
- Thomas Pollinger
- 27.05.2019
- DE
PreExecute: Eigener AppPool
Wie im letzten Artikel schon angekündigt, gibt es die Möglichkeit je Projekt einen eigenen Anwendungspool für die Ausführung der RD/PreExecutes zu definieren. Damit hat man die freie Entscheidung, wie und mit was man die RD/PreExecutes ausführen lassen möchte.
Einrichtung des vorkonfigurierten PreExecute-Anwendungspools
Wenn Management Server installiert ist, werden ein separater Anwendungs-Pool und eine Anwendung für PreExecute erstellt, um Management Server daran zu hindern, bei Skriptfehlern, die auf in Active Templates definierten Skripten basieren, anzuhalten. Um diese vorkonfigurierte Anwendung zu verwenden, ändet man die Einstellungen für Physischer Pfad und IIS Anwendung wie folgt:
Physischer Pfad:
<Management Server Installationsverzeichnis>>\Web\PreExecute
IIS Anwendung:
/PreExecute
Wenn man die eigenen Einstellungen für den Anwendungs-Pool und die Anwendung verwenden möchte, empfiehlt OpenText, einen neuen Anwendungs-Pool und eine neue Anwendung zu erstellen anstatt die vorkonfigurierten Objekte zu bearbeiten.
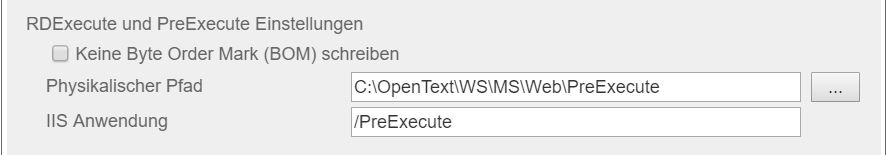
Nach der erfolgreichen Anpassung in den allgemeinen Projekteinstellungen, sieht die Konfiguration dann wie folgt aus:

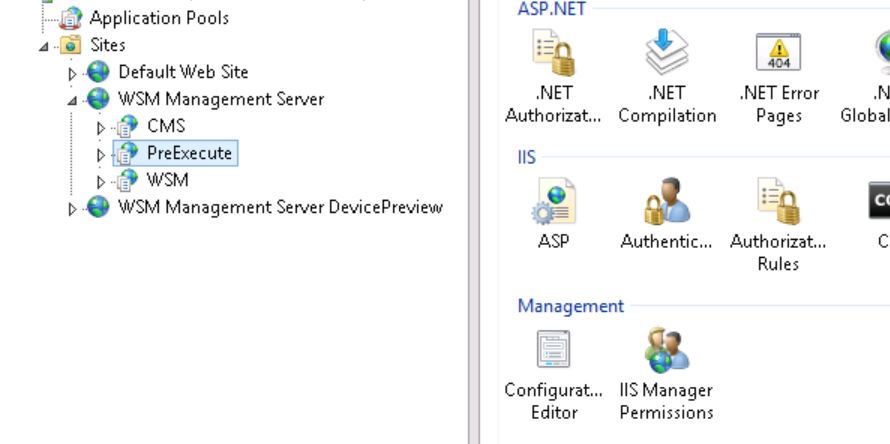
Im IIS findet man die eigene PreExecute-Anwendung hier:

Per Default legt der IIS keine weg.config an und übernimmt die Einstellungen der web.config von der Webseite darüber. Es hat sich jedoch bewährt, wenn man eine eigene angepasste web.config anlegt und einrichtet. Dazu haben wir bei uns aus Oldenburg (Danke an der Stelle dafür) ein sehr gut funktionierende Version bekommen. Welche auch noch einige Vorteile enthält:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<system.web>
<compilation debug="false" batch="false"/>
<caching>
<cache disableMemoryCollection="true" disableExpiration="true" privateBytesLimit="1024"/>
<outputCache enableOutputCache = "false" enableFragmentCache = "false" sendCacheControlHeader = "false" omitVaryStar = "false"/>
</caching>
<hostingEnvironment idleTimeout="1" shadowCopyBinAssemblies="false" shutdownTimeout="1"/>
</system.web>
</configuration>
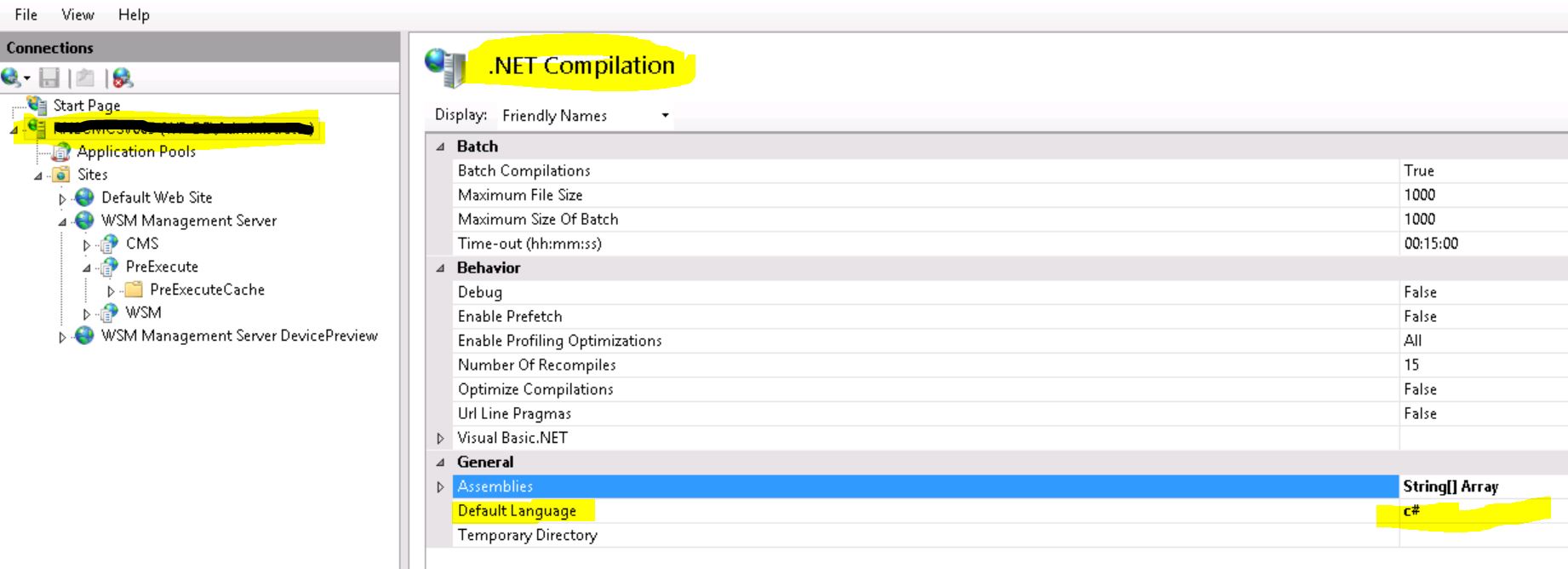
und dazu haben wir diese Einstellungen noch angepasst, da wir ausschließlich ASP.NET (C#) bei PreExecute verwenden:

Hinweis: Es ist auch wichtig, dass die Host-URL (PreExecute und RDExecute) in den Verbindungsdaten des Management Servers (Server Manager) korrekt für den eigene Anwendungspool eingestellt sind. Sofern dieser nicht auf dem System des MS selbst läuft.
Verwendung
Mit diesen Anpassungen lassen sich dann sehr elegant VBScript (.asp) und C# (.aspx) in den Seiten des Management Servers innerhalb eines RD/PreExecute Blocks verwenden. Mit dieser Einstellung ist man nun auch in der Lage, den PreExecute-Block ohne Definition jederzeit ausführen zu lassen. Denn normalerweise muss man diese Definition in jeden PreExecute-Block einbauen:
<!IoRangePreExecute><%@ Page Language="C#" %><!/IoRangePreExecute>
Wenn man jedoch eine Masterpage mit Container hat und in diesen wiederum auch PreExecute-Blöcke sind. Wird das sehr schnell unbefriedigend, da innerhalb einer Seite nur einmal so eine Definitionvorkommen darf. Man sich also nicht mehr in der Lage, die Seiten innerhalb eines Container mit [SHIFT] + Seitenvorschau sich anzusehen.
Dazu haben wir uns voll und ganz auf .aspx reduziert:


Mit der o.g. Einstellung bei .NET Compliation geht das wieder und man kann auf den Block verzichten:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Management Server</title>
</head>
<body>
<!IoRangePreExecute><% Response.Write("Hello World"); %><!/IoRangePreExecute>
</body>
</html>
und somit kann man sehr gut überall wo notwendig die PreExecute einsetzen. Und muss nicht auf eine komplexe Seitenaufbaustruktur, welche dann wieder einschränkt, achten. ;)
Zusammenfassung
Mit wenig Aufwand und den richtigen Einstellungen kann man auch komplette ASP.NET Anwendungen aus dem CMS publizieren. Jedoch auch Teile oder die ganze Applikation in der Seitevorschau bzw. im SmartEdit anzeigen lassen. Es sind nur wenige Schritte notwending:
- Host-URL im Server-Manager prüfen.
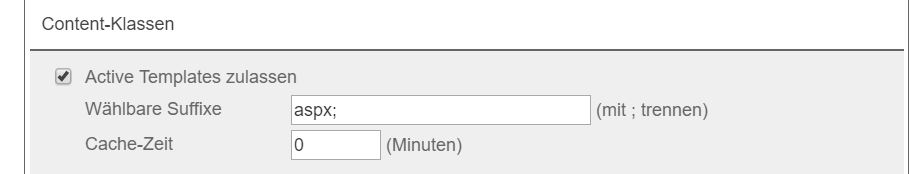
- Allgemeine Einstellungen je Projekt anpassen.
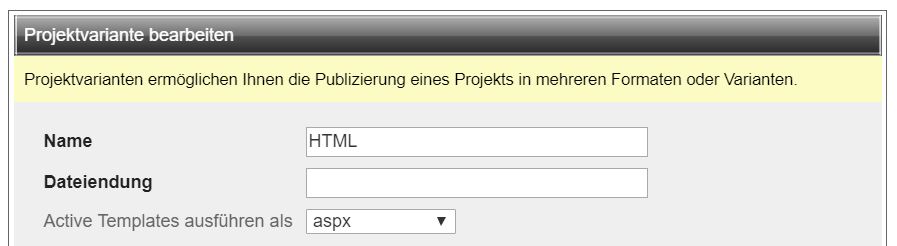
- Die betroffene Projektvarianten anpassen.
- Im IIS die Einstellungen auf die eigenen Bedürfnisse konfigurieren.
- Eine web.config im o.g. Ordner anlegen bzw. den Vorschlag 1:1 übernehmen.
Im nächsten Artikel PreExecute: Temporary .NET Cache Files werde ich aber auch die Schattenseiten aufzeigen und wie man sich gegen die dunkle Seite der PreExecutes wehren bzw. behelfen kann ;)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.