
- Thomas Pollinger
- 02.11.2016
- DE
Schon gewusst? "Ordner-Freigabe und Seite exportieren sind ein Team!"
Über die Zeit fragt man sich immer wieder mal, was kann man eigentlich im Projektbau noch besser machen. Ob jetzt für den Content-Manager oder Projekt-Administrator, die Frage beschäftigt einen immer wieder mal.
In dem Artikel Recycling mit der Ordner-Freigabe wurde gezeigt, wie man Content-Klassen, also die Templates im Management (RedDot CMS) Server, zentral verwalten kann. Doch das war erst der Anfang, denn was es für Content-Klassen gibt, kann man auch mit den Inhalten tun.
Content-Klassen von einem Projekt in das andere elegant und schnell verteilen. Dazu noch die zentrale Entwicklung, Pflege und Steuerung. Das ist schon was feines und hilft bei der täglichen Arbeit.
Doch was tun, wenn man viele Inhalte oder auch nur Teile hat und diese mehrfach verwenden möchte. Innerhalb des selben Projektes ist das bekanntlicherweise einfach, dazu wird einfach die Seite mehrfach verknüpft.
Doch wie soll oder kann dies über mehrere Projekte funktionieren? Geht das überhaupt mit dem Management Server?
Kurz und knapp, ja es geht. Und warum? Weil er es kann :)
Es gibt Funktionen im System, welche es erlauben Inhalte (auch regelmäßig) von einem Projekt in ein oder mehrere Projekte zu transportieren. Wie das nun genau geht, was man alles dafür tun muss und worauf man achten sollte - darum geht es in diesem Artikel...
Seiten exportieren
Die Funktion Seiten exportieren oder auch gerne mal Teilbaum-Export genannt, ist der Weg der Wahl. Hierzu ein Auszug aus der Online-Hilfe:
..."Als Administrator können Sie Seiten einzeln oder inklusive aller Folgeseiten als XML-Dateien exportieren, um diese in anderen Projekten auf demselben oder auf einem anderen Anwendungsserver zu verwenden.
Es wird der letzte freigegebene Stand der Seiten exportiert. Seiten von denen kein freigegebener Stand vorliegt, werden nicht exportiert. Alle für die Darstellung der Seiten notwendigen Dateien und Ordnerstrukturen beispielsweise Content-Klassen oder Bilder werden ebenfalls exportiert. Verweise in den exportierten Seiten werden im Zielprojekt ebenfalls angezeigt, wenn dort die Verbindung zu dem Verweisziel hergestellt werden kann. Wenn beispielsweise eine exportierte Seite einen Fremdprojektverweis enthält, wird der Verweis im Zielprojekt angezeigt, wenn auch von dort aus die Verbindung zu dem Fremdprojekt existiert."... (Quelle: Online-Hilfe)
Wie in dem Auszug schon beschrieben werden nicht nur Inhalte, sondern auch die Content-Klassen exportiert. Wenn man schon die Content-Klassen zentral verwaltet, also über eine Ordner-Freigabe in andere Projekte verteilt. Dann ist bereits die Basis geschaffen, um mit der Funktion Seiten exportieren, zwischen den Projekten auf dem selben Management Server, Inhalte hin und her zu transportieren.
In allen anderen Fällen sorgt der Management Server dafür, dass alle notwendigen Inhalte und Content-Klassen in einem Paket transportiert werden. Somit ist für das Ziel-Projekt garantiert, dass alle Inhalte korrekt und in der richtigen Darstellung importiert werden.
Dies kann manuell über den SmartTree, durch den Administrator, erfolgen oder automatisch per RQL-Jobs.
