- Holm Gehre
- 12.06.2017
- DE
Upload von Dateien in das Delivery Server Repository
In vielen Web-Projekten besteht der Wunsch bzw. die Anforderung, dass Nutzer Dateien auf den Server hochladen können. Eine Frage, die mir in diesem Zusammenhang immer wieder gestellt wurde: Geht das auch recht einfach mit dem Delivery Server? Ja, es geht und heute zeige ich wie.
Welche Voraussetzungen erfüllt und welche Dynaments genutzt werden, um einen Upload von Dateien in das Repository des Delivery Servers zu realisieren, ist schnell erklärt. Für eine produktive Übernahme der Beispiele sollten aber Sicherheitsaspekte (z.B. Prüfung der Dateien auf Virenbefall oder die Beschränkung der Zugriffsrechte auf eine bestimmte Nutzergruppe) entsprechend mit beachtet werden. Ich habe zum einfacheren Verständnis hierauf verzichtet.
Schritt für Schritt zum Ziel...
Schritt 1: Anlegen neuer Inhaltsgruppen im Delivery Server Projekt
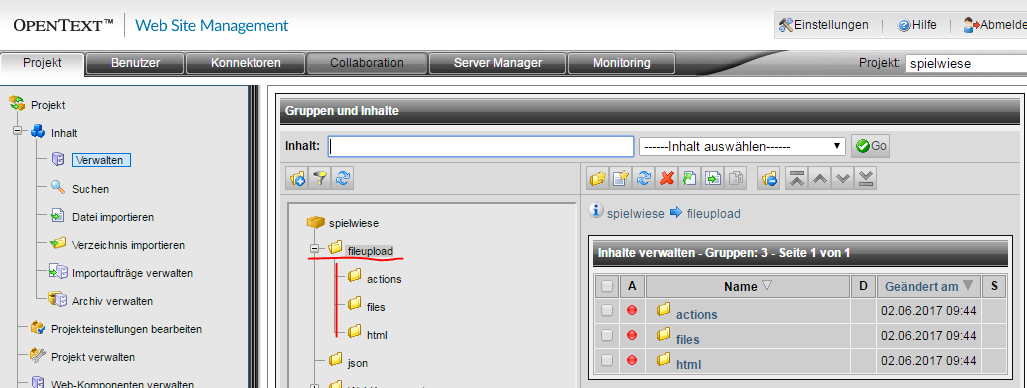
Die Dateien, die vom Nutzer hochgeladen werden, sollen in einer "separaten" Inhaltsgruppe gespeichert werden. Ich habe hierfür in meinem Beispiel eine Obergruppe "fileupload" und die 3 Untergruppen "html" (enthält die HTML-Formulare), "files" (enthält die hochgeladenen Dateien) und "actions" (enthält die XML-Dateien) erstellt.
Schritt 2: Anlegen eines Importjobs im Delivery Server Projekt
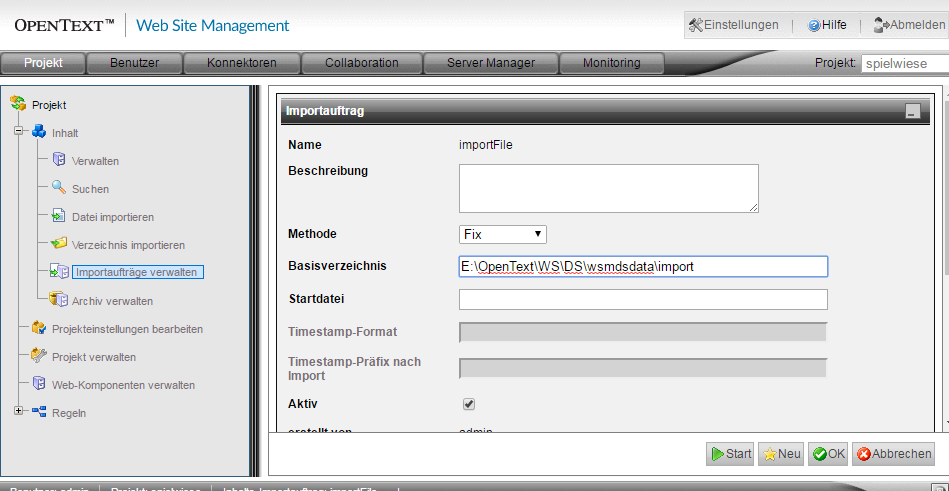
Die Dateien sollen im Delivery Server Repository gespeichert werden, hierfür wird ein "Importauftrag" benötigt. Dieser ist schnell erstellt - falls nicht lohnt sich ein Blick in die Hilfe. Meinen Importauftrag habe ich "importFile" benannt.
