
- Internet
- 12.03.2019
- EN
Manuel Schnitger: People & Content
written by Manuel Schnitger, 9. January 2013

Over the last months/years I repeatedly read posts at SolutionExchange, Google Groups and other platforms about the OpenText Delivery Server and what the positive result can be when it’s used in projects/on websites.
The headlines of most of the posts I read were pretty basic:
- What can I do with OT Delivery Server?
- What is the DS used for?
- How do you use the Delivery Server?
The answers I read were probably all pretty good from a technical point of view but as soon as the discussion started, I noticed, that the discussion was more about protocols, learning curves, availability of Delivery Server experts and other topics than about the initial question. Therefore I thought I’d just write an article that describes, what the Delivery Server can do based on very simple examples. So within this article I try to explain that on the one hand side the Delivery Server is a very powerful tool with a huge amount of capabilities but on the other hand side it is very easy to orchestrate the content of a website in order to provide a compelling web experience for your visitors.
Before I started writing the article, I thought about a proper headline for it. The following ones came into my mind and it was really hard to decide which one could be the most matching one because all of them somehow describe the various capabilities of the Delivery Server.
So here is my list:
- Start simple – discover endless potential
- Security first – deliver content intelligently
- Treat visitors as friends!
- How does the Delivery Server boost the satisfaction of the visitors?
- Not just people and content but also content & content
- Personalization made simple
- Make your web site think
- The brain behind your content
Finally I’ve chosen a headline that really expresses what the Delivery Server mainly does: It cares about people in relation to content. That’s (more or less) all.
But is it really worth spending time to write about the relation between people and content? Let’s see…
“First, realize that it’s no longer acceptable to deliver a one-size-fits-all online customer experience. Instead, you must demonstrate that you know your customers by providing them with a relevant and personalized online experience that takes their preferences, behavior and past history with your brand into account.”
Source: The Three Ingredients of an Engaging Online Customer Experience, CMSWire
“Context-aware computing centers on the concept of using information about an end user or object’s environment, activities connections and preferences to improve the quality of interaction with that end user. A contextually aware system anticipates the user’s needs and proactively serves up the most appropriate and customized content, product or service. Gartner predicts that by 2013, more than half of Fortune 500 companies will have context-aware computing initiatives and by 2016, one-third of worldwide mobile consumer marketing will be context-awareness-based.”
Source: Gartner Identifies the Top 10 Strategic Technologies for 2011 , Gartner

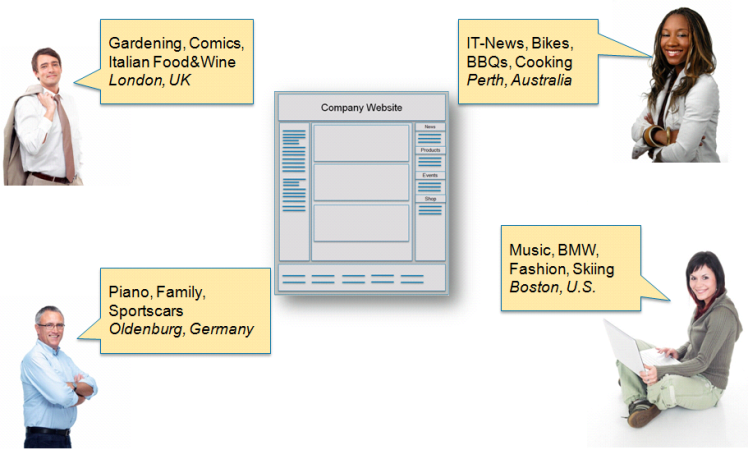
Figure 1: Static web site delivered to people with different interests
What we see on figure #1 are four people with completely different interests and locations. That’s not really surprisingly because most people are different ;) The only similarity the people have is that they smile. That’s very astonishingly as the website in the middle shows the same content to all of them – no personalization implemented. Wouldn’t it be nicer if the content of the website would adapt to different visitors with different interests? Wouldn’t it be helpful if every piece of content for example would know:”I’m an article about the new Audi TT….I’m possibly interesting for people who like sports cars (guy in the lower left corner) or who are interested in the brand BMW (lady in the lower right corner)”. This way everyone would see exactly what matches his or hers interests/location/gender/age/profession/department/etc.. Brilliant idea but how does this work?
Personalization made easy!
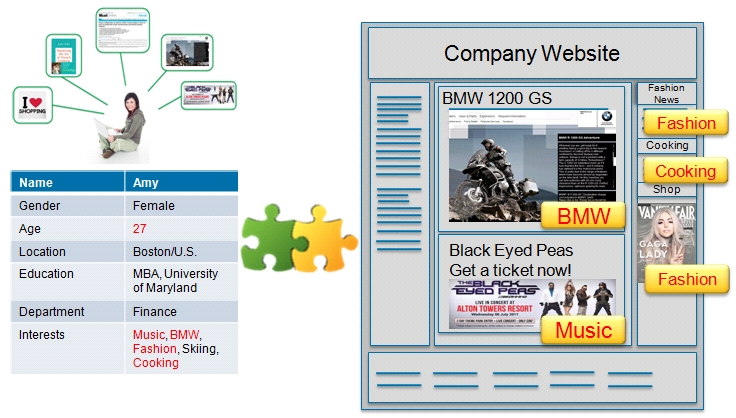
In order to show the right content to the right visitor it’s vital to know who the right visitor is and which content might be interesting or helpful. The first thing is very easy. As soon as a visitor logs on to the web site, we have access to all the profile data we see in figure 2 and 3 for example. So we now know the visitor and the preferences. The other thing that has to be made is to add tags to the content (modules/pieces) of the web site. The Delivery Server term for those tags is “attribute” (e.g. Location) and the attributes can have values (e.g. Boston). So what the editors in the Management Server just have to do is: They have to add attribute values to the content and publish the pages into the Delivery Server. Ooops, just forgot one important thing: It’s not enough to know the logged on visitor and to provide tagged content. It also has to be defined where the matching content and based on which rule(s) the content shall be displayed. That’s also easy to understand. In figure #2 in the right hand column we see the advertisement for the fashion journal. It is displayed there because the system reads out that Amy is interested in fashion and because in the content class the page is based on, the rule “Show content that is tagged with “Fashion” if the visitor likes fashion” has been defined. The same approach applies to all other similar situations: Know the attributes of the visitor, provide matching content, define where and based on which rule the content shall be displayed.Ready!

