
- Internet
- 30.10.2017
- EN
oshyn: Facebook Applications with Liveserver services
written by oshyn Team, 14. September 2009
Ok, I'm listening Pulp Fiction Soundtrack while I'm trying to remember the things I've been doing this last two weeks to get this application to run. The challenge was to build an application for facebook with php - this application must access information from another site, in this case from NEA which is built on RedDot LiveServer - and displays that info in a seamless way with a UI that corresponds to the host environment, Facebook.

Liveserver has an XML language called RedDot Dynaments which serves to add dynamic content to a site. One of these dynaments is used to obtain results from Verity, the search engine it uses; the results can include anything from text to keywords added to any page inside LiveServer. Dynaments can be accessed as xml files so you can use them to retrieve information as a service.
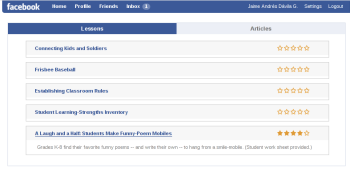
Facebook is a platform for a variety of applications that any person can create through Facebook Developers; so let's see some steps to set up an application. You can find a lot of information here which is why I'm going to pass through only some essential steps that I find useful to get an application with great integration inside the environment like; Profile Box, Profile Tabs, Application Directory, Application Bookmarks and Pages.
A bit of advice: choose the name of your application carefully because that cannot be changed later.
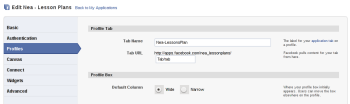
Once you create the application, choose "Edit Settings" then go to "Canvas" and add the path url to access the application in Facebook and the "Canvas Callback URL" which is the url to access the application. (You can host it in a private server or use a public one like joyentwhich gives you a configured environment.) To give the user the option to add a Profile Tab select "Profiles" and add the name of the Tab that the user could use and the "Tab URL" which includes the path to access the application or the page you want to display in the Tab. You can add more settings depending on your needs.

Before setting up the option to add a Profile Box we must first build the application, I decided to use Zend Framework to build the application because it's really easy to use and the documentation is pretty straightforward. After installing Apache, PHP5, I downloaded the facebook library which is needed to integrate your application with the environment.
This snipet is necessary to load your application in Facebook - please copy the apiKey and the apiSecret that are assigned to your app when you set it up in Facebook.
<?php $err = error_reporting(E_ERROR); require_once 'facebook/facebook.php'; class IndexController extends Zend_Controller_Action { public $apiKey = "af8768def87668676fe87686de5"; public $apiSecret = "897df6e5d4a4f32ed"; public function init() { } public function indexAction() { $facebook = new Facebook($this->apiKey, $this->apiSecret); $fb_user = $facebook->require_login(); //This forces the users to login before start to use your app
I guess you have your application ready and now you can open it from Facebook, but what about the Profile Box? And what about the styles to make your app more integrated with Facebook?
I'll answer the second question first: please go to this site you'll find a style sheet with some possibilities to integrate color, fonts, tabs, etc into your application.

Now for the Profile Box (this is the tricky part), after looking for various sites, blogs, forums and the manual and of course some code failures I figured out how this works! Let's look at some code with a quick explanation:
... $fbml_main = "this is the profile box"; $fbml_boxTab = "This is for the wide column in Box TabThis is for narrow column"; /* The last "null" is for mobile profile The others "null" can stay that way */ $facebook->api_client->profile_setFBML(null, $fb_user, $fbml_boxTab, null, null, $fbml_main); ...
And this code must go in the php file or in the case of Zend in the view file - index.phtml; it displays a button to add a profile box with the content specified in the code before, in this sample is calles $fbml_main
... <fb:if-section-not-added section="profile"> <fb:add-section-button section="profile"/> </fb> ...

Source: Facebook Applications with Liveserver services
© copyright 2009 by oshyn