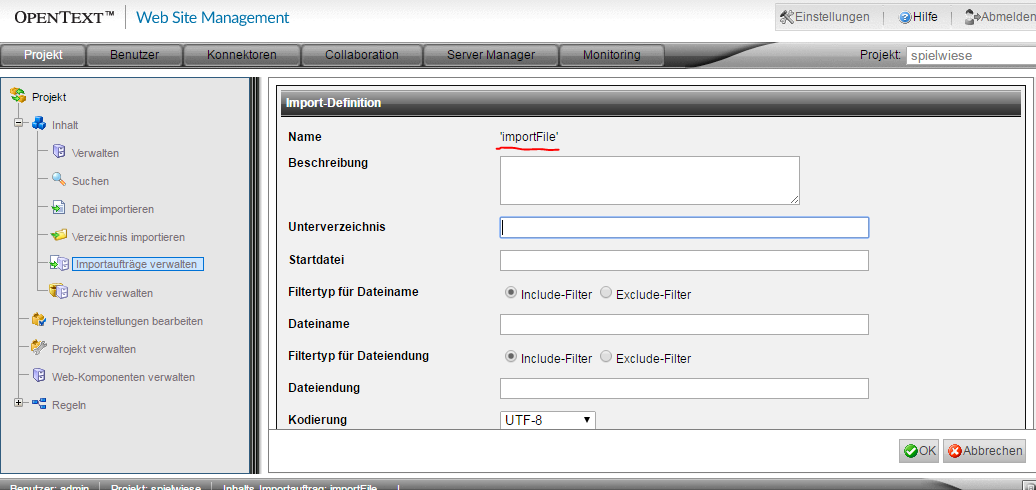
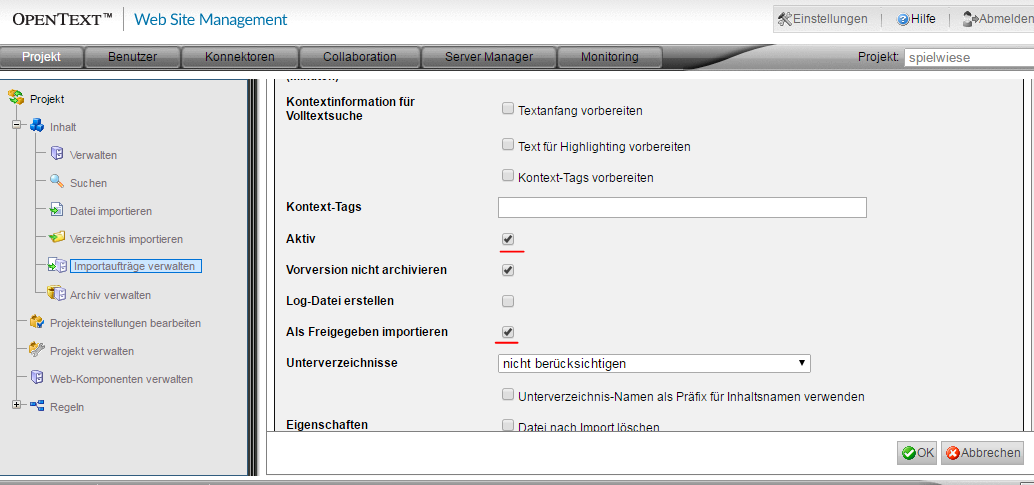
Zu jedem Importauftrag gehört mindestens eine Import-Definition. Diese habe ich ebenfalls "importFile" benannt und wie nachfolgend abgebildet konfiguriert.
Schritt 3: HTML-Formular und Verarbeitung der übermittelten Daten
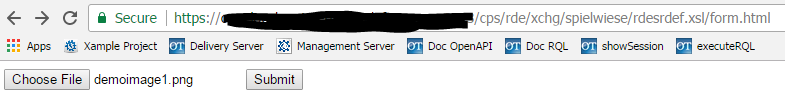
Fehlt nur noch das HTML - Formular, über das der Nutzer seine Datei auswählt und hochlädt.
HTML <html> <head> <title>Upload</title> </head> <body> <form action="/cps/rde/xchg/spielwiese/upload.xml" enctype="multipart/form-data" method="post"> <input type="file" name="fileOne" size="50"/> <input type="submit"/> </form> </body> </html>
Die Dynaments "reference" und "content" übernehmen in meinem Bespiel das Einlesen der Dateien ( mode="read-multipart") und das Speichern im Repository (mode="import").
XML <?xml version="1.0" encoding="UTF-8"?> <dynament> <rde-dm:reference attachment-attribute="files" mode="read-multipart" op="full" /> <rde-dm:attribute alias="attachment" attribute="files" mode="for-each" source="request" type="children"> <!-- upload file --> <rde-dm:content content="[#context:attachment.file-name#upload-[##].getSystemDateAsLong()#]" group="[##fileupload/files#]" importdef="importFile" importtask="importFile" mode="import" overwrite="true" project="spielwiese" rde-id="1001" ref="[#context:attachment#]" ref-type="named" type="blob"> </rde-dm:content> </rde-dm:attribute> </dynament>
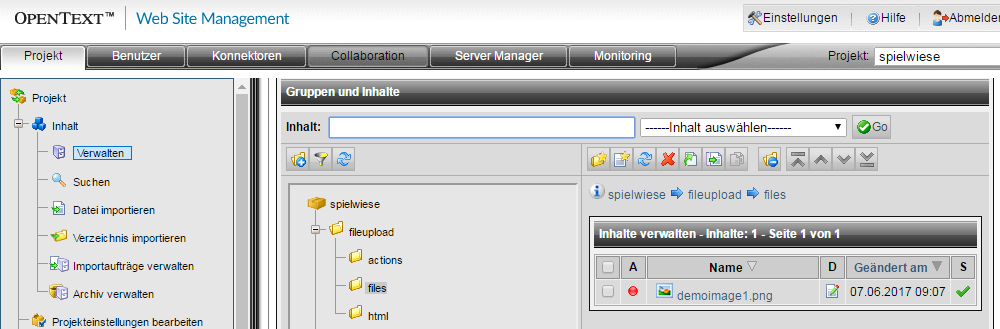
Nachfolgend die Ergebnisse, nachdem der Nutzer das Formular aufgerufen und eine Datei ausgewählt hat.
