
- Holm Gehre
- 12.12.2019
- DE
How-To: Videohosting im Delivery Server Repository
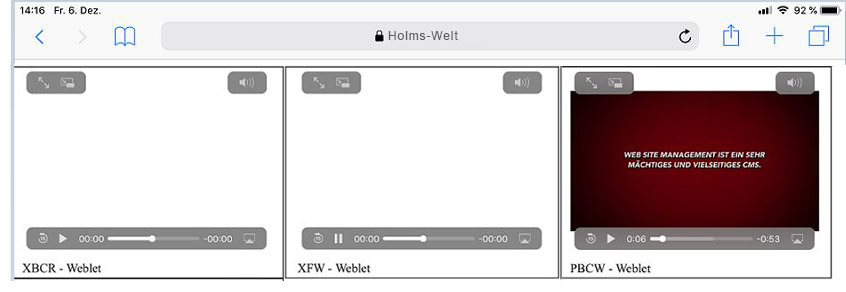
Jeder, der sich mit der Thematik: »Videohosting im Delivery Server« beschäftigt, stößt früher oder später auf HTTP Range bzw. Byte Range Requests und der Problematik, dass Videos, die mit den Standard-Weblets des OTWSM Delivery Servers ausgeliefert werden, unter Safari auf IOS Geräten nicht abgespielt werden können.
Für dieses Problem steht seit Version 16 des OTWSM Delivery Servers ein neues Weblet »pbcw« zur Verfügung. In der Online-Hilfe ist dieses Weblet bzw. der Einsatz kurz beschrieben.
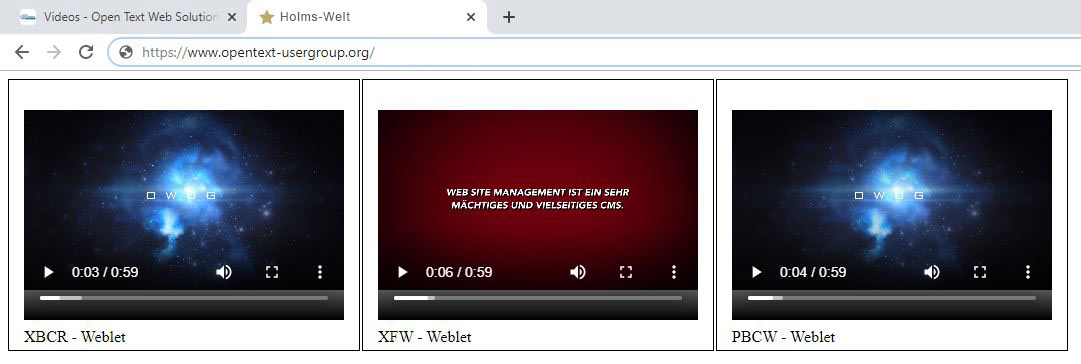
Um das Problem zu verdeutlichen schaut euch bitte die beiden nachfolgenden Screenshots an:


Zur Integration der Videos wurden die in der Online-Hilfe aufgeführten Quelltexte genutzt und leicht modifiziert. In der Regel werden die eigentlichen Aufruf-URL-Pfade über ein Set an Umschreib-Regeln definiert und nicht in dieser Form ausgeliefert.
<video width="320" height="240" controls> <source src="/cps/rde/xbcr/[dsprojectname]/[videofile].mp4" type="video/mp4"> </video> <video width="320" height="240" controls> <source src="/cps/rde/xfw/[dsprojectname]/[videofile].mp4" type="video/mp4"> </video> <video width="320" height="240" controls> <source src="/cps/rde/pbcw/[dsprojectname]/[videofile].mp4" type="video/mp4"> </video>
Fazit: Mit der Verson 16 und der Verwendung des PBCW-Weblets ist die Auslieferung von Videodateien mit dem OTWSM Delivery Server schnell und einfach umzusetzen. Leider kommt man an Änderungen bzw. Anpassungen von Regeln zum URL-Umschreiben oder der Gleichen nicht vorbei, da das XFW-Weblet nur zwischen den Weblets xchg und xbcr, aber nicht auf pbcw, weiterleitet.
Mein Wunsch in Richtung Oldenburg wäre die Erweiterung des XFW-Weblets, dass bei Videoformaten automatisch auf das neue PBCW-Weblet geschwenkt wird.
Über den Autor:
Holm Gehre ist seit Mitte 2017 Senior Softwareentwickler und Projektleiter bei CHEFS CULINAR und betreut dort mit seinem Team die Opentext-Plattform. Seit dem Jahr 2001 und bis Mitte des Jahres 2017 betreute und entwickelte er Opentext- (vormals RedDot-) basierte Webseiten nationaler und internationaler Kunden auf Basis von Management und Delivery Server.