SmartTree: Seite exportieren
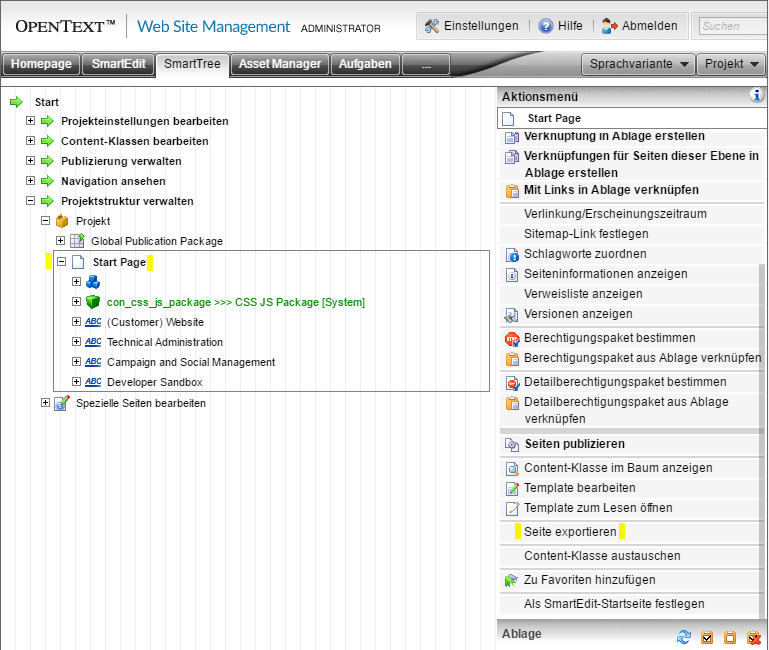
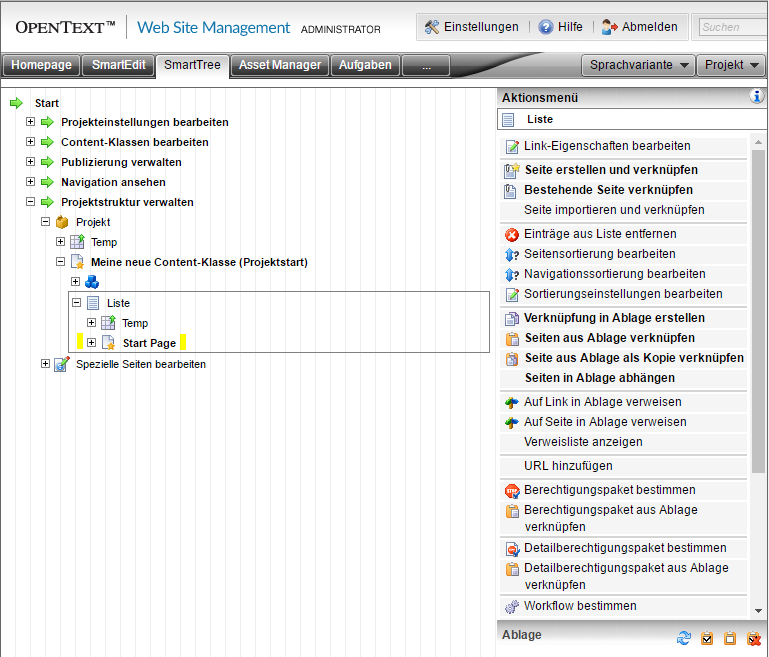
Im SmartTree ist es einfach bestehende Seiten zu exportieren. Dazu wählt man eine Seite im Baum aus und klickt im Aktionsmenü auf Seite exportieren.
Navigationspfad: ► SmartTree ► Start ► Projektstruktur verwalten ► Projekt ► (Seite auswählen ► Link auswählen) ► Seite auswählen ► Seite exportieren

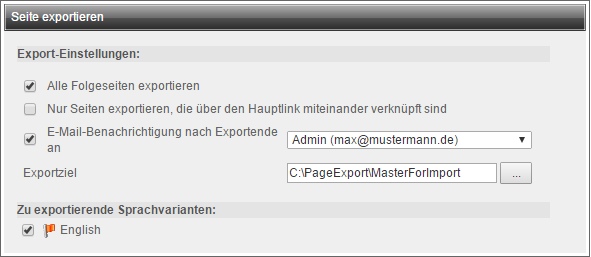
Im folgenden Dialog trifft man nun die Entscheidung wie und wohin exportiert werden soll:

Dann startet man mein einem Klick auf Start den Hintergrundprozess. Sobald der Export der Seite(n) angeschlossen ist, bekommt man eine Benachrichtigung per E-Mail.
