
- Thomas Pollinger
- 02.12.2019
- DE
How-To: Debugging RDExecute und PreExecute
Einstellungen bzw. Vorbereitungen
Um ein gutes Debugging zu ermöglichen kann man nur empfehlen, sich ein gutes Gefühl für den Code zu erarbeiten. Dies kann man erreichen, indem man einmal in der RDServer.ini unter
[DEFAULTS] flags=256
dieses Attribut setzt. Zumindest für einen begrenzten Zeitraum oder dauerhaft nur auf einer eigenen Enwicklungsmaschine.
Nun ruft man die betroffene Seite in der Seitenvorschau auf und sieht sich im PreExecute-Verzeichnis den Code bzw. das Ergebnis an.
- Wie groß ist das erzeugte Ergebnis?
- Wie lange dauert es, wenn man den Code via MS und direkt im IIS ausführt?
Mit einem zweiten Schalter:
[DEFAULTS] preexecutepath=C:\Temp\DebugPreExecute
bekommt man die Möglichkeit sich auch den Code von einer Publizierung ansehen. Dieser weicht ja manchmal erheblich von der Vorschau ab. In dem angegebenen Verzeichnis werden dann die Dateien abgelegt, nachdem diese vom IIS ausgeführt wurden.
Dateinamen
Erläuterung zum Dateinamen aus dem PreExecute-Verzeichnis:
DateinamePreExecute_Publisher_3b321b671cad46ebb807618ba95d4281_090B48FD13D0404DB8570C1E87A0F31F.asp
Die erste GUID ist zufällig, die nachfolgende entspricht der Seiten-GUID. Daraus ergibt sich folgende Syntax:
FilenamePreExecute_Publisher_RandomGuid_PageGuid.PreExecuteExtension
Die Random-GUID soll verhindern, dass verschiedene Varianten sich gegenseitig die erzeugten Dateien überschreiben.
Tipps & Tricks
Ein anderer Tipp ist, im IIS das Failed Request Tracing Feature zu aktivieren. Damit bekommt man detaillierte Fehlermeldungen. Jedoch hat man noch immer nicht den Source Code und damit Probleme, die fehlerhafte Zeile im Code zu finden. Manchmal genügt das aber dennoch um ein gutes Gefühl für die richtige Stelle im Code zu finden.
Wenn man den direkten Zugriff auf die CMS-Server hat. Dann kann man eine sehr unkonventionelle Art fürs debuggen nutzen. Man setzt die PreExecute-Dateierweiterung auf ".html". Dadurch wird nichts ausgeführt und plain in die Datei geschrieben. Den Quelltext kopiert man sich in eine Datei, die man nun auf einem lokalen IIS ausführen kann. Somit bekommt man die Fehler direkt angezeigt und kann debuggen.
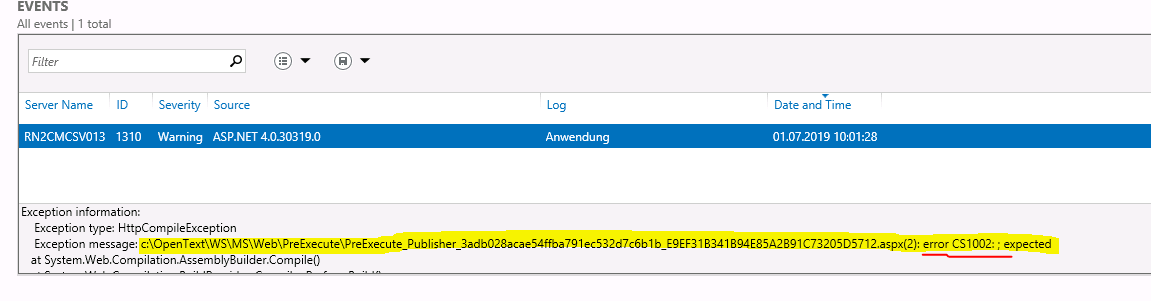
Ein letzter Tipp ist noch, dass man die Möglichkeit hat direkt im Eventlog die Fehler zu finden, mit einem passenden Errorcode. Dies ist meist sehr hilfreich wenn VBScript oder C# als Active-Templating-Sprache nutzt:

Empfehlungen
Man kann für PreEexecute bspw. eine CacheDuration einstellen, dass spart viel Ausführungszeit. Dies kann aber nur funktionieren, wenn der Code immer der gleiche ist, egal ob man diesen in der Vorschau oder im SmartEdit - für die geschlossene/offene Seite - ausführt. Es dürfen also keine roten Punkte drin sein, keine Daten, die nur in der offenen Seite existieren, etc. das macht es sehr schwer, große Blöcke zu definieren.
Danke an dieser Stelle nochmals für die vielen zahlreichen Tipps und Hilfestellungen aus Oldenburg ;)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.