
- Internet
- 26.03.2019
- EN
Manuel Schnitger: Custom Elements - Discover the possibilities!
written by Manuel Schnitger, 26. March 2013

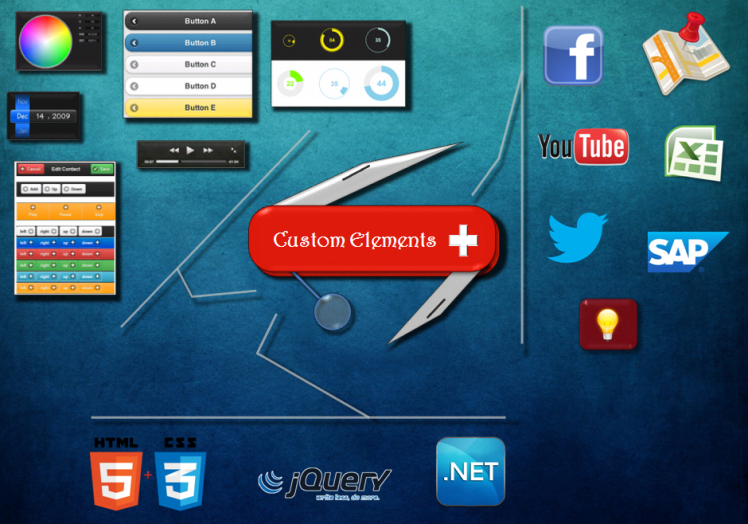
A few weeks ago I spent some time in Oldenburg with the colleagues from R&D and learned a lot of new stuff about some (mobility) features in upcoming versions, new ideas and the things the guys in the northern part of Germany work on. One thing that is really amazing are the custom elements or to be more precisely the possibility to create such elements. I wouldn’t necessarily say that these elements will change the world but at least the world of project builders who implement projects based on OpenText Web Site Management ;) Furthermore custom elements can be seen as a kind of a Swiss army knife….capable to be used in many different ways. As I don’t work in the R&D department and have been more involved in building projects (than in programming new features) I’d like to write an article that focuses on the site builder perspective.

Figure: Custom elements: UI is tailored to 100%, elements can do whatever they should do, technology is based on latest web technologies.
What are custom elements?
The answer to that question is very easy if we have a look at out-of-the-box elements. At the end of the day a normal element can be inserted into the source code of a template and there is a dialogue that provides different options such as do not use in form, language variant independent, insert path and file nameand so on. The same applies to custom elements. With the little difference that the person that creates those dialogues has to create those options. Next to this there is a dialogue that is designed to be used by editors and authors in SmartEdit. This dialogue has also to be defined. The cool thing is that you’re totally free to design the user interface exactly to the needs and requirements of the project. Usually HTML5, CSS3 and jQuery is used for this task and provides you endless options to really create stunning interfaces.

