
- Thomas Pollinger
- 25.03.2019
- DE
How-To: Navigationseinträge mehrfach verwenden (Update)
Letzte Woche hatte ich den Artikel How-To: Navigationseinträge mehrfach verwenden veröffentlicht, in dem ich erläutert hatte wie man sich Teilbäume aus der Navigation an anderer Stelle innerhalb der Navigationsstruktur wieder ausgeben kann. Dazu habe ich noch etwas weiter geforscht und hier zwei Updates bzw. Ergänzungen erarbeitet:
Update 1 - Alternative Navigation-Manager Content-Klasse
Content-Klasse: Navigation - Level 1-10 (Alternative ohne foreach)
<%!! Store:Set(linkedContents,Context:CurrentIndex.Page.Elements.GetElement(Str:anchorNavigationCollector).GetLinkedContents()) !!%> <%!! Store:Set(navigationAreaName,String:NavigationCollectorDepth) !!%> <%!! Store:Set(navigationAreaNameLevel,Store:Get(navigationAreaName).Insert(Int:24,Context:CurrentDepth.ToString())) !!%> <reddot:cms> <if> <query valuea="Store:Get(linkedContents).Count" operator="!=" valueb="Int:0"> <htmltext> <li><b><%!! Context:CurrentIndex.Page.Headline !!%></b><br> <sup>(<%!! Store:Get(linkedContents)[Int:0].Id !!%> / <%!! Store:Get(linkedContents).Count !!%>)</sup> <ul> <%!! Navigation:OutputArea(Store:Get(navigationAreaNameLevel), Bool:False, Store:Get(linkedContents)[Int:0].Id) !!%> </ul> </li></htmltext> </query> <query type="else"> <htmltext> <li><b><%!! Context:CurrentIndex.Page.Headline !!%></b><br> <sup>(<%!! Context:CurrentIndex.Page.Id!!%> / <%!! Store:Get(linkedContents).Count !!%>)</sup> </htmltext> <if> <query valuea="Context:CurrentIndex.HasChildren()" operator="==" valueb="Bool:True"> <htmltext><ul><navigation:nextlevel></ul></htmltext> </query> </if> <htmltext></li></htmltext> </query> </if> </reddot:cms>
statt mit einem foreach die eine verlinkte Seite abzufragen, an einem Anchor:
<foreach itemname="linkedPage" object="Store:Get(linkedContents)"></foreach> <!-- Workaround for "Get the GUID from linked page at anchor" --> ... <%!! Navigation:OutputArea(Store:Get(navigationAreaNameLevel), Bool:False, Store:Get(linkedPage).Id) !!%>
kann man dies auch für eine bzw. die erste Seite direkt abfragen:
<%!! Navigation:OutputArea(Store:Get(navigationAreaNameLevel), Bool:False, Store:Get(linkedContents)[Int:0].Id) !!%>
