
- Internet
- 05.09.2018
- EN
oshyn: Content in OpenText™ Delivery Server & Moderation in Management Server
Building User Generated Content in OT Web Solutions Delivery Server is fairly easy using dynaments. However, if you'd like that content to be moderated by Editors, it's much more tricky. This requires the content to be submitted on the external website (Delivery Server), travel back to the Management Server for workflow, editing and moderation, then published back out to Delivery Server. This post shows an example of this pattern.
Our client needed to provide a group of content generators the ability to upload their content into the CMS for an editorial review and approval process through controlled workflows.
Each of these users has their own page in the site where they provide their content to viewers.
The issue, however, was that this small group of individuals could not be given access to the CMS for various reasons:
- It would require CMS training
- It might require a new license with an increased number of editorial acces (Smart Edit users )
- Policy restrictions put in place by the client did not allow everyone to have access to the CMS.
Our purposed solution allows this group of users to upload files on their respective pages yet still following the regular CMS workflow approval process.
Our Solution
The content generators were given access to a specific section of the site. This area is restricted to individuals of this particular group using an LS constraint.
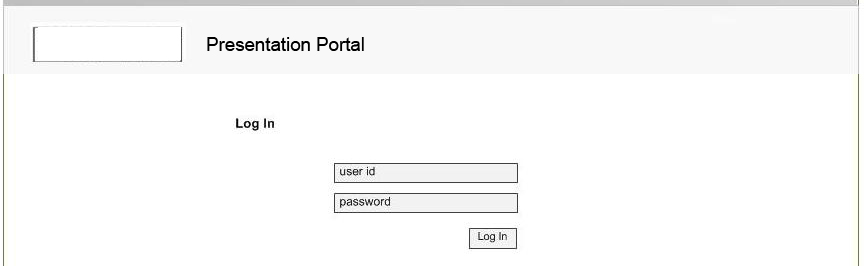
The login page:

Figure 1: Portal Login
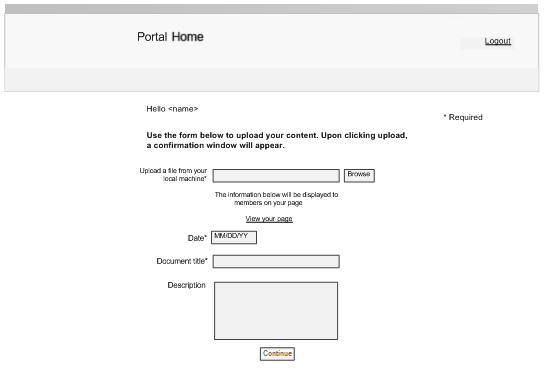
Once inside, they are presented with a simple interface that allows them to edit properties of the file:

Figure 2: Main editing interface
They can select a file to upload, select the date (defaults as ‘today’), and edit the document title and description. Upon submitting the form the user is prompted to confirm the upload by an overlay:

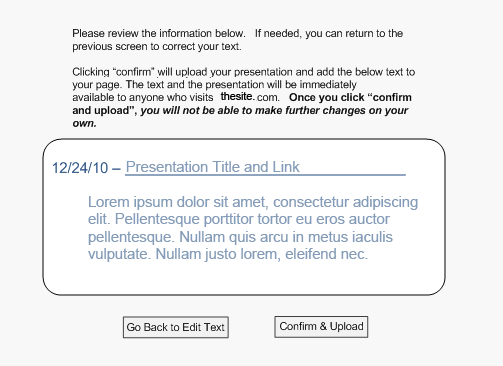
Figure 3: Confirm upload overlay
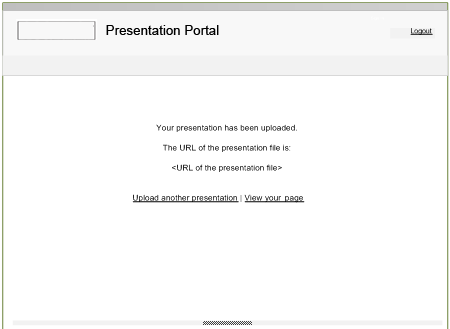
The editor can chose to edit the parameters if desired. Once they confirm the upload, they’ll be presented with the following page:
Figure 4: Upload success page
Here they’ll be given the following information/options:
- Direct URL of where their file will be when the workflow approval process is completed and the page is published
- Link to upload another presentation
- Link to their page (User ID attribute is linked to page through CMS / dynaments interaction)
- Option to logout
The user’s uploaded document goes through the assigned workflow approval process and review and eventually gets published to the live site.
Technical Overview
Here is a rough diagram of what happens when the editor uploads the file:

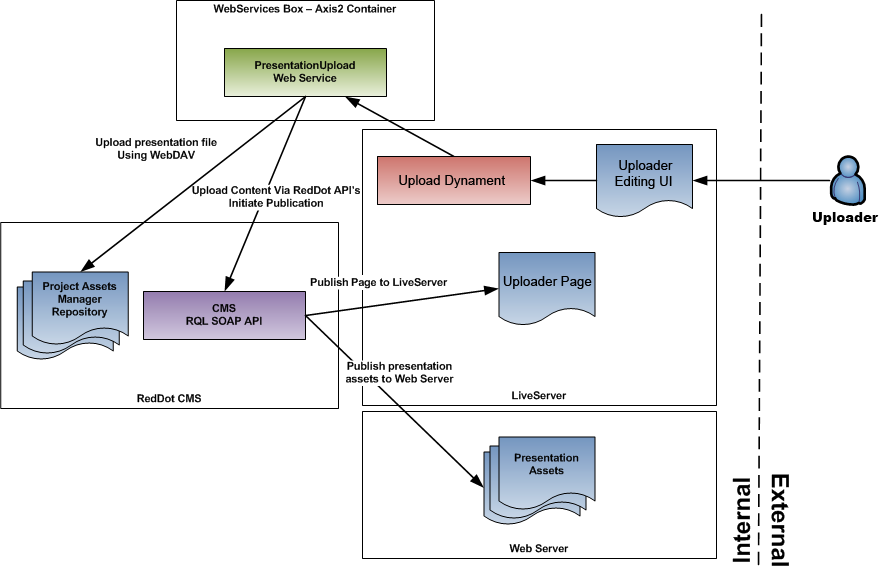
Figure 5: Rough Tech Diagram of the Solution
The file goes through a dynament which forwards the packet data directly to a Web Service server that handles all requests (to remove load from the Delivery Servers).
The Services box will do two things:
- First, it will send the file information through WebDav so the file is created in the CMS server under a specific asset manager folder.
- Second, after the file is created, it will update the user’s page and submit it to the workflow process.
If the page is approved, it will be published to Delivery Server and the document will be published to the web servers.
The Result
As part of the workflow process, once approved, the user who uploaded the file will receive a confirmation message and their page will be published with the updated document links:

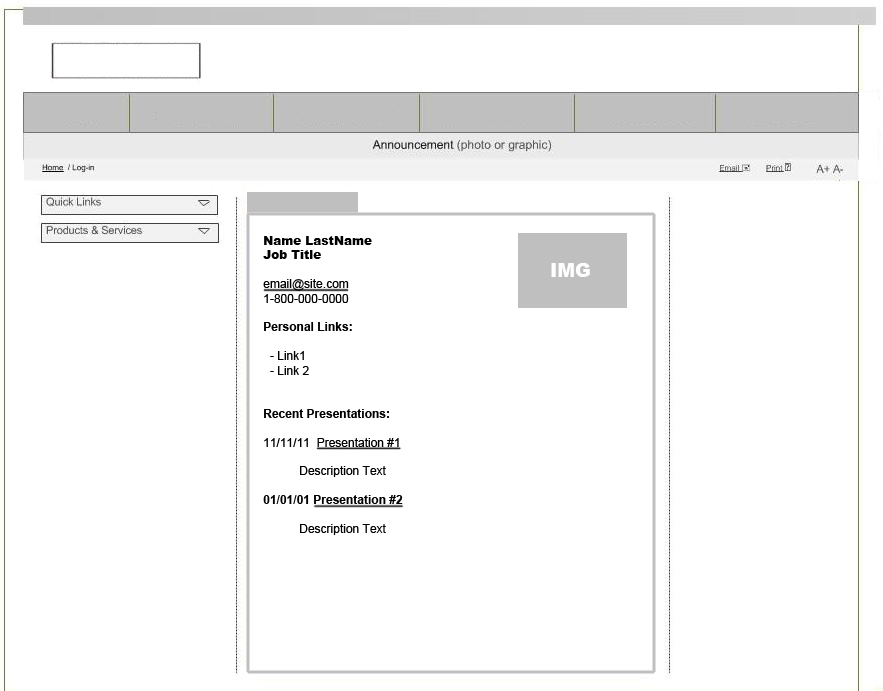
Figure 6: Presentation User Page
Source: Content in OpenText™ Delivery Server & Moderation in Management Server
© copyright 2011 by oshyn