RQL: Seite exportieren
Es gibt auch die Möglichkeit die Seite(n) per RQL zu exportieren. Der dazu passende RQL sieht wie folgt aus:
<IODATA loginguid="[!guid_login!]" sessionkey="[!guid_login!]"> <PAGE action="export" followmainlink="0" mode="0" emailreceiver="[!guid_user!]" exporttarget="C:\PageExport\MasterForImport" guid="[!guid_page!]"> <LANGUAGEVARIANTS> <LANGUAGEVARIANT guid="[!guid_languagevariant!]" /> </LANGUAGEVARIANTS> </PAGE> </IODATA>
Parameter-Definition:
mode=
{0} Alle Folgeseiten exportieren [ ]
oder
{1} Alle Folgeseiten exportieren [x]
followmainlink=
{0} Nur Seiten exportieren, die über den Hauptlink miteinander verknüpft sind [ ]
oder
{1} Nur Seiten exportieren, die über den Hauptlink miteinander verknüpft sind [x]
Die Parameter sind hier analog zum SmartTree Dialog beschrieben.
SmartTree: Seite importieren und verknüpfen
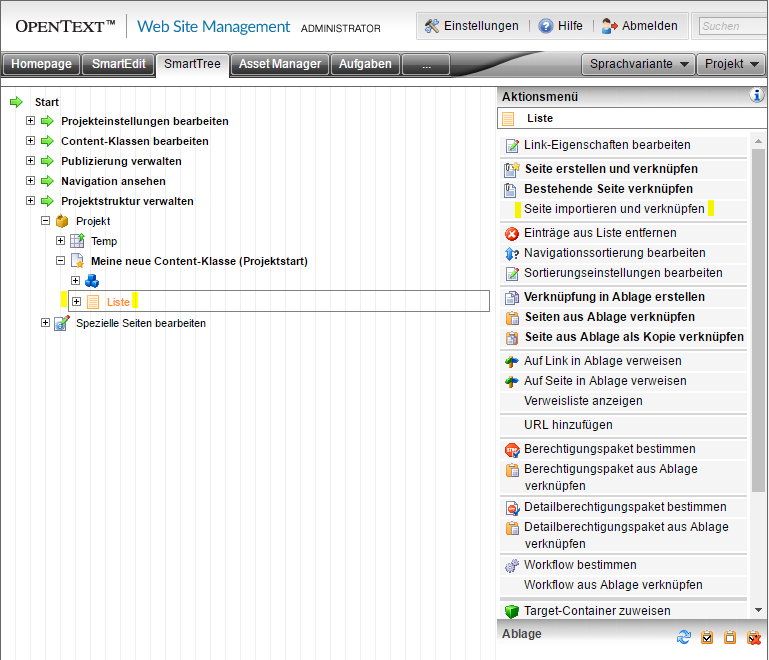
Nach dem Export ist vor dem Import :) ... Dazu wählt man das Projekt aus, in das importiert werden soll. Dann sucht man sich das passende Strukturelement aus, z.B. eine Liste oder einen Anchor und klickt auf Seite importieren und verknüpfen im Aktionsmenü:
Navigationspfad: ► SmartTree ► Start ► Projektstruktur verwalten ► Projekt ► Seite auswählen ► Struktur-Element auswählen ► Seite importieren und verknüpfen

Hinweis: Zum importieren von Seiten muss in einem neuen Projekt mindestens eine Projektstart-Seite angelegt sein. Diese Seite muss auch mindestens ein Strukturelement enthalten, am besten einen Anchor oder eine Liste.
