
- RedDot CMS Blog
- 04.10.2019
- EN
rdb: 3 Quick tips for OpenText Web Content Management or RedDot CMS
1. When using direct edit to change text inline, you have three keyboard shortcuts
Ctrl + B = Bold
Ctrl + U = Underline
Ctrl + I = Italic
2. How to see the source code when in RedDot v10 with context menu
Usually you get the context menu when you use the right-click in version 10.
If you hold down the “Ctrl” key and right-click you can access the “normal” context menu and select “View source” (in Internet Explorer, bleh..).
3. Placing elements before the HTML tag allows you to edit custom attributes
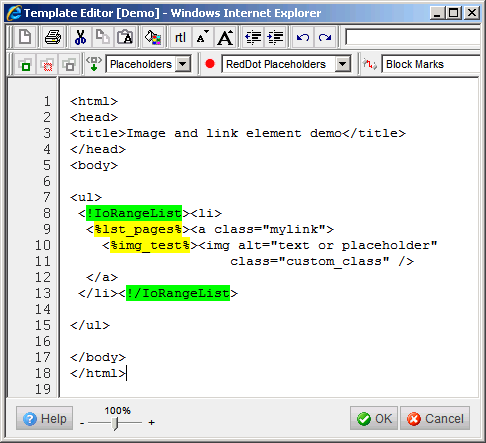
You can simply do this:

Put the placeholder for an image element or an link element in front of the HTML tag.
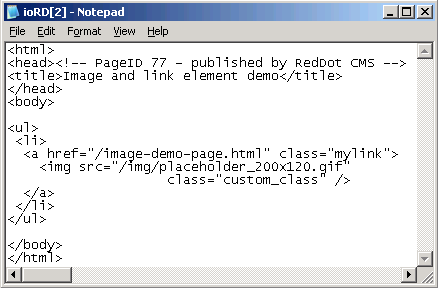
You will get this HTML as result:

The OpenText CMS merges the RedDot element and HTML tag and allows you to add custom CSS classes, attributes and standard fields to add data to your HTML without having to edit the element itself. Magic. (sort of..)
You can download the demo template here (make sure you rename it to .rdtp).
And the placeholder image here (in case you don’t have one handy..).
Thanks to Rob, who reminded me that this last templating trick was only shown in the “old” RedDot CMS days and isn’t taught anymore these days by most RedDot CMS consultants.
What are your little helpers?