Figure 2: Profile data of a user and the matching personalized web site
Typical examples
In the following chapters I’d like to describe some typical examples of what is normally done with the Delivery Server. The list is not complete but just based on my experience and the questions of prospects and customers of OpenText Website Management.
Profile page
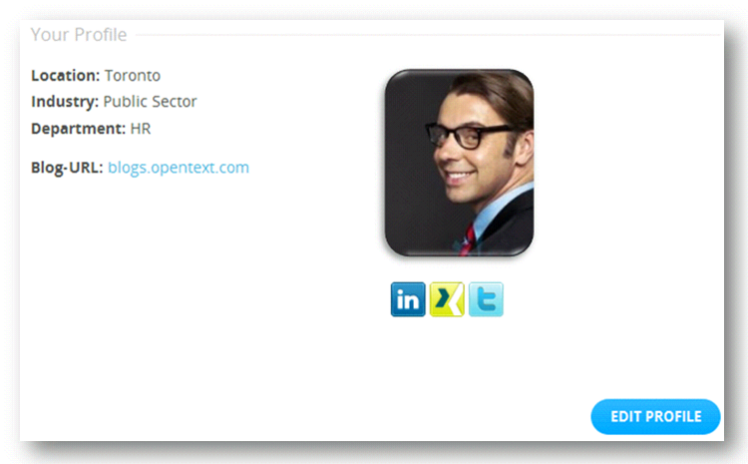
The profile page (or to be more precisely the data on this page) of a visitor is simple and complex at the same time. From a technical point of view it’s just a question of a few minutes to do the implementation. Just add a few attributes to the user (or group) and they can be filled with the corresponding values (automatically or manually by the user). No rocket science at all! From a concept point of view it’s a very important first step. Lots of other rules, actions and results will be based on and/or influenced by these values. Example: If you want to display events or workshops near the city the visitor lives in then it might be a very good idea to have the attribute “Location”. (If you add attributes to the profile page at a later time then it might be a bit tricky to convince people to complete their profiles.)

