debugMode})`);
}
}
);
$("#idDisableDebugMode")
.on(
"click",
function () {
if (rqlConnectorObj.debugMode) {
rqlConnectorObj.debugMode = false;
console.info(`DebugMode is now OFF. (${rqlConnectorObj.debugMode})`);
}
}
);
Wenn dieser Modus aktiviert ist, bekommt man alle Ausgaben während der Ausführung von Funktionen direkt in die Browser-Console (F12) geschrieben.
Ausgabe in die Browser-Console
Jede Funktion kann in diesen DebugMode versetzt werden. Sofern man auch dafür gesorgt hat, dass alle relevanten Ausgaben auch bei aktiviertem Debug-Modus an die Browser-Console übertragen werden. Hier habe ich mir, erstmal sehr einfach, ein fixes Konstrukt überlegt:
...
function getServerVersion(rqlConnectorObj, requestParam, callbackFunc) {
let thisFunction = {
...
DebugMode: rqlConnectorObj.debugMode
}
thisFunction.DebugMode && console.log(`\n\n${arguments.callee.name}()\nfn =>`);
...
rqlConnectorObj
.sendRql(
...
if (callbackFunc) {
thisFunction.DebugMode && console.info(`Received response from SOAP/RQL Connector Object.`);
thisFunction.DebugMode && console.log(`Type: ${typeof responseData}`);
thisFunction.DebugMode && console.log(responseData);
thisFunction.DebugMode && console.log(`<= fn\n\n\n`);
...
} else {
thisFunction.DebugMode && console.warn(`No callback function defined at ${thisFunction.Name}().\nResponse:`);
thisFunction.DebugMode && console.log(`Type: ${typeof responseData}`);