Von diesem Update habe ich einen Projekt-Export als Download erstellt und verlinkt :)
Update 2 - Alternative mit einer Liste statt einem Anchor
Als ich dann den o.g. Umbau vorgenommen habe, dachte ich mir so - das geht doch sicherlich auch mit einer Liste und mehreren verknüpften Seiten - und was soll ich sagen: Ja, dem ist so ;)
Content-Klasse: Navigation - Level 1-10 (Alternative mit Liste)
<%!! Store:Set(linkedContents,Context:CurrentIndex.Page.Elements.GetElement(Str:listNavigationCollector).GetLinkedContents()) !!%> <%!! Store:Set(navigationAreaName,String:NavigationCollectorDepth) !!%> <%!! Store:Set(navigationAreaNameLevel,Store:Get(navigationAreaName).Insert(Int:24,Context:CurrentDepth.ToString())) !!%> <reddot:cms> <if> <query valuea="Store:Get(linkedContents).Count" operator="!=" valueb="Int:0"> <htmltext><li><b><%!! Context:CurrentIndex.Page.Headline !!%></b><br> <sup>(<%!! Context:CurrentIndex.Page.Id !!%> / <%!! Store:Get(linkedContents).Count !!%>)</sup> <ul></htmltext> <foreach itemname="linkedPage" object="Store:Get(linkedContents)"> <htmltext> <%!! Navigation:OutputArea(Store:Get(navigationAreaNameLevel), Bool:False, Store:Get(linkedPage).Id) !!%> </htmltext> </foreach> <htmltext></ul></li></htmltext> </query> <query type="else"> <htmltext> <li><b><%!! Context:CurrentIndex.Page.Headline !!%></b><br> <sup>(<%!! Context:CurrentIndex.Page.Id!!%> / <%!! Store:Get(linkedContents).Count !!%>)</sup> </htmltext> <if> <query valuea="Context:CurrentIndex.HasChildren()" operator="==" valueb="Bool:True"> <htmltext><ul><navigation:nextlevel></ul></htmltext> </query> </if> <htmltext></li></htmltext> </query> </if> </reddot:cms>
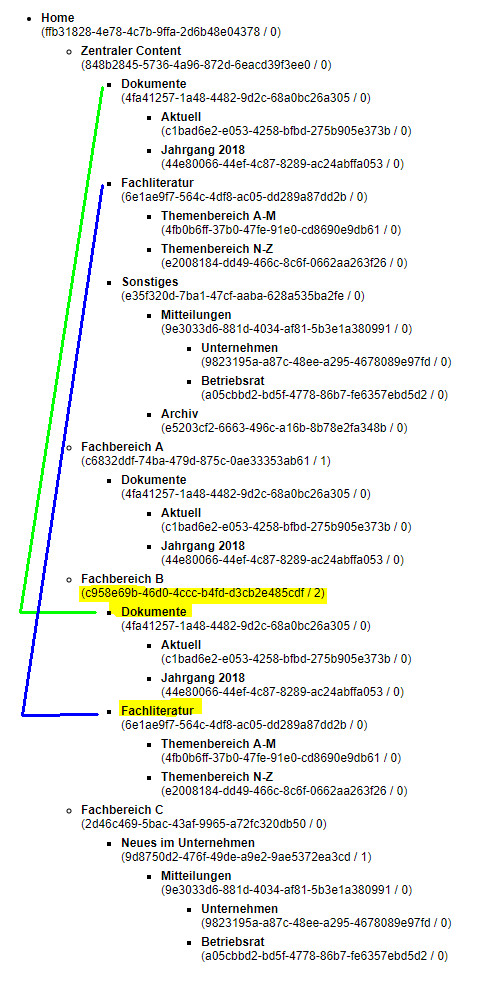
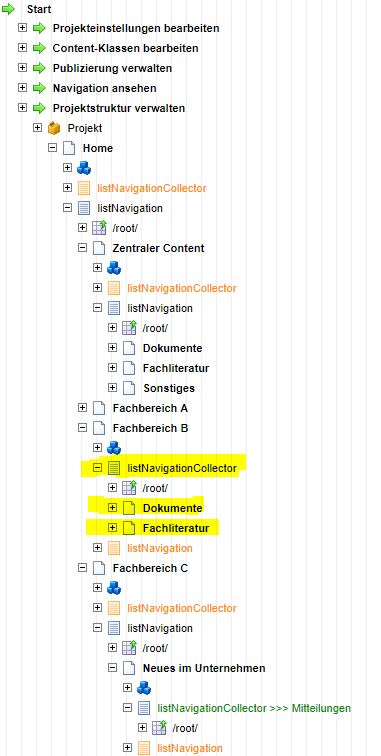
Mit dieser Lösung, nachdem man zuvor den Anchor zu einer Liste geändert hat (geht OotB) :) ... bekommt man dieses Ergebnis:

und man ist nun in der Lage auch mehrere Bereiche aus der selben Navigations-Tiefe, an einer anderen Stelle zusätzlich anzeigen zu lassen ;)

Auch von diesem Update habe ich einen Projekt-Export als Download erstellt und verlinkt :)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.