Figure 3: Profile Page
Pushing visitors too much vs. getting too little information
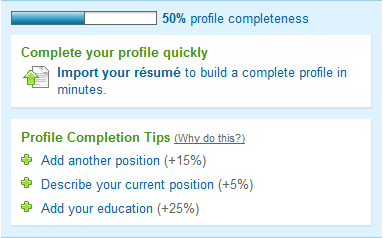
On the one hand side we don’t want to force people to provide more information than they feel comfortable with but on the other hand side we of course need this information in order to apply personalization rules. In order to make it as convenient for the visitors as possible to create an account you could just ask for some very basic information (e.g.: name, mail). Then the account can be created and the visitor doesn’t have to do anything else at this stage. As we might need some more information about the visitor we could display a reminder that says:”Just click here to add your interests/department/location/gender/….” As a lot of users aren’t willing to give away their personal data it might be a good idea to describe why it can be helpful to complete the profile page: Improved recommendations, better job offers, more interaction with other users with similar characteristics…

Reminder encourages and displays missing data in percent

Nice Reminder
Additional information:
- A user can have as much attributes as you wish. No limitations. (If you think that his favorite holiday destination is a valuable information….so be it ;-))
- The user data can be entered during a registration process and stored in the internal user repository of the Delivery Server but it can also be retrieved by accessing external repositories such as ADS or LDAP servers (often important for intranets).
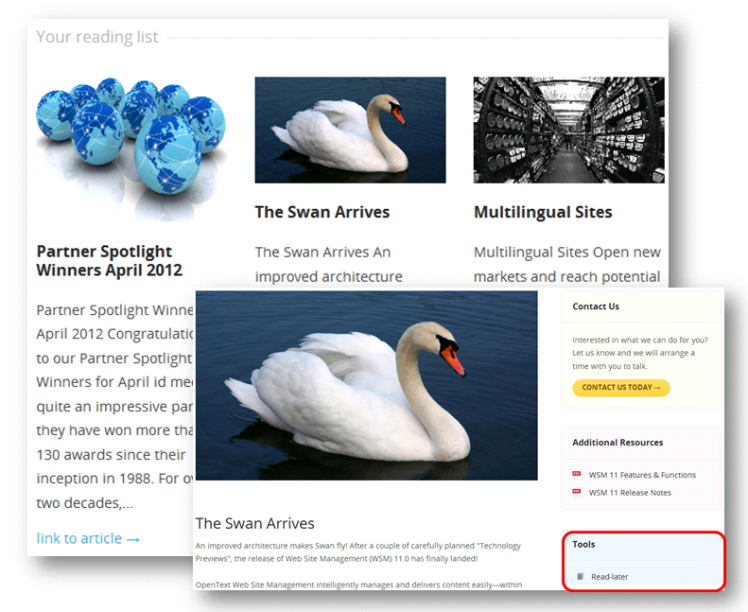
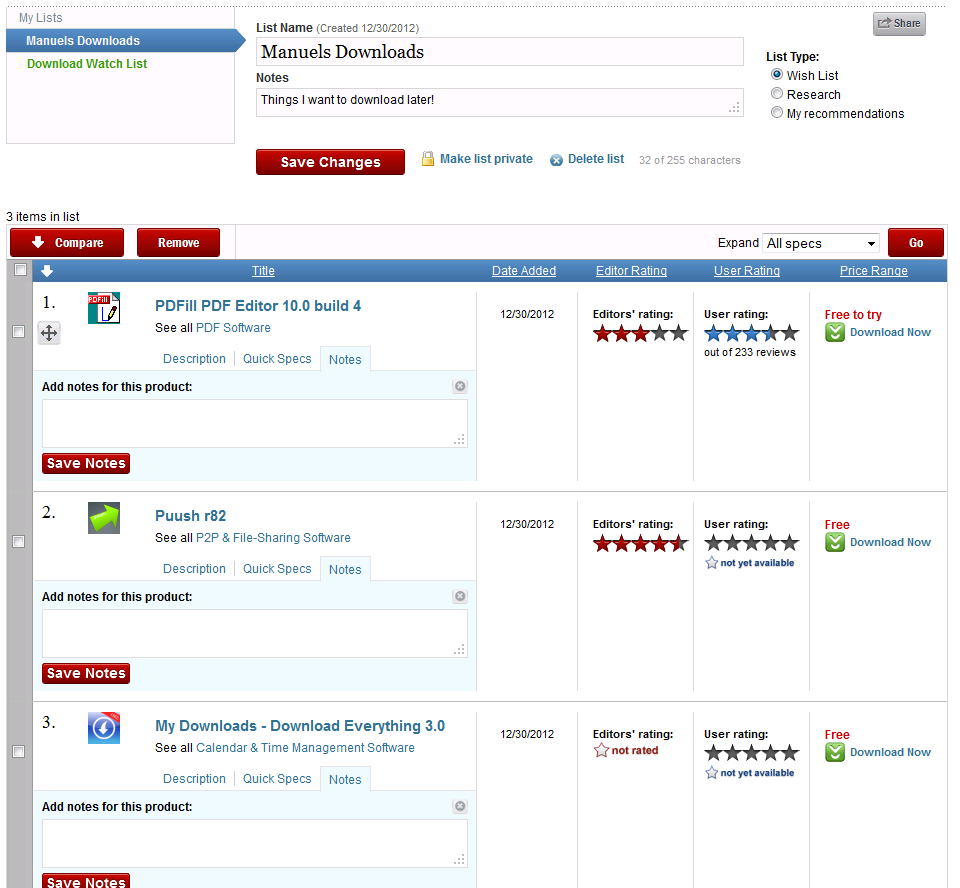
Your reading list
A reading list is just one of the endless examples what you can do when you add attributes to a user. On the profile page we saw that we had attributes such as location, department, industry and some urls of networking platforms. But it’s also very easy to add the URL of internal pages (meaning pages of the current web site) to the profile…. And that’s extremely helpful ;)