But of course without the element and its characteristics the dialogues are worth nothing. So therefore you can create an element that just does what you want it to do.
- It shall connect to a specific channel on YouTube when the author edits the element? No problem at all!
- It shall detect URLs within a text and shorten the URL automatically? Just implement it!
- Editors wish to browse through the products of a product catalogue? It’s not rocket science at all!
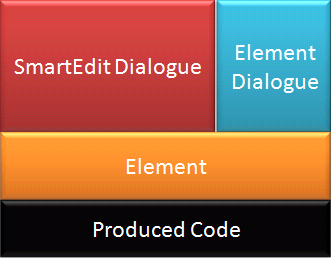
Last but not least elements normally produce code that is inserted during the publishing process. So a text element inserts a text including HTML formatting, an image element inserts the image tag and a custom element will probably also produce something that is written into the code of a page. But also this has to be defined by the guy who creates the element.
First example “YouTube Element”
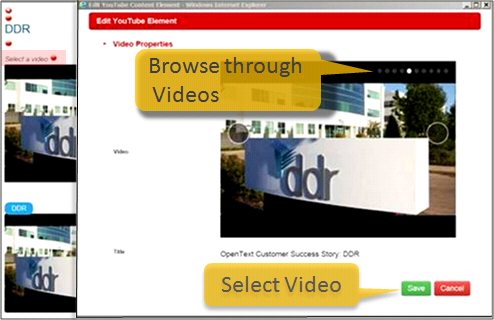
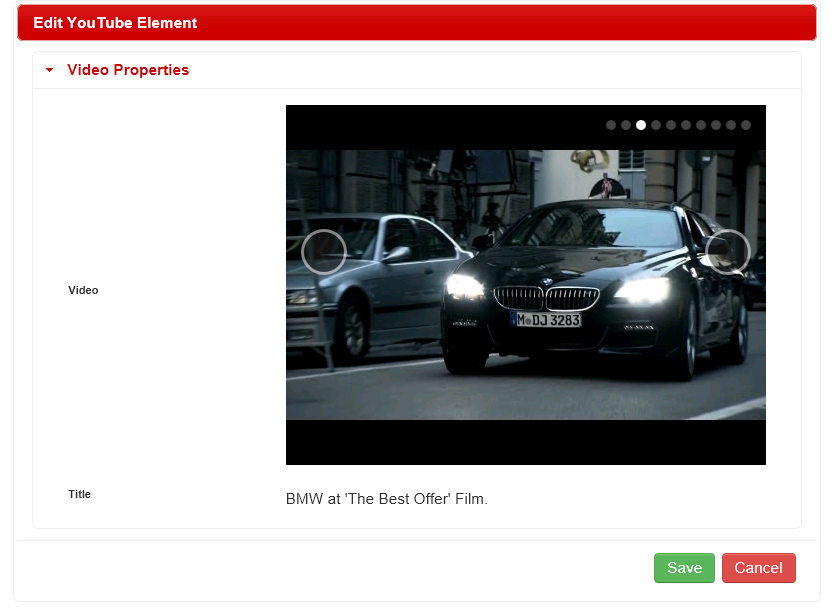
The reason why I just mentioned YouTube is that the first example of a custom element is the YouTube element Below we see a screenshot that comes directly from R&D and that is perfect to describe what I mentioned in the last paragraph.

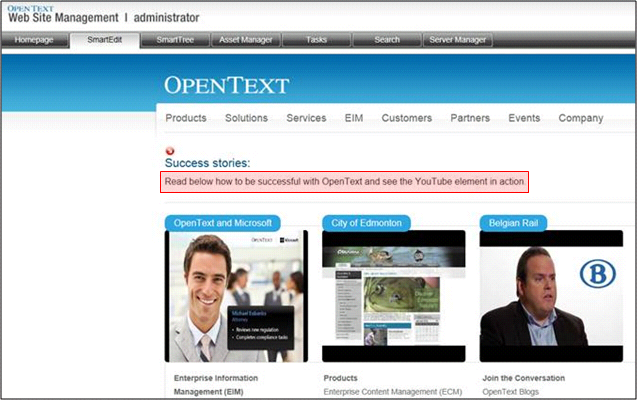
So after we clicked on a RedDot in SmartEdit a dialogue opens and we can modify the content of the custom YouTube element. But instead of a normal dialogue we get a dialogue that connects to the OpenTexts’ YouTube channel and displays all videos of this channel. Editors can browse through the videos by using the slider control and select the video they desire by a click on the save button. What you cannot see on the screenshot is the fact that the videos are cached and therefore can be used on pages even if the external resource is temporarily not available. Next “hidden” thing is the HTML output: The element produces not just the URL to a video on YouTube but the whole embed code including everything that is needed.
The result in SmartEdit.


