
- Thomas Pollinger
- 04.01.2017
- DE
Schon gewusst? "Mobile Vorschau"
Die mobile Vorschau zeigt an, wie die publizierte Projektseite auf anderen Geräten oder in einer anderen Bildschirmgröße aussehen wird. Dabei kann man zwischen verschiedenen Geräten und Desktop-Bildschirmgrößen wählen.
Bedienung
- Projektvariante: Hier wählt man die Projektvariante aus, die in der Vorschau angezeigt werden soll.
- Telefon/Tablet/Desktop: Hier klickt man auf ein Gerät in der Liste, um die Seite in den Abmessungen des ausgewählten Geräts anzuzeigen.
- Rotate: Hier klicken um zwischen Hochformat zu Querformat wechseln.
- Man kann mit dem Mausrad durch die Vorschau blättern oder durch Ziehen das Streichen auf einem Mobilgerät simulieren.
- Um die Vorschau zu aktualisieren, drück man STRG und klickt gleichzeitig im Aktionsmenü auf Mobil-Vorschau.
- Schließen kann man die Vorschau über die Tastenkombination ALT+F4 oder über das X des Dialogfensters.
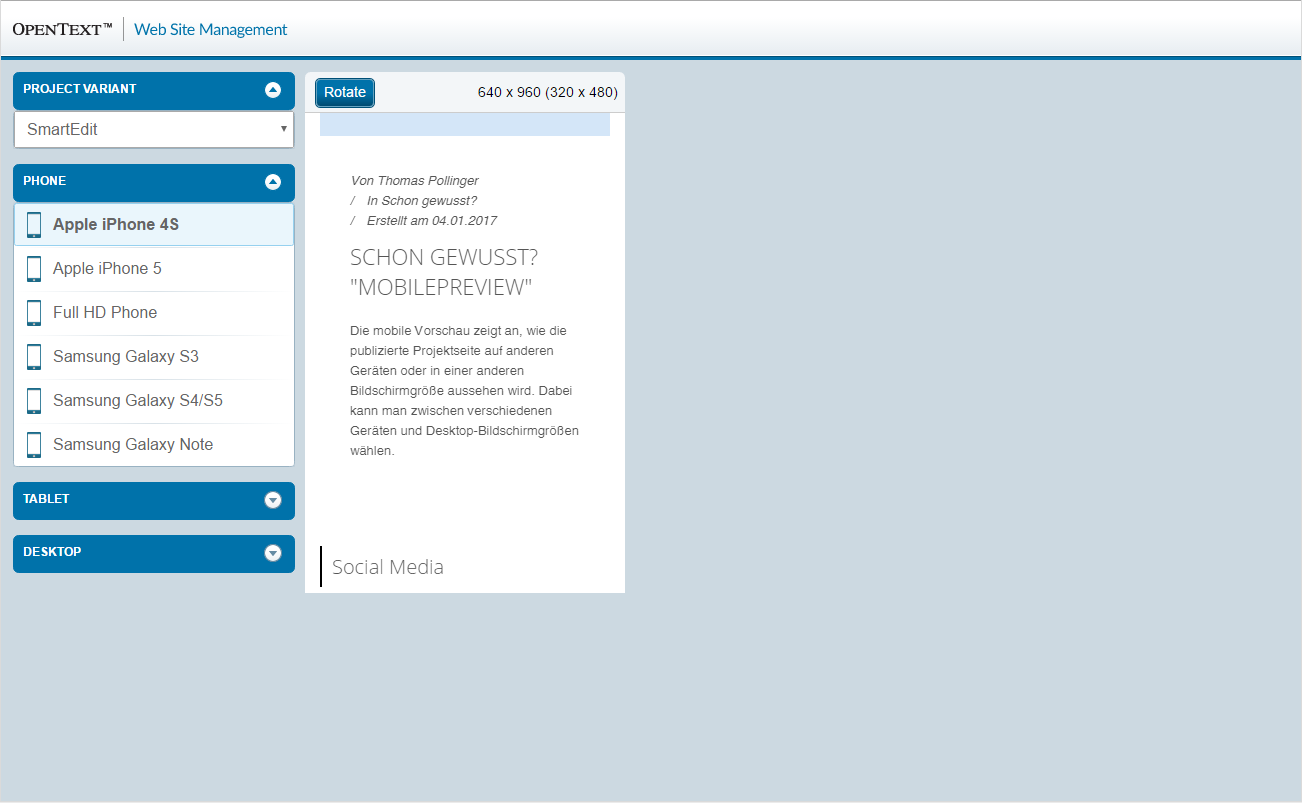
Beispiel (Hochformat):