Figure 4: Reading list on the profile page and “Read Later” link next to an article
In our example we just display a small box called “Tools” next to each article. Whenever someone decides to read the article later and clicks on the “read later” link, the url of the page will be stored as an attribute (that belongs to this specific user) and the article (headline, teaser text, teaser image) will be displayed in the personalized reading list of this user. This function needs to be triggered by the user and so he has the full control about the items in his list.
What other things can be done when adding a URL to a user profile?

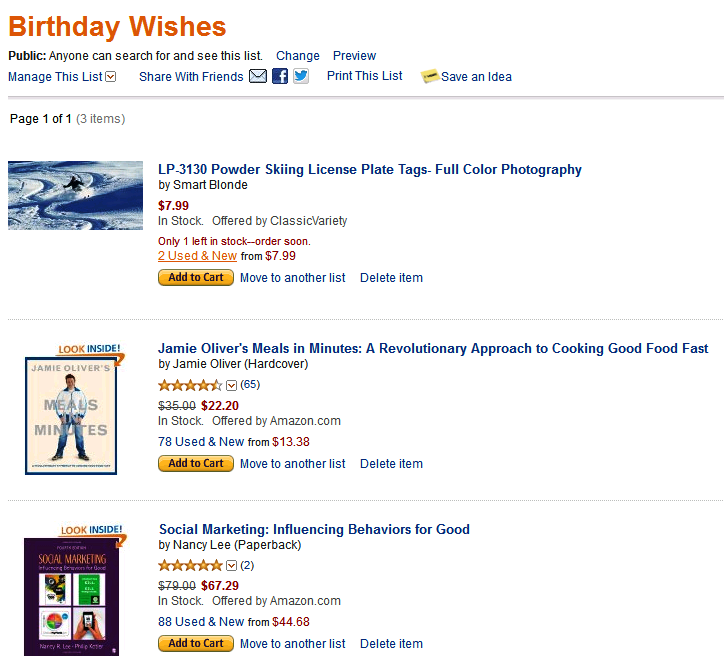
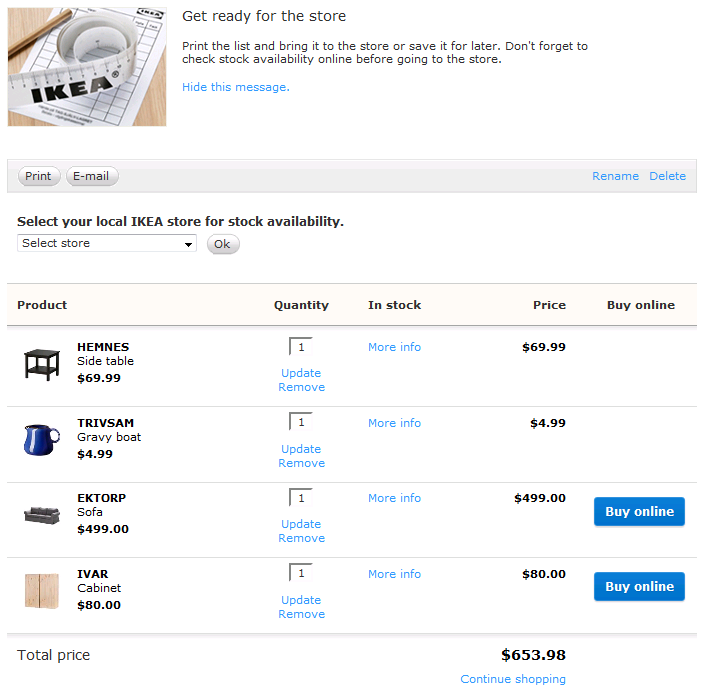
Wish List