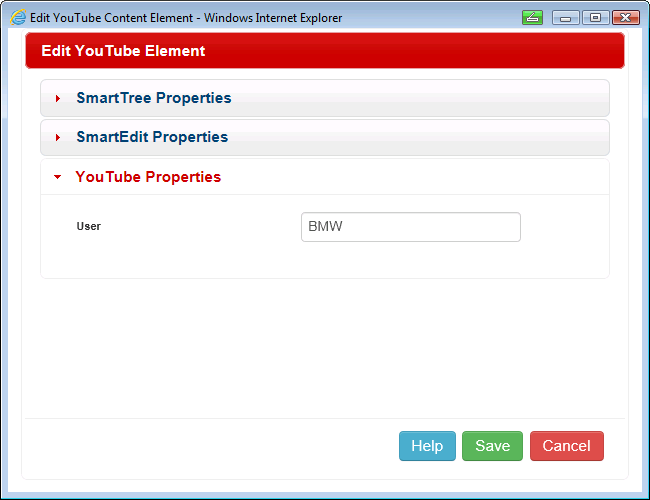
"Edit Element" Dialogue

Dialogue in SmartEdit

Preview
Advantages of custom elements
- The main advantage from a project builder point of view is probably that custom elements are designed to be based on the latest web technology such as HTML5, CSS3, jQuery and so on. That means that the whole “approach” pushes the programmer to create compelling and highly user-friendly UIs. So the idea is not:”It’s not out of the box, but we could do it…” but rather:”We’ll create a tailored element, that meets your requirements to 100% and whose UI enables editors to work efficient and have fun at the same time!”
- As custom elements do have two dialogues (Element Settings & SmartEdit Dialogue) it’s possible to predefine things on template level. So similar to other settings such as “do not use in form” there could be options such as “allow user to select different product catalogues”. (When we think of RQL plugins this would not really be possible)
- Custom elements can be chosen from the list of elements within the template editor. That means if someone needs a (custom) element such as a YouTube element or a Twitter element or an event calendar element then this guy doesn’t need to have any programming skills. He just inserts and configures the element in the same way he would insert and configure any other element.
- The settings of custom elements are stored in the project database. Doesn’t sound too spacy but that means that no one has to open configuration files and make mistakes while entering blablabla = true…or was it yes…or 1? ;)
- As mentioned earlier custom elements can produce code. So if you have for instance a custom element that extracts data from a product database, then it’s possible to have a UI that allows the user to configure specific things (Featured product? Design? Product images as slide show?) and the custom element will insert the corresponding code. That way you don’t have a big bunch of code including loads of pre-execute code, block marks and RenderTags but just one tiny element. So the code within the template stays clearly arranged and tidy.
(Likely) F.A.Q.
- What kind of skills does someone need to have in order to create custom elements?
Short answer: Have a look at screenshot no. 2 ;) Long answer: It’s not necessary that one guy has all skills such as HTML5 + CSS3 + jQuery + .Net. If there is one programmer capable of implementing the functionality in .Net and a designer who can create the UI then it’s absolutely ok. Furthermore there are already lots of UI examples based on jQuery etc. available and I think it’ll not take too long till the first custom elements will appear on www.SolutionExchange.info - Will custom elements replace RQL?
Not the most likely question that comes into my mind but anyway… Custom Elements are just normal elements that are used within the template editor. And although there is a chance that some things (which have been done with RQL in the past) might now be implemented by using custom elements, RQL is the interface that used for so many things that cannot be done by custom elements. Example: List all pages based on a specific content class > list all elements of these pages > get all element that have a specific name > assign a specific value to those pages. (At the end of the day even custom elements use RQL in order to communicate with the server….true story ;-)) - Which programming languages can be used?
The guys at R&D use C# to create the software but also all other .Net-based languages should work: http://en.wikipedia.org/wiki/List_of_CLI_languages - Where can one get more information? Is anything else provided?
All official information will be provided via the OTDN (OpenText Developers Network) as soon as version 11.1 of the Management Server is officially released. Next to the YouTube example (compiled + source code) you’ll find the WIKI about the Web Site Management Server API including loads of descriptions, code snippets and examples in the OTDN. Furthermore a Visual Studio project will be provided that already contains most of the necessary libraries, classes, objects …and the whole other stuff that is used by real programmers ;) Or to make it short: You’ll get more or less everything that is used by our R&D team. - Who has access to the OTDN?
Normally all people who have access to OpenText knowledge center. - How long does it take to create a custom element? (Just for the gut feeling)
Short answer: Expect a few days. Long answer: As there are different technologies and tasks involved it’s hard to really say:”It takes exactly 2 das for this or that element.” When the guys at R&D started, it took them about five days for the YouTube element. But (!!!) they had to implement some additional things that you don’t have to implement (saves you time) and they wrote the documentation (saves you time). On the other hand side they are not (yet) nominated for the Best-UI-Award-2013 ;) and that’s probably an area where you’ll invest a bit more time. - Which version of the Management Server is needed to implement custom element?
WSM 11.1 (not yet released)
When I used the term “guys at R&D” in this article I mainly referred to my colleague Dennis Reil who did the implementation of the custom elements and who also writes a blog. He helped me with my article and reviewed it….so you can be sure that a good portion of this article corresponds to the truth ;) If you’d like to stay up-to-date regarding the custom elements, the documentation and all other information then you really should visit his blog.
Source: Custom Elements – Discover the possibilities!
© copyright 2013 by Manuel Schnitger