
- Internet
- 23.05.2018
- EN
oshyn Blog: WCM Design Pattern: Atomic Asynchronous Personalization and Enhancement
Personalization is the enemy of caching, as the folks at CMS Watch are fond of saying. Because caching is an essential ingredient to the performance and scalability of a Web application, a simple touch of personalization such as “Hello John” can have devastating impacts to a site.
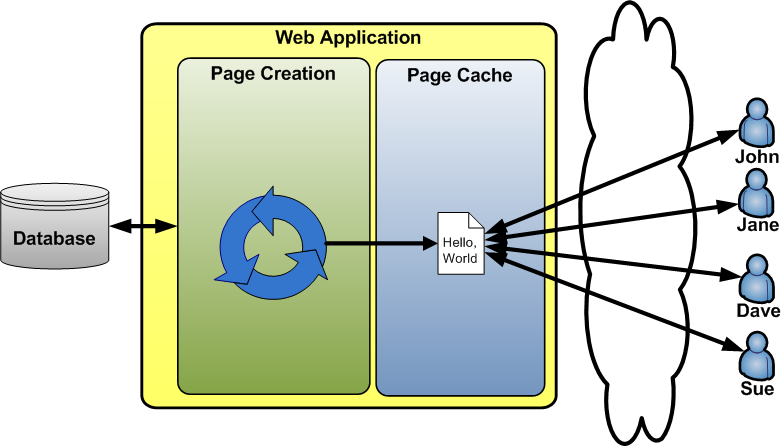
Considered the “Hello, World” example below. In a WCM environment, a page is generally created by pulling content data from a database (or other content repository), then applying those data to one or more templates to render the desired output, usually HTML. With a generic page, the page can be created once, cached, and reused for each user visiting the site.

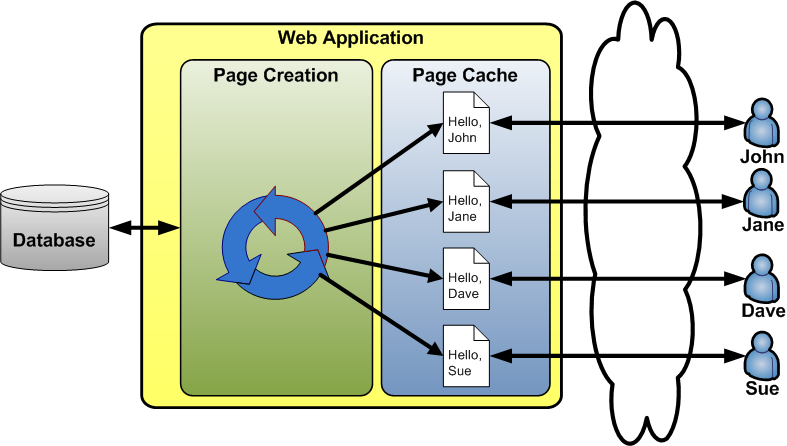
In contrast, once personalized content is introduced into the page, the same version of the page cannot be reused for all site users. The page must be recreated for each visitor. See the illustration below.

Depending on the prevalence of personalization on a site, the additional processing load to reproduce the same page for each user can be huge, decreasing the performance and capacity of a site by orders of magnitude.
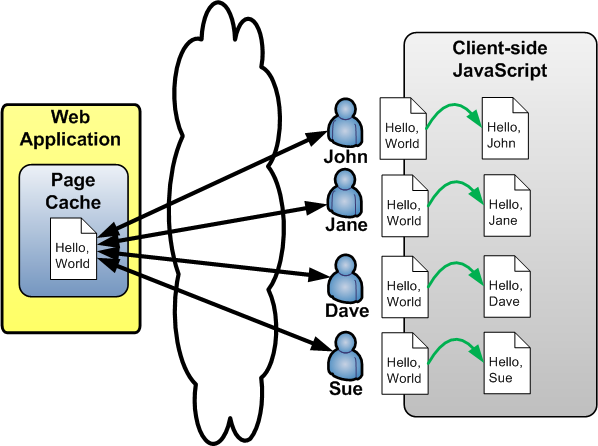
The inherent incompatibility of personalization and caching can be mitigated to a large degree by the introduction of Atomic Asynchronous Personalization and Enhancement (AAPE). The basic principle is fairly simple: serve a generic (cacheable) version of a page to all visitors, then use AJAX and Progressive Enhancement to add personalization after page load.
Some personalized content can be sent to the client once and stored in a cookie for later reuse. This is especially applicable when the content is available when the user logs in (or from a previous session) and is small enough to store in a cookie. For example, a user’s name is a good candidate for cookie storage. On page load, JavaScript can pull the name from the cookie and enhance the page content with a personalized greeting.

In some cases, personalized content is not available at login or isn’t suitable for being stored in a cookie. In these cases, the content can be pulled by the client using AJAX. Usually, this content is confined to targeted regions of a page and tailored to a specific user segment. By breaking out these page fragments into more granular (atomic) components, they can be retrieved asynchronously and incorporated into the page, and in many cases the components themselves can be stored in a page cache for later reuse.
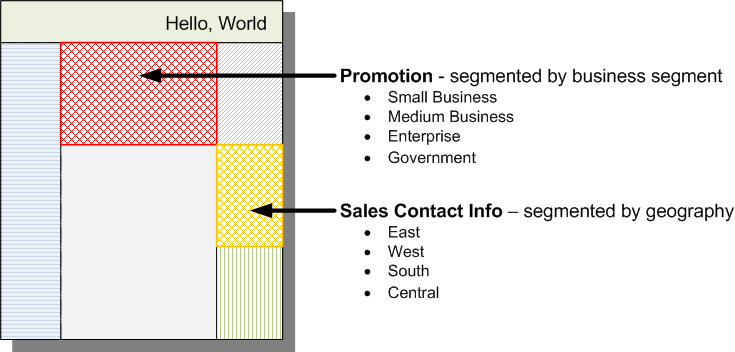
Consider a site that segments users by company size and by geographic regions. A page with two regions of personalized content might look like this:

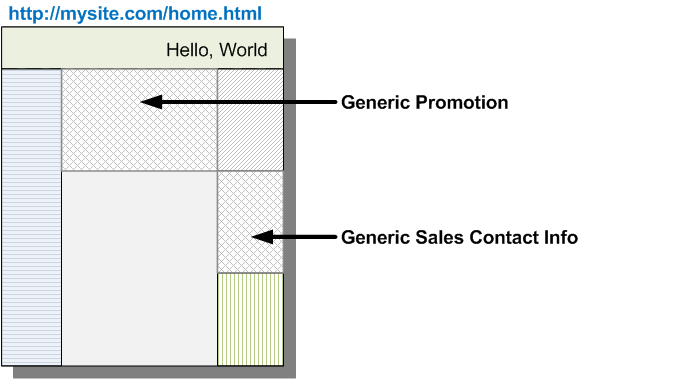
To accomplish asynchronous personalization for this page, the first step is creating a generic (cacheable) version of the page.

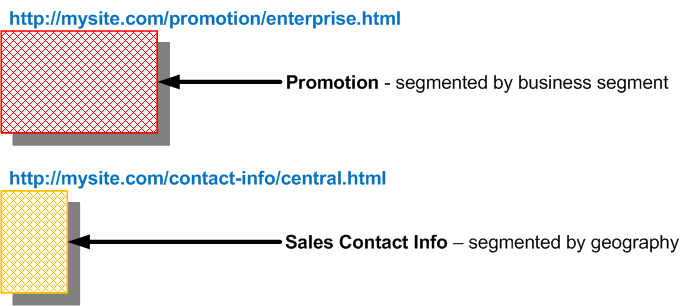
Once that is done, each version of a personalized page fragment must be exposed as its own page, accessible with a distinct URL. For example, the four versions of the sector-based promotion might look like this:
- http://mysite.com/promotion/small.html
- http://mysite.com/promotion/medium.html
- http://mysite.com/promotion/enterprise.html
- http://mysite.com/promotion/government.html
Here are the atomic components of our sample page above:

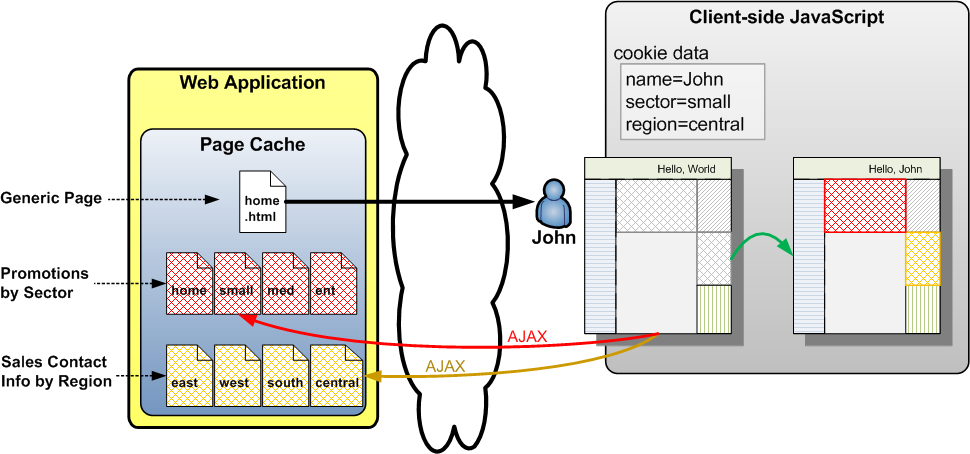
The atomic units of personalization can now be loaded asynchronously by the client and incorporated into the page, replacing the generic promotion and generic sales info. The key is storing a user’s profile information client-side in a cookie (e.g. sector=enterprise;region=central). Using this cookie information, the JavaScript that loads these fragments can construct or determine the correct URL(s) for each personalized page fragments. The JavaScript code snippet below shows how personalized sales contact info might be loaded into a page (get_cookie_value and load_contact_info functions are not shown).
var region = get_cookie_value ("region");
var contact_info_url = "http://mysite.com/contant-info/" + region + ".html";
load_contact_info(contact_info_url);
Because each atomic unit has its own URL, it can be stored in the page cache and reused for all users in the same user segment.

The AAPE pattern certainly requires additional design and implementation effort, when compared to rendering complete pages on the server side. Some of the extra tasks include:
- Mapping out personalization regions and strategies (cookie vs. AJAX)
- Defining URL strategies for personalized fragments to be loaded via AJAX
- Developing generic versions of personalized pages
- Developing client-side script for performing the asynchronous fragment loading and progressive enhancement
AAPE is a solution best suited for use cases with a few targeted areas of personalization on each page, and when scalability and performance is a priority over simplicity and ease of development and maintenance. Here are a few scenarios where AAPE is NOT a good solution:
- Simplicity, development speed, and maintainability are valued over scalability and performance
- Personalization is pervasive throughout each page, and not isolated to a few fragments within each page
- The target user profile for the site might not be using a JavaScript enabled browser or might have JavaScript disabled
Source: WCM Design Pattern: Atomic Asynchronous Personalization and Enhancement
© copyright 2011 by oshyn