Shopping Cart

Reading List

Download List

Watch List
The business aspects:
- Visitors don’t forget to buy items that are on the wish list ;) Very helpful!!!
- Visitors can share lists and friends and family can buy items. Even more helpful ;)
- The experience is more convenient and the visitors are satisfied. (More publicity if visitors spread their experience)
- People visit the site more often because they have something on their lists that has to be read, bought, watched, checked, etc.
- Content is being displayed even before someone searched for it! (Satisfied visitors) (Btw. that’s one of the core principles of the Delivery Server: Display the stuff someone could search for long before he even things about searching for it.)
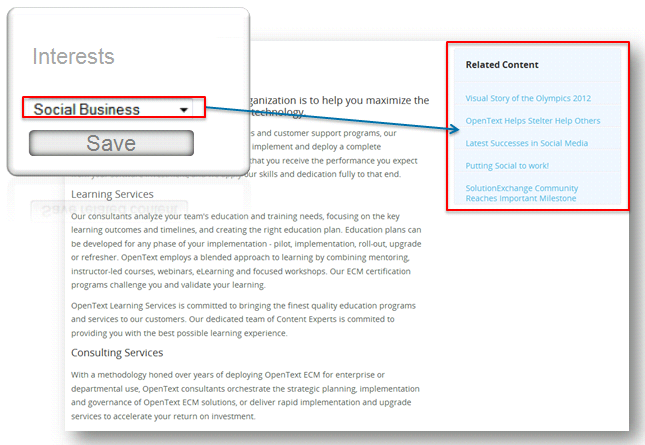
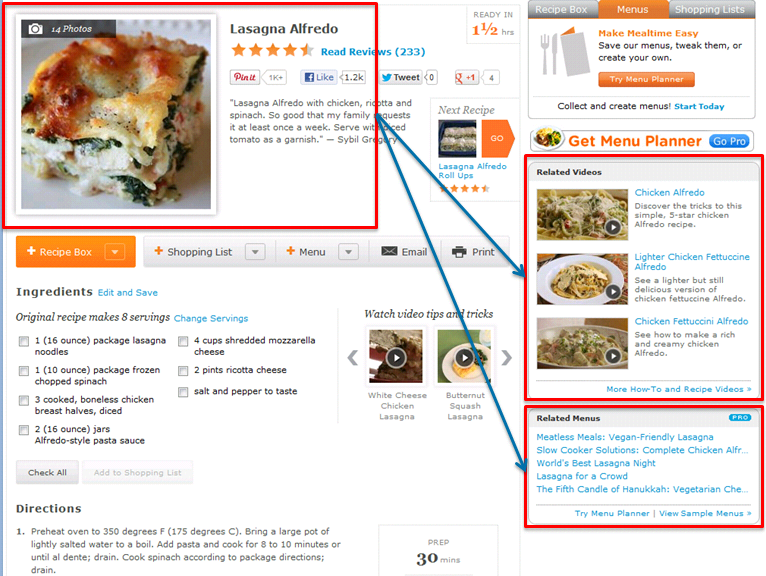
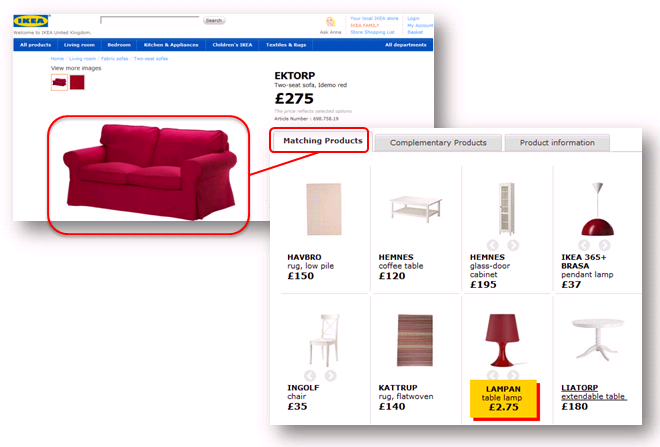
Related content
If a visitor provides information such as interests, location, gender, age, where he went to school, what he studies/studied and so on, it would be a shame not to react accordingly. And although the following example wouldn’t make it on the Top 5 List of Sophisticated Personalization Examples, it is worth mentioning because it’s probably one of the most used ones. The functionality is very easy. The user defines that he is interested in a specific topic (e.g. Social Busines) on his profile page and the matching content is displayed in a box on the right hand side (or wherever you want the content to be displayed). Of course it is necessary to provide content which has attribute values and relate the attributes of the user and the attributes of the content.
Hint: As easy as it is to create a relation between the attributes of a user and content it is to create a relation between content and content.