Hinweis: Die XML-Ausgabe führe ich nicht auf, da kein relevanter Inhalt angezeigt und im Regelfall auf eine andere HTML-Seite weitergeleitet wird (vgl. "process" Dynament).
Die Datei "demoimage1.png" findet sich im Delivery Server Repository wieder.
Änderungen für den Upload mehrerer Dateien
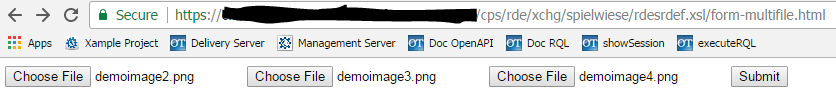
Soll mehr als eine Datei übertragen werden, ändert sich am HTML und XML nur wenig.
HTML <html> <head> <title>Upload Multifile</title> </head> <body> <form action="/cps/rde/xchg/spielwiese/upload.xml" enctype="multipart/form-data" method="post"> <input name="fileOne" type="file" size="50" > <input name="fileTwo" type="file" size="50" > <input name="fileThree" type="file" size="50" > <input type="submit"/> </form> </body> </html>
Notwendige Änderungen in der XML - Datei finden sich nur beim "reference" - Dynament.
XML <rde-dm:reference attachment-attribute="files" mode ="read-multipart" op="full" buffer-stream="keep" max-attachments="3"/>
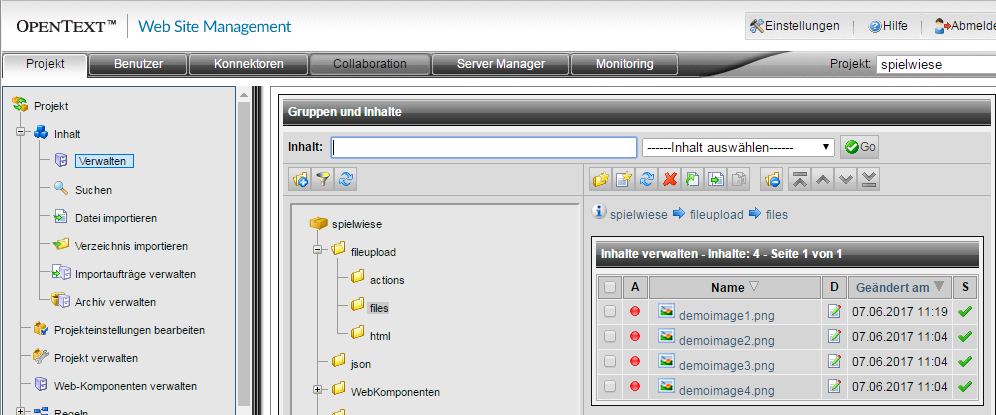
Nachfolgend die Ergebnisse beim Upload von 3 Dateien.
Fazit:
Die Erstellung eines Dateiuploads erfordert nicht immer den Griff zu einer Implementierung via IoLet bzw. WebLet. Eine Umsetzung mit Boardmitteln ist für einen Großteil der Anforderungen problemlos möglich. Sind mehrere Dateien zu übertragen, müssen nur die Dynaments entsprechend der Dokumentation erweitert werden.
Weiterführende Themen / Anwendungsfälle
Häufig ist es Wunsch oder Anforderung, dass E-Mails mit Dateianhängen nach einem Upload versendet werden. Hier empfehle ich das kurze Studium des Artikels: "Delivery Server - Form mailer with multiple file attachments" in der OpenText Knowledgebase.
Sollen die Dateien nicht in der Delivery Server Projekt-Datenbank sondern auf einem physischen Datenträger gespeichert werden, ist bestenfalls nur der Speicherort für die Inhaltsgruppe "files" zu ändern. Wie dies gemacht wird ist in der Hilfe gut und ausreichend beschrieben.
Über den Autor:
Holm Gehre ist seit Mitte 2017 Senior Softwareentwickler und Projektleiter bei CHEFS CULINAR und betreut dort mit seinem Team die Opentext-Plattform. Seit dem Jahr 2001 und bis Mitte des Jahres 2017 betreute und entwickelte er Opentext- (vormals RedDot-) basierte Webseiten nationaler und internationaler Kunden auf Basis von Management und Delivery Server.