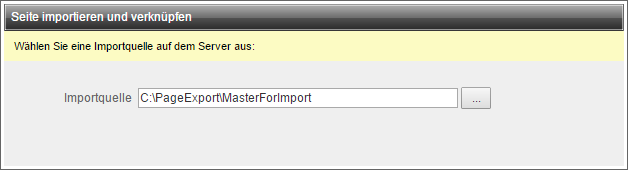
Als erstes wählt man die Importquelle aus, also das Verzeichnis im dem die exportieren Seiten liegen:

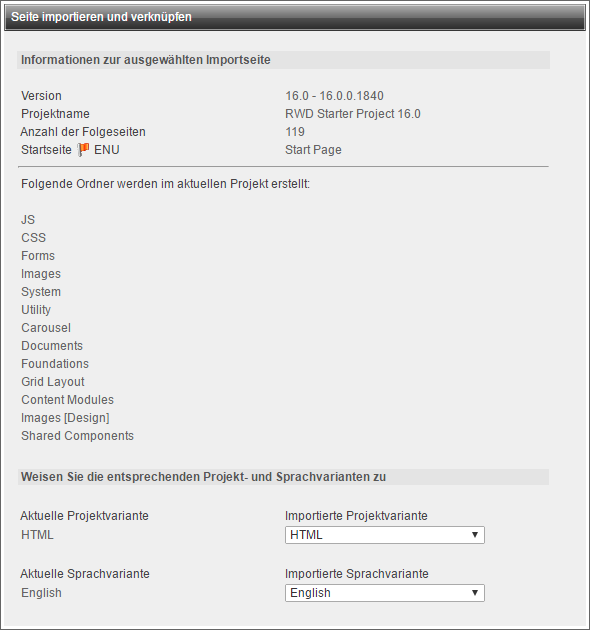
Im folgenden Dialog bekommt man nun eine Übersicht der zum Import verfügbaren Seiten und weitere ergänzende Informationen. Zusätzlich kann nun die Zuweisung der Projekt- und Sprachvarianten vornehmen, falls dies von der Quelle abweicht:

Hinweis: Wenn man auf dem selben Management (RedDot CMS) Server die Seiten importieren möchte. So empfiehlt es sich zuvor die Ordner-Freigabe einzurichten. Da man sonst in dem Dialog zusätzlich darauf hingewiesen wird. Auf anderen Systemen, dem das Quell-Projekt nicht mit der selben Projekt-GUID vorhanden ist, wird diese Vorarbeit nicht nötig. Mehr dazu im Artikel Gewusst wie! "Recycling mit der Ordner-Freigabe".
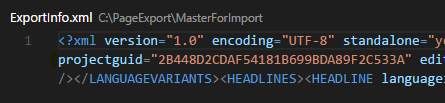
Tipp: Möchte man dennoch auf dem selben System einen Import ohne die Ordner-Freigabe vornehmen, z.B. für Testzwecke. So kann man dies einfach erreichen, in dem man in der Datei ExportInfo.xml den Wert projectguid verändert. Damit wird dem Management Server vorgegaugelt, dass es sich um ein unbekanntes Projekt handelt. In der Regel reicht es eine Zahl (0-9) oder einen Buchstaben (A-F) zu verändern.

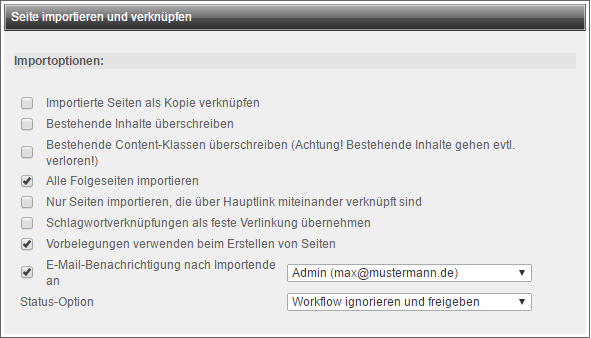
Der letzte Dialog hat nun die Optionen um einzustellen wie und in welchem Zustand man die Seiten in das Projekt importiert:

Nachdem man seine Wahl der Optionen getroffen hat, klickt man auf Start und der Hintergrundprozess startet. Sobald der Import der Seiten abgeschlossen ist, bekommt man ebenfalls eine Benachrichtung per E-Mail.