Figure 5: Related Content
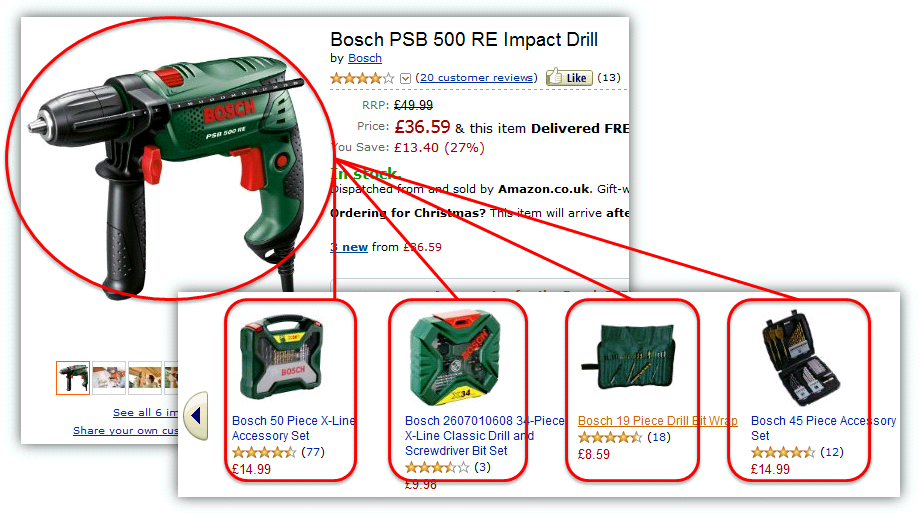
What other things are often displayed because they have a relation?
- Interesting articles that deal with the same topic as the main article (See also, Related Topics, etc.)
- Products belonging to the same product group (Recommended Items, Related Accessories, etc.)
- Products that might replace the currently displayed product (e.g.: main article = Tent, recommended content = Motor

Cooking recipes

Related Items

Often bought together with…
Hint: Although we just display a simple box with matching content on the right hand side it’s of course also possible to personalize the content of banner areas as well as all other items displayed on the website.
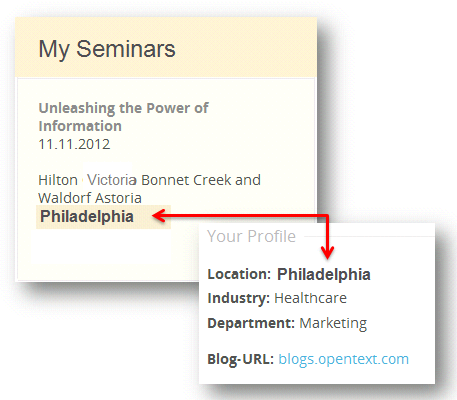
My Seminars
Another example of a relation between a user and content. As you can guess, the seminar page has the attribute locationcontaining the value Philadelphia and the users’ location attribute has the same value.