thisFunction.DebugMode && console.log(responseData);
thisFunction.DebugMode && console.log(`<= fn\n\n\n`);
...
}
}
);
}
Das wird sich sicherlich mit der Zeit noch vereinfachen und optimieren lassen. Jedoch wird es im Kern der Funktionalität nicht viel ändern.
Darstellung innerhalb der Browser-Console
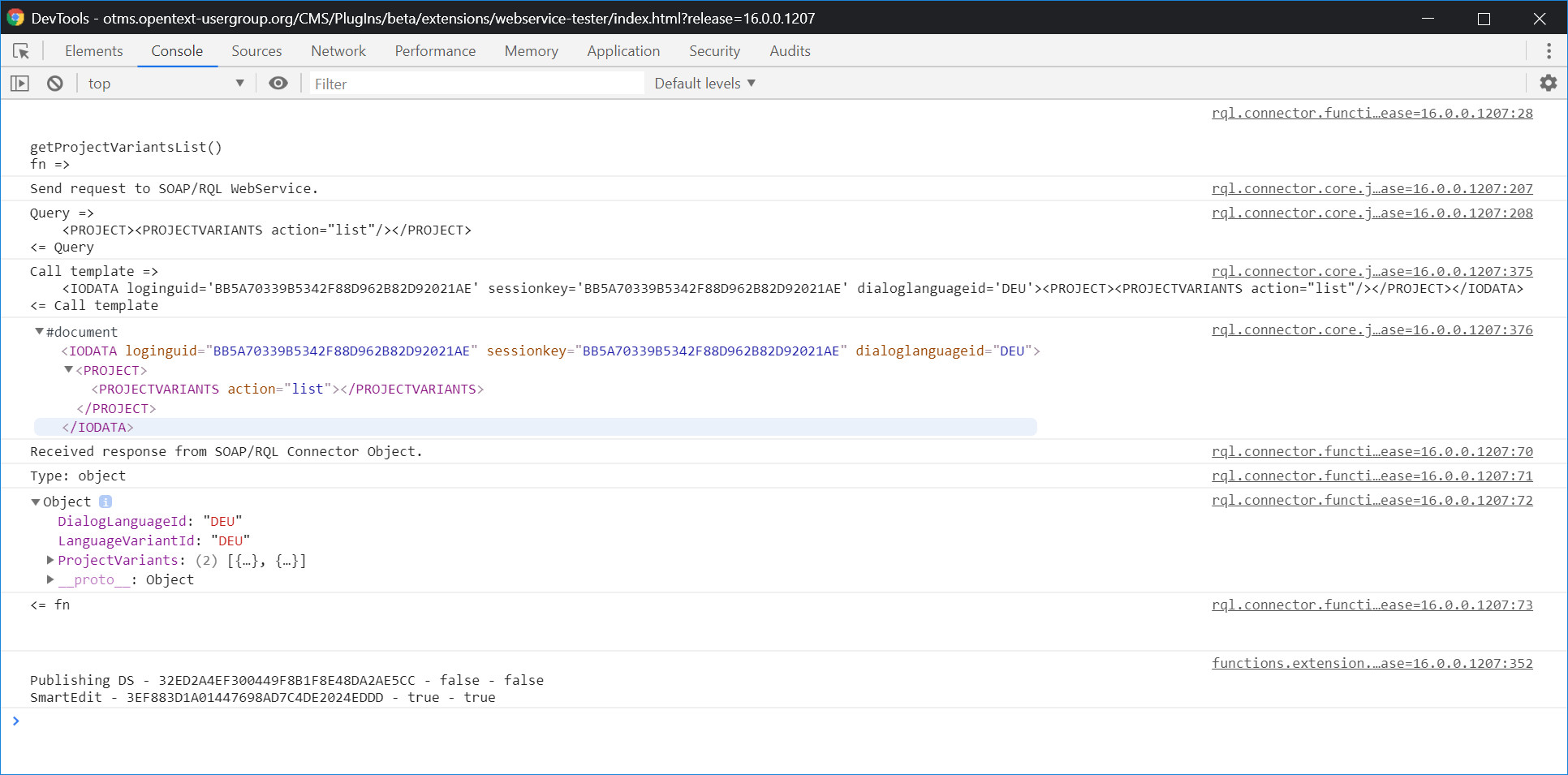
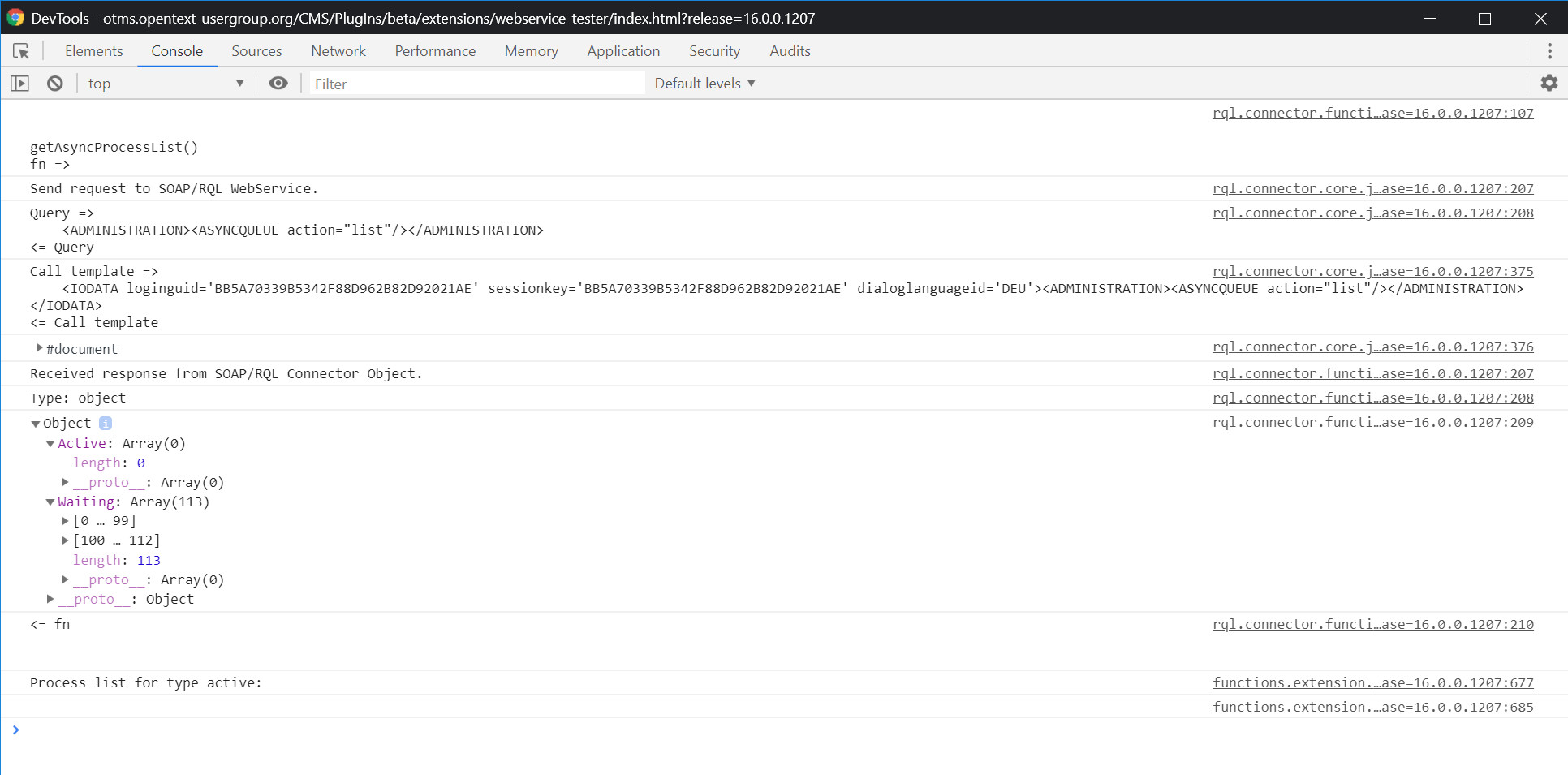
Ist der Degub-Modus erstmal aktiv, werden sehr viele Informationen während der Laufzeit der Extension in die Console geschrieben. Je nach Rückgabe Typ, also ob Value, Array oder Object, wird die Ausgabe sinngemäß angepasst. Jedoch gibt es auch hier wieder fixe Bestandteile:

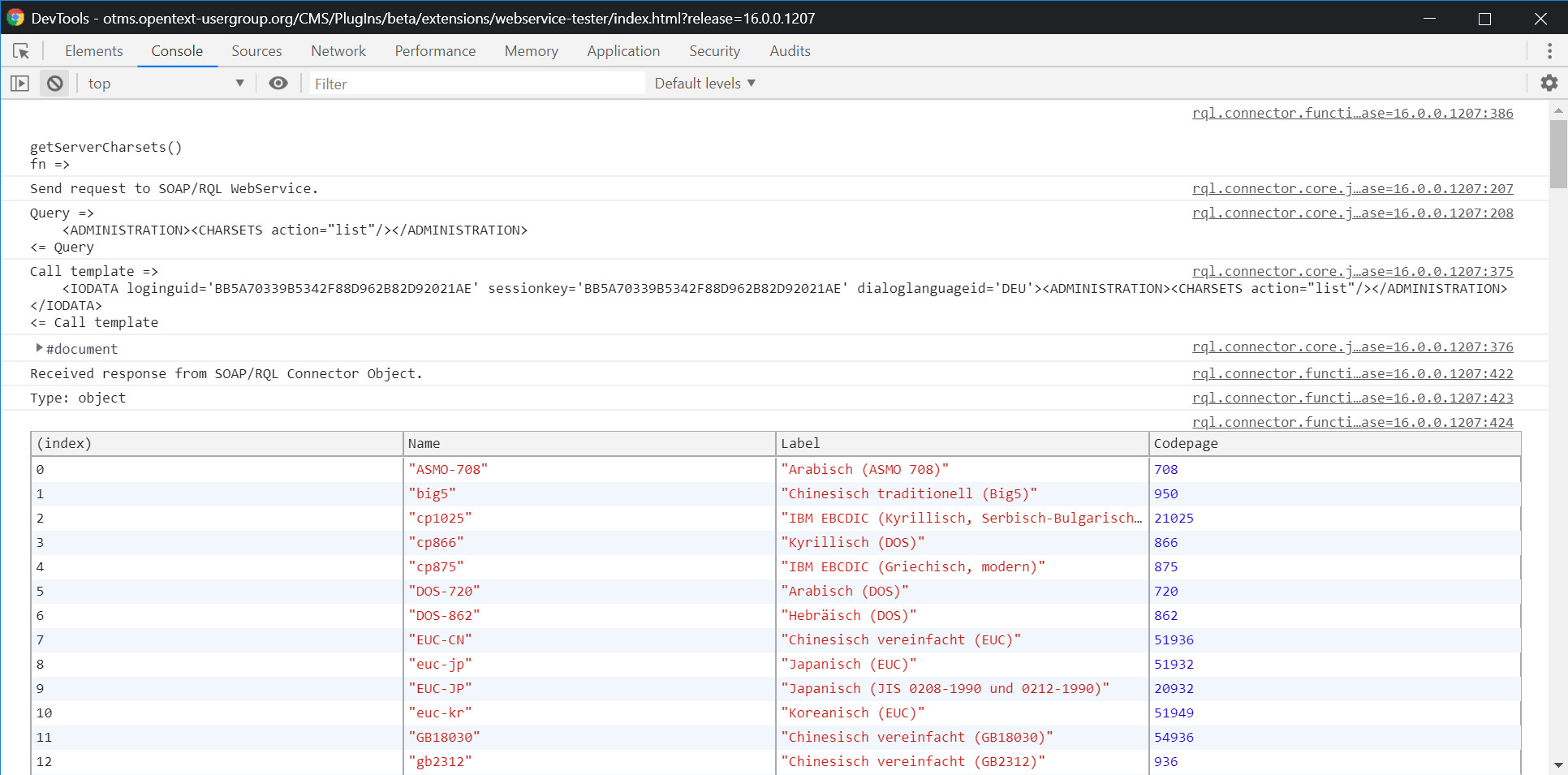
Es gibt dann auch Darstellungen in Tabellenform:

Oder eine einfache Ausgabe des kompletten Objekts:

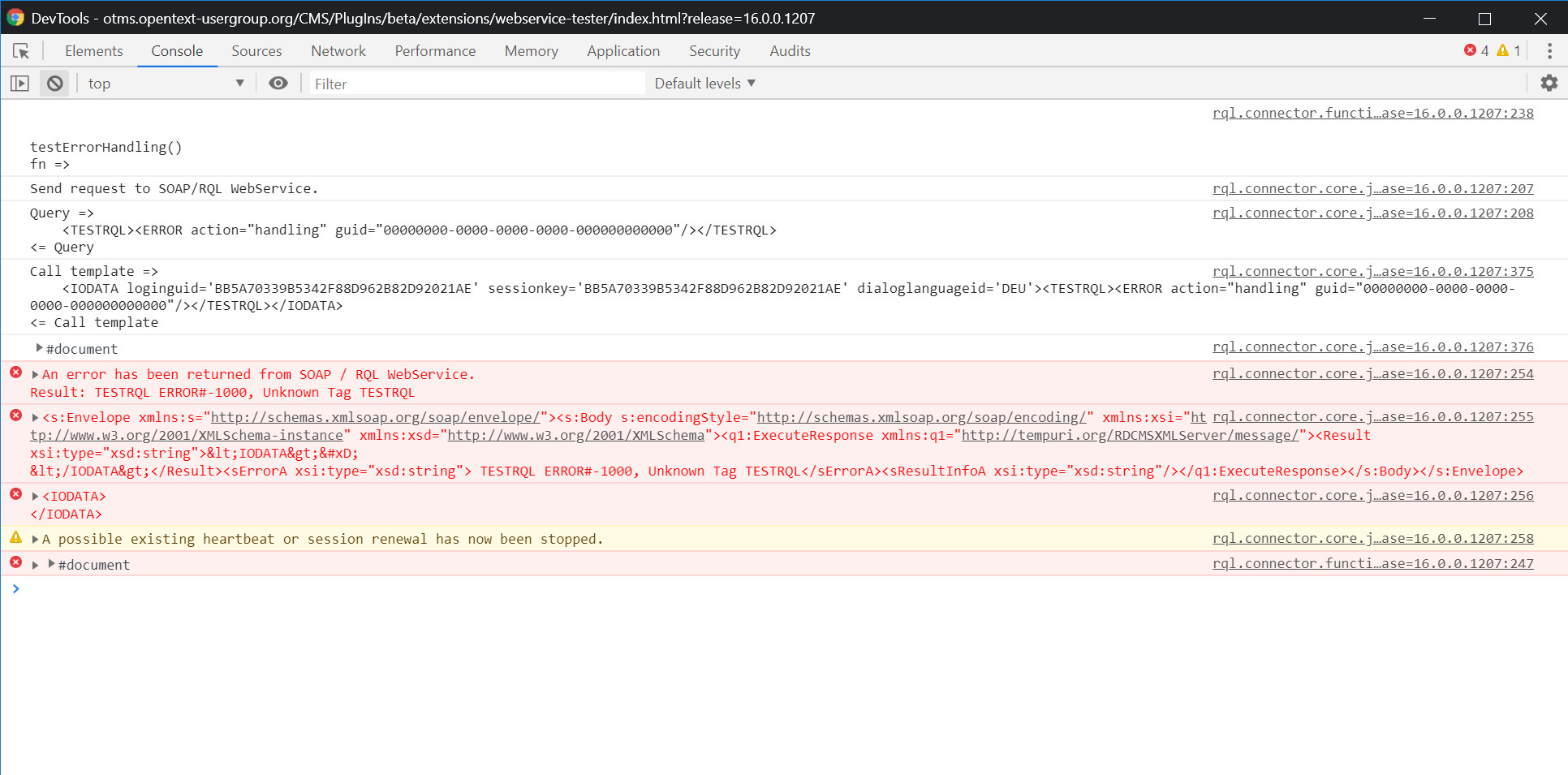
Bei der Dastellung der Inhalte lassen sich viele Möglichkeiten zum Einsatz bringen. Das wichtigste ist aber, dass man über den Debug-Modus bei Problemen sehr schnell erkennen kann, wo die Ursache liegt:

Im Falle eines Fehlers, werden auch automatisch zyklische Prozesse innerhalb des RQL-Connectors gestoppt. Wie z.B. das automatische Abrufen der Session oder wenn der Heartbeat aktiv war, wird dieser ebenfalls gestoppt.
Fazit
So ein Debug-Mode ist bei der Entwicklung und auch beim Nachstellen von Fehlverhalten eine feine Sache. Jedoch sollte man immer darauf achten, dass man diesen nach Fertigstellung der Extension im Quelltext wieder deaktivert (DebugMode = false). Gerade auch die Ausgabe der Anfragen an den WebService oder der Ergebnisse in unterschieden Formaten, ist bei verschiedenen Prozessschritten sehr hilfreich. Damit lassen sich jederzeit schnell, einfach und zielgerichtet die Verursacher des Problems ausfindig machen :)
Viel Spaß beim ausprobieren, der Source-Code liegt bereits im GitHub zur freien Verfügung.
Im nächsten Artikel beschäftigen wir uns mit SmartExtensions: Mehrsprachenfähigkeit ;)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.