Wenn der Import-Auftrag abgeschlossen ist, findet man die importierten Seiten an der zuvor ausgewählten Stelle im Projektbaum:

RQL: Seite importieren und verknüpfen
Es gibt auch hierfür die Möglichkeit die Seite(n) per RQL zu importieren. Dazu stehen zwei RQLs zur Verfügung:
Die Datei ExportInfo.xml abfragen:
<IODATA loginguid="[!guid_login!]" sessionkey="[!guid_login!]"> <LINK guid="[!guid_link!]" action="importinfo" importsource="C:\PageExport\MasterForImport"/> </IODATA>
Den Import selbst startet man so:
<IODATA loginguid="[!guid_login!]" sessionkey="[!guid_login!]"> <LINK guid="[!guid_link!]" action="import" emailreceiver="[!guid_user!]" importsource="C:\PageExport\MasterForImport" pagestatus="1" withnextpages="0" overwrite="0" synchronizetemplates="0" followmainlink="0" resolvekeywords="0" uselinkpreassignments="1" ascopy="0"> <PROJECTVARIANTS> <PROJECTVARIANT guid="[!guid_projectvariant!]" importguid="[!guid_projectvariant!]" /> </PROJECTVARIANTS> <LANGUAGEVARIANTS> <LANGUAGEVARIANT guid="[!guid_projectvariant!]" importguid="[!guid_projectvariant!]" /> </LANGUAGEVARIANTS> </LINK> </IODATA>
Parameter-Definition:
pagestatus=
{1} Workflow ignorieren und freigeben
oder
{2} Seitenbearbeitung abschließen
oder
{4} Als Entwurf importieren
withnextpages=
{0} Alle Folgeseiten importieren [ ]
oder
{1} Alle Folgeseiten importieren [x]
overwrite=
{0} Bestehende Inhalte überschreiben [ ]
oder
{1} Bestehende Inhalte überschreiben [x]
synchronizetemplates=
{0} Bestehende Content-Klassen überschreiben (Achtung! Bestehende Inhalte gehen evtl. verloren!) [ ]
oder
{1} Bestehende Content-Klassen überschreiben (Achtung! Bestehende Inhalte gehen evtl. verloren!) [x]
followmainlink=
{0} Nur Seiten importieren, die über Hauptlink miteinander verknüpft sind [ ]
oder
{1} Nur Seiten importieren, die über Hauptlink miteinander verknüpft sind [x]
resolvekeywords=
{0} Schlagwortverknüpfungen als feste Verlinkung übernehmen [ ]
oder
{1} Schlagwortverknüpfungen als feste Verlinkung übernehmen [x]
uselinkpreassignments=
{0} Vorbelegungen verwenden beim Erstellen von Seiten [ ]
oder
{1} Vorbelegungen verwenden beim Erstellen von Seiten [x]
ascopy=
{0} Importierte Seiten als Kopie verknüpfen [ ]
oder
{1} Importierte Seiten als Kopie verknüpfen [x]
Die Parameter sind hier analog zum SmartTree Dialog beschrieben.
Tipp: Die o.g. RQLs sind aktuell nicht alle in der RQL-Dokumentation zu finden. Daher empfiehlt es sich die RQLs mit einem Test-Projekt zuvor in Ruhe zu testen. Man kann auch den OpenText™ Customer Support zu kontaktieren und anzufragen wie die RQLs, für die aktuell im Einsatz befindliche Version, aussehen. Die o.g. Beispiele beziehen sich auf Release 16. Oder man geht selbst auf die Suche, in dem man das RQL-Debug-Logging aktiviert und sich das System beim verarbeiten der Befehle genau ansieht.
Fazit
Mit diesen Funktionen Seite exportieren, Seiten-Export prüfen (RQL) und Seite importieren und verknüpfen ist man in der Lage, einfach und schnell Inhalte von einem Projekt in ein anderes zu übertragen.
Ebenso lassen sich damit auch bereits zuvor importierte Seiten wieder updaten. Indem man einfach immer wieder den gleichen Vorgang (Export > Import) wiederholt und bei Import die Option Bestehende Inhalte überschreiben verwendet.
Meiner Meinung nach hat diese Funktionalität ein sehr großes Einsatzgebiet und wird gerne unterschätzt. Auch einer Automatisierung steht mit den o.g. RQLs nichts im Wege. Daher meine Empfehlung: Probiert es aus, es lohnt sich! :)
Weitere ergänzende Informationen dazu findet man auch in der Online-Hilfe unter:
- Handbuch: SmartTree / Kapitel: Seiten exportieren
- Handbuch: SmartTree / Kapitel: Seiten importieren und verknüpfen
- Handbuch: SmartTree / Kapitel: Ordner-Freigabe bearbeiten
- Handbuch: Server Manager / Kapitel: Log-Dateien
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.