Figure 6: My Seminars
Based on the same logic lots of other modules starting with My can be created. (Example: My Downloads, My Recipes, My Books, My Downloads, My Tranings, My Workshops, My Whatever)
Hint I: In this example the attribute values we compared had the same name and content. So we compared the location of a seminar (location:Philadelphia) with the location of a user (location:Philadelphia). But of course it’s also possible to compare totally different attribute values. So maybe we’d like to display a special advertisement to visitors with an age bigger than 50 years. Then we’d possibly compare the attribute age of the user (age: 50-60) with the attribute target_audience (target_audience:BestAger) of the content.
Hint II: Often enough a piece of content is not just interesting for one specific group of visitors but for a lot of different people. Therefore it’s also possible to create more complex rules. Maybe a visitor likes comedy movies and Rowan Atkinson. Is that case it could be meaningful to display content (e.g.: Recommended Movies) where the genre is Comedy and Rowan Atkinson is part of the list of actors (e.g.: Four weddings and a funeral). Compared to the Delivery Servers’ capability of handling complex rules this is still a very basic example but now you might get a better understanding of the meaning of rules are and how they work.
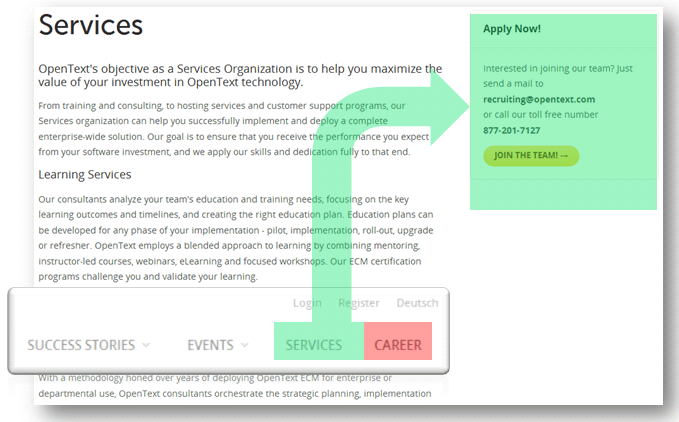
Apply now! (A very, very basic example of implicit personalization)
A very basic example of what?? Implicit personalization? If the next example deals with implicit personalization, what did the previous examples deal with?
Ok, I tried to avoid technical terms as much as I could but let me just explain two very basic terms that are often used when someone talks about personalization.
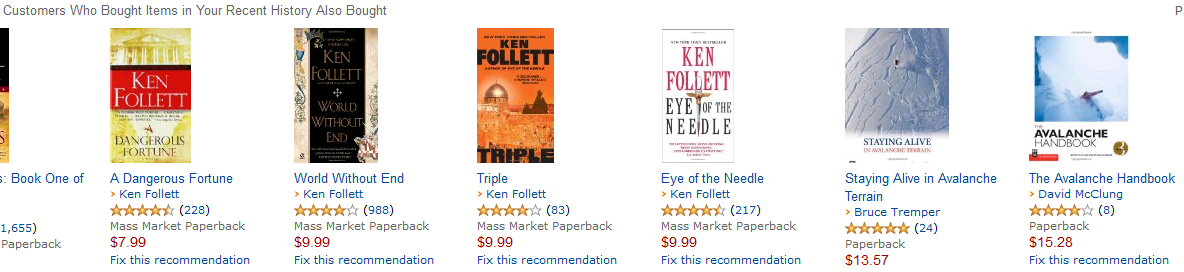
Explicit personalization: We know the user (because he logged on to our web site) and have access to the profile data of this user. This way we can display personalized content. Example: If we know that a visitor is interested in historic crime books, we can display books of Ken Follet.
Implicit personalization: We do NOT know the visitor but can just analyze the click path the visitor has chosen. Based on the analysis of the path we then can do what….? Exactly, display content a visitor with this path is likely to expect. Example: A visitor visits the pages Home > Job Opportunities > Our Locations > Who we are. I’d say this visitor might be looking for a job. I’m not sure, but maybe we should display something that allows him to apply for a job.
On the one hand side defining rules for explicit personalization seems to be much more challenging than doing explicit personalization but let’s just have a look at the next few examples.

Figure 7: Apply Now!
So what’s the idea behind the Apply Now! box example? As soon as someone visits the Career area the Delivery Server “thinks” that the visitor must be interested in a new job and displays the box (green background). I agree that this is probably the most simple example I could have chosen but on the one hand side I wanted to start with an easy to understand example and on the other hand side it really can be helpful to let the Delivery Server react even after just one click in the right area. If you define a rule that is too complex and contains let’s say 10 page visits in a specific order then it’s not very likely that too much visitors will ever see the content you’ve prepared for them ;)
Discover more!
How can we be sure that someone is really interested in a specific topic if we don’t have access to the profile data? We could just count the number of pages that were visited by a specific user and that deal with the same topic. If a predefined number of visits is reached, we display what we want to display. Sounds easy? It is easy ;) Each page just has to contain data regarding the topic (e.g. Social Business, Product group A, Summer Season, Comedy, etc.) the page deals with. Then we let the Delivery Server count the hits and as soon as the predefined number of hits have been reached ….Bingo!!! In the example shown on the screenshot I defined that the number of hits has to be 3. So after someone called three pages with the topic Social Business, a box is being displayed that provides the whole product catalogue as a PDF document.

Figure 8: Personalized Info Package
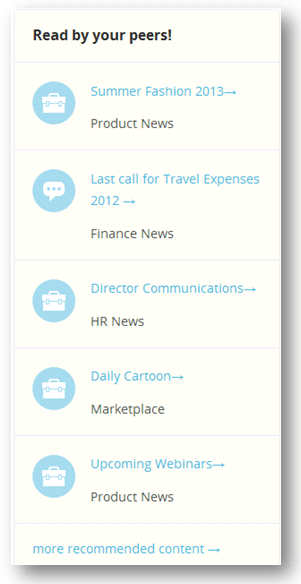
Read by your peers!

Figure 9: Read by your peers!
When colleagues who work in the same department talk to each other about news in the company they are likely to talk about things which are new in their area, things that might have an impact on their workor things of general interest. Conclusion: People belonging to the same group (department, sports club, company, fraternity) or having other identically attributes might have similar interests.
In the sample Read by your peers! we just read out the value of the attribute Department for each user, track the pages those visitors called and store the URL and headline for this attribute (e.g.: department:R&D). This is being done with all visitors. At the end we have big lists of URLs for each department and can say:”People belonging to this department have called these pages.” Then we just calculate which pages have been called most and sort them by the number of hits. Ready! The result is then being displayed in…..right, in a small box on the right hand side. Although the specific technical implementation depends on the different requirements, it’s always the same approach: Track visitors > compare the current visitors with the ones that were tracked > display the same content to the current user that users with the same characteristics called.

Similarity: Bought books I viewed recently

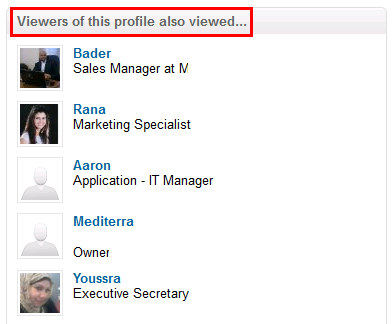
Similarity: All visitors clicked on the current profile
Download just for customers
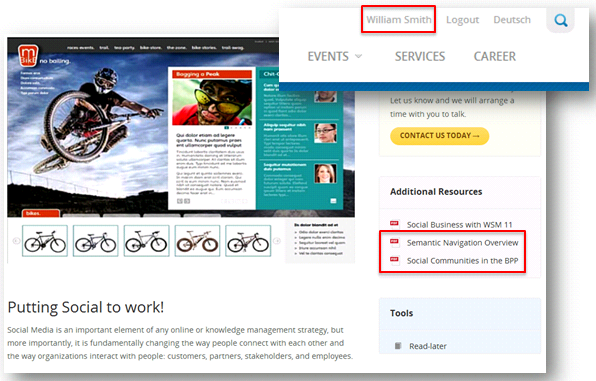
In this last example we’ll see that the Delivery server is not just able to display content but also to hide content. Or -to avoid the negative expression- display content just to the right visitors of a web page. This is extremely important for all information that is not intended for public use and easy to define. Whole pages or just the navigation items or even just parts of a page (e.g. a download link) can be surrounded by so called constraints ( ;) another Delivery Server term) and protect the page/item from being opened/viewed. The constraints can be configured by editors in SmartEdit-as easy as they would write a text or choose an image- and this way the content can be made available to the desired audience. In the example below there is a box with additional information containing three links. The first link is visible to all visitors of the web site but link #2 and #3 are just visible if a user (e.g. our demo user William Smith) logs on to the site. Of course the rules you can define do not just apply to users but also to groups and further more you can define that something shall be shown if a user belongs to group A and group B but NOT to group XYZ. So there is not really a limit in regards to the complexity of the rules.

Figure 10: Secure download
So at the end of my article I’d like to summarize the reasons why it is a good idea for companies to provide a personalized web site:
- The content can be used more flexible (saves money)
- Important place is used in the most logical way (more efficient web site)
- The visitors get the content they are most likely interested in (satisfies visitors)
- Matching products can be placed based on the preferences of the user (increases revenue)
- Matching equipment can be placed next to the main product (increases revenue)
- Helpful content (e.g. travel expense reports) can be provided as an additional offer (saves time)
- Content can be secured (secure distribution)
Of course not all examples apply to all situations and requirements on every web site. And not on each and every web site there is a commercial offering, but I just wanted to provide some basic examples in order to show that the logic behind personalization doesn’t have to be extremely complex in order to get nice results.
Last but not least I’d like to thank Bernfried Howe (former Director Product Management at OpenText) for his time to review the article a provide some useful hints. By the way…he also started blogging: http://bernfriedhowe.wordpress.com
Source: People & Content
© copyright 2013 by Manuel Schnitger