
- Mirka Santur
- 16.08.2019
- DE
Publizierung von JSON-Dateien
Publizieren von JSON-Dateien aus einem CMS wird immer wichtiger. Werden im JSON formatierte oder (über 255 Zeichen) lange Texte benötigt, muss der TextEditor eingesetzt werden. Herausforderung: TextEditor produziert Zeilenumbrüche, die in einer JSON-Datei nicht erlaubt sind.
JSON setzt sich für den Datenaustausch gegenüber XML immer mehr durch. Hat man im XML mit einem CDATA-Tag die Möglichkeit formatierte lange Texte zu liefern, die auch Textumbrüche enthalten dürfen, gibt es bei JSON die Restriktion, dass Strings einzeilig gespeichert werden müssen. Zeilenumbrüche sind zwar möglich, müssten aber maskiert werden.
Setzt man Text-Platzhalter für die Befüllung ein, damit Redakteure Inhalte formatieren oder einfach auch nur längere Texte erzeugen können, hat man eine große Herausforderung. Die im CMS eingesetzten TextEditoren erzeugen ein Zeilenumbruch (U+000A) beim Betätigen der ENTER-Taste. Somit können diese Texte nicht Eins-zu-Eins in ein JSON-File reingeschrieben werden.
Hier gibt es mehrere Möglichkeiten dies zu umgehen:
- ASCII-Text und der Order kein ENTER zu drücken
- RenderTags
- Eigene CKEditor-Konfiguration
1. ASCII-Text
Sicherlich eine Idee für Inhalte, die sich nicht so oft ändern und eine Redakteursgruppe, die ein Grundverständnis für HTML haben, weil hier dann auch fürs Formatieren der Text die Tags händisch geschrieben werden müssen. Und das Wichtigste: Der Redakteur selbst muss drauf achten keine Umbrüche zu erzeugen, wird doch ein Umbruch eingefügt, ist die komplette Datei nicht valide und liefert Fehler.
2. RenderTags
Sind die Texte nicht zu allzu komplex und die Stellen nicht so häufig, kann man die Umbrüche auch über einen RenderTag ersetzen.
<%!! Context:CurrentPage.GetElementByName(String:text).Value.Replace(Escape:LineFeed, Str:\n) !!%>
Der Einsatz von RenderTags hat aber den Nachteil, dass man beim Bauen der Content-Klasse auf Konditionale verzichten bzw. diese etwas umständlicher abfragen muss und man jeden Platzhalter nicht einfach einsetzen kann, sondern immer über die längere Schreibweise des RenderTags einfügen muss.
3. CKEditor-Konfiguration
Will man ein komplettes Projekt mit JSON-konformen Texten ausstatten, bittet sich an, eine eigene CKEditor Konfiguration vorzunehemend, so dass die Texte im Platzhalter schon ohne Umbrüche gespeichert werden. Dann braucht man sich beim Einsatz der Platzhalter keine Gedanken mehr über Zeilenumbrüche machen
Dafür muss die Datei ...\OpenText\WS\MS\Configuration\EditorIntegrations.config erweitert werden. Am besten kopiert man sich die Konfiguration des CKEditors und passt folgende Stellen an.
<editor id="CKEditorIDM" parent="CKEditor">
<name>CKEditor ID Media iTV</name>
<version>4.4.6</version>
<basic>
<editor-on-datainit>myOnDataInitFromJson(editorCallGuid, myText)</editor-on-datainit>
<editor-on-datasave>myOnDataSaveForJson(editorCallGuid, myText)</editor-on-datasave>
</basic>
<configuration xml:space="preserve">
...
<item id="CKEditor-OtmsAbbr"><![CDATA[
// Options for the otmsabbr abbreviation plugin
editorConfig.otmsabbrShowId = false;
editorConfig.otmsabbrTransformAcronym = true;
// Save and Load functions for the editor to preseve valid JSON
function myOnDataInitFromJson(editorCallGuid, myText) {
var text = myText || "";
text = text.replace(/\\"/g, '"');
text = text.replace(/\\n/g, '\r\n');
return text;
}
function myOnDataSaveForJson(editorCallGuid, myText) {
var text = removeEmptyAnchorFakeNamesFromString(myText);
// Mask "
text = text.replace(/"/g, '\\"');
text = text.replace(/\r\n/g, '\\n')
text = text.replace(/\n/g, '\\n');
text = text.replace(/&/g, '&');
return text;
}
]]>
</item>
...
</configuration>
</editor>
Die beiden JavaScript Funktionen ersetzten die Zeilenumbrüche beim Speichern des Texts in den Platzhalter mit der entsprechenden Escape-Sequenz (editor-on-datasave). Beim Öffnen des CKEditors werden diese Escape-Sequenzen wieder in Steuerzeichen umgewandelt, damit der CKEditor mit dem Text korrekt umgehen kann (editor-on-datainit).
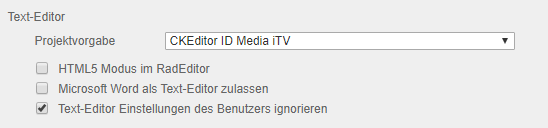
Dann wird der Editor in den Projekteinstellungen für das Projekt konfiguriert und man unterbindet die Auswahl eines eigenen Editors.

Problematik mit HTML-Entities
Benötigt man die JSON-Dateien ohne HTML-Entities reicht die Eigenschaft des Platzhalters „Zeichen nicht in HTML umwandeln“ leider nicht aus. Der CKEditor ersetzt immer das kaufmännische Und (&) durch „&“. Somit ist dieses Zeichen leider immer falsch. Deshalb wird beim Speichern in den Platzhalter das kaufmännische Und wieder zurück ersetzt.
Über den Autor:
... ist Senior Developer und technischer Projektleiter bei der I-D Media AG in Köln. Seit 1999 betreut sie zusammen mit ihrem Team OpenText- (vormals RedDot-) basierte Webseiten nationaler und internationaler Kunden.
Neben dem klassischem Content-Klassen und Projektbau entwickelt sie Erweiterungen in Form von Plug-Ins und führt Proof of Concepts durch um neue Technologien und Wege im CMS zu etablieren.