
- Internet
- 25.07.2018
- EN
oshyn: OpenText™ Management Server and Delivery Server 10: Access Content Elements of Different Pages
OpenText Management Server and Delivery Server are excellent OpenText tools to create Enterprise Web Applications. Utilizing these tools, you can access Content Elements of different pages to display on other pages of your site. There are a few ways to do this, but this is what I found to be the most successful.
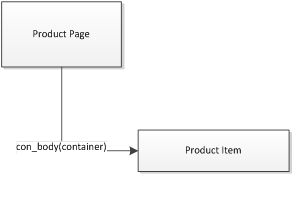
Recently, one of Oshyn’s clients wanted to create a promotion module that would be displayed in the center of several specific pages. The content of each promotion pulls information from a Product Item. A Product Items contains elements like standard fields and text, and they are the body of a Product Page. Following is the structure of a Product Page:

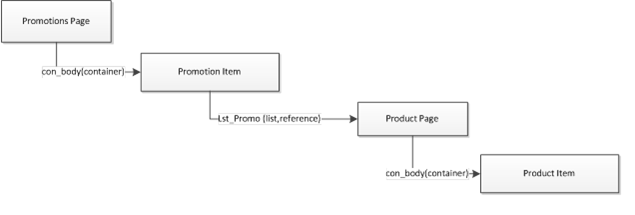
Note that the above structure shows a CMS page (Product Page) that has a structural element “con_body” that has a Product Item connected to it. The idea is to create a module that retrieves information from the Product Item, displays it, and adds a link to the Product Page. To do this, I created a few workarounds and implemented this design:

This diagram shows that the promotion page can contain 0 to n promotion items. Each promotion item has a list element that can reference to only one Product Page.
Advantages
- The Promotion Item template can use the <IoRangeList> tag in order to get the headline of the Product Page. Notice that the list element is used in this case (not an anchor) because lists elements have the capability to read elements of reference or connected pages.
- The Promotion item can get the URL of the Product Page via the reference.
Note: The Promotion Item also needs to display or show elements that are in the Product Item. Using the above structure, it is not possible to show them in the Content Management System; however, there is a solution:
The Promotion Item template needs to include the dynament code in the way:
<rde-dm:attribute mode='read' attribute='Rank' source="content" content="<%lst_Promo%>"/>
Where Rank is an attribute that only exists in the Product Item and lst_Promo means the URL of the product page.
In order to implement the above approach, the Product Item Template must contain code to import their attributes into the Delivery Server using the tag . Notice that because the Product Item is part of the body of a page, the parent page in Delivery Server is going to contain Products Item attributes.
Disadvantages
- The Promotion Item can only show elements of the Product Page in SmartEdit.
- The Promotion Item shows the properties of the Product Item only in the published site
Other Workarounds
- Another option is that the Promotion Item reference to the Product Item directly and includes in its template IoRangeList code to get the elements. The issue of this is how the Promotion Item can get the link of the Parent page.
- Another solution is that the Promotion Item contains an anchor to the Product Page to pull the link as well as a list element that directly references the Product Item in order to get the properties using IoRangeList. The main issue with this solution is that site editors will need to create the double reference, creating more effort on the editors’ part.
I would recommend using the first approach because we are using a single link to the Product Page and is not using a double reference in the project. Let me know what you think of these options and which worked best for you. If you have another idea for a workaround, please share.
Source: OpenText Management Server and Delivery Server 10: Access Content Elements of Different Pages
© copyright 2012 by oshyn