- Oliver Klein
- 08.05.2019
- DE
RenderTags: Content Klassen-Optimierung durch Caching
Zu Beginn sind Navigations-Templates meist schlank und optimiert. Mit der Zeit stapelt sich hier aber gerne die eine Erweiterung auf die Nächste und die schnellen Workarounds geben sich die Klinke in die Hand. Und bevor man sich versieht, kann man die Sekunden zählen, bis die Seitenvorschau zuende geladen ist. Das muß nicht sein.
Wenn man ein den zentralen Stellen ein wenig Caching einbaut, kann man die Geschwindigkeit der Seitenvorschau um 30-50% beschleunigen.
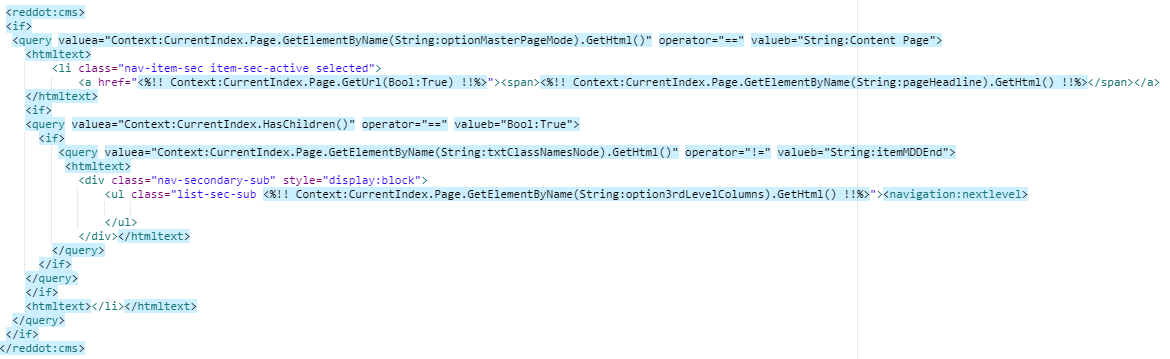
Nehmen wir als Beispiel diesen Abschnit eines Navigation-Templates.
Jedesmal, wenn zusätzliche Informationen aus dem CurrentIndex (oder CurrentIndex.Page) benötigt werden, wird direkt das Objekt angefragt. Hier is es ähnlich wie mit http-Requesten. Einer tut nicht weh, im Dutzend aber schon.
Warum nicht nur eine direkte Query und alle Späteren bedienen sich im Cache?
Zu Beginn der Content-Klasse holen wir das Objekt einmal und erzeugen die Store Variable(n):
<%!! Store:Set(currentIndex, Context:CurrentIndex) !!%> <%!! Store:Set(currentIndexPage, Store:Get(currentIndex).Page) !!%>
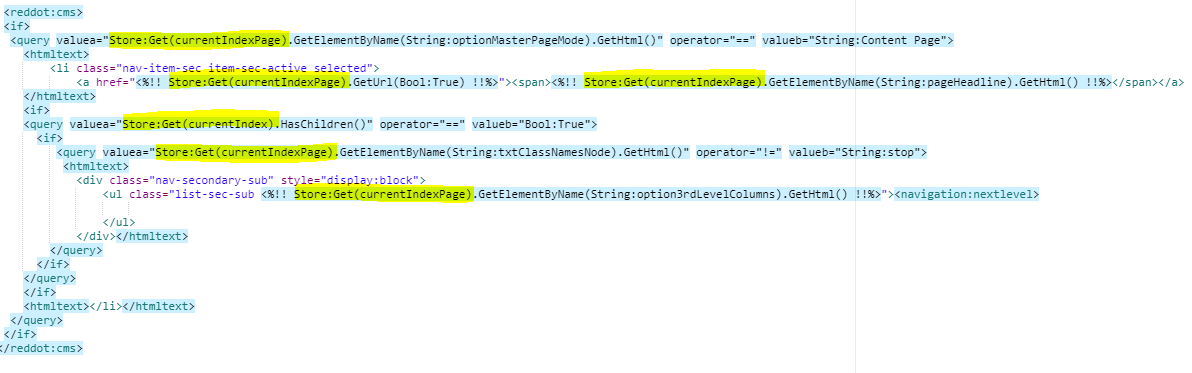
Jetzt können in dem Beispielcode die Zugriffe auf die Variable umgeschrieben werden.
Und nun?
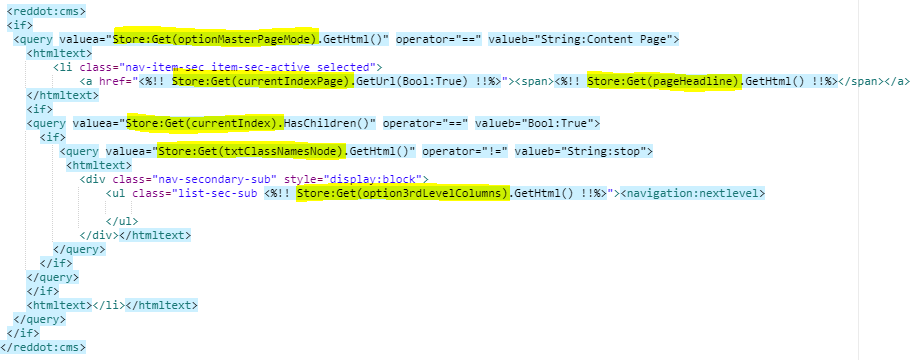
In Store:Get(currentIndexPage).Element sind zudem alle Inhaltselemente vorhanden, warum also nicht auch die Zugriffe hierauf etwas optimieren?
<%!! Store:Set(currentIndex, Context:CurrentIndex) !!%> <%!! Store:Set(currentIndexPage, Store:Get(currentIndex).Page) !!%> <%!! Store:Set(optionMasterPageMode, Store:Get(currentIndexPage).Elements.GetElement(String:optionMasterPageMode).GetHtml()) !!%> <%!! Store:Set(txtClassNamesNode, Store:Get(currentIndexPage).Elements.GetElement(String:txtClassNamesNode).GetHtml()) !!%> <%!! Store:Set(option3rdLevelColumns, Store:Get(currentIndexPage).Elements.GetElement(String:option3rdLevelColumns).GetHtml()) !!%>
Was zwischen Bild 1 und 2 noch gar nicht so aufgefallen ist, ist jetzt ziemlich offensichtlich. Schon durch das Reduzieren der Zeilenlänge erhöht sich sie Lesbarkeit ganz enorm.
Wie weit man es treibt, ist natürlich jedem selbst überlassen. Meine drei zusätzlichen Variablen ergaben sich aus der Häufigkeit der Wiederholung im weiterem Code (hier nicht zu sehen).
Hier habe ich jetzt noch den weiteren Bonus, wenn ich jetzt eine Änderung für eine Variable einbauen muss, mache ich das oben bei den Definitionen und nicht an 3,5 oder 9 Stellen im Code wie bisher.
Viel Spaß beim ausprobieren ;)
Über den Autor:
... ist Consultant für das OpenText Web Site Management aus Köln.
Für Kunden kümmert er sich um Projekt Administration und Effizient-Optimierungen mit Augenmerk auch auf Projektbau und CMS-UX.