
- RedDot CMS Blog
- 03.07.2017
- EN
rdb: ‘rdToolbar’ - RedDot CMS Toolbar
by Kim Dezen on Mar 1, 2012
Finally, my RedDot CMS/Open Text WSM Toolbar plugin (aka “rdToolbar”) is now available for download!
rdToolbar was first conceived many years ago in an attempt to streamline the content entry process for SmartEdit users, whilst grouping together custom RQL plugins/functions in a consist location on the page.
So what is it?
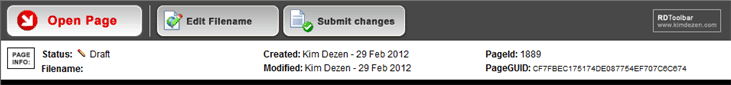
In a nutshell it is a panel that sits at the top of every ‘master’ or ‘foundation’ page in SmartEdit mode. It consists of:

A big fat clickable Open/Close button for the page
- A number of customisable clickable buttons that can trigger any RQL plugins/scripts that you wish to integrate into your project
- Basic page information that is displayed to the user regardless if the page is open or closed.
You may have actually seen the toolbar before whilst editing your profile/solutions within Solution Exchange – which I contributed to the site around 6 months ago.
The toolbar has gone through a number of different incarnations since the initial version – most of which were around improving performance (it now uses asynchronous AJAX calls to obtain page information via RQL). Installation is a piece of cake too – just a simple cut and paste job.
What versions of the CMS are supported?
At this point in time, the toolbar is only supported in RedDot CMS Version 10+ – and requires the use of ‘master/foundation’ page project setups. I have no plans to make it work with target containers – as I’m a firm believer of staying well away from them from a usability and maintenance perspective!
As mentioned, you can customise the bar in any way you like. Everything is controlled using JavaScript/JQuery and CSS. All you need to do is create a new button (using the Photoshop template provided), add the required HTML/CSS and attach a jQuery event to it. (As an example of how to do this, ive included two plugins as part of the installation – ‘checkbox keyword assignment’ and ‘one click page workflow submission’. (I may create a blog post explaining how to do this step-by-step if you need a hand with this!)
Installation
1. To install, simply unzip the file into the plugins directory. Make sure that the ‘rdToolbar’ is sitting in the root of plugins folder.
Download rdToolbar (ZIP) or (GitHub)
2. Add the required javascript and CSS for the toolbar – id suggest adding this in a global location where it can be referenced across the whole site (such as a header/JS/CSS container)
<script type="text/javascript" src="/cms/plugins/rdtoolbar/common/js/jquery.pack.js"></script> <script src="/cms/plugins/rdtoolbar/common/js/rdToolbarStatus.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="/cms/plugins/rdtoolbar/common/styles/menu.css" media="all" /> // (make sure that references points to the location of your plugins directory)
3. Add the following code directly after the body tag.
<!IoRangeRedDotMode> <div style="display:none;"><!IoRedDotOpenPage></div> <div id="reddot-menubar"></div> <script type="text/javascript"> jQuery(document).ready(function() { // set up page variables rdToolbarStatus.vars.pageguid = '<%!! Context:CurrentPage.Id.ToString(N).ToUpper() !!%>'; <!IoRangeRedDotEditOnly>rdToolbarStatus.vars.pagemode = '1'<!/IoRangeRedDotEditOnly> rdToolbarStatus.vars.defaultextension = '.htm'; // run the plugin rdToolbarStatus.init(); }); </script> <!/IoRangeRedDotMode>
Theres no need to add any placeholders for this to work. Just cut and paste directly into your foundation templates
I hope you get plenty of use of out of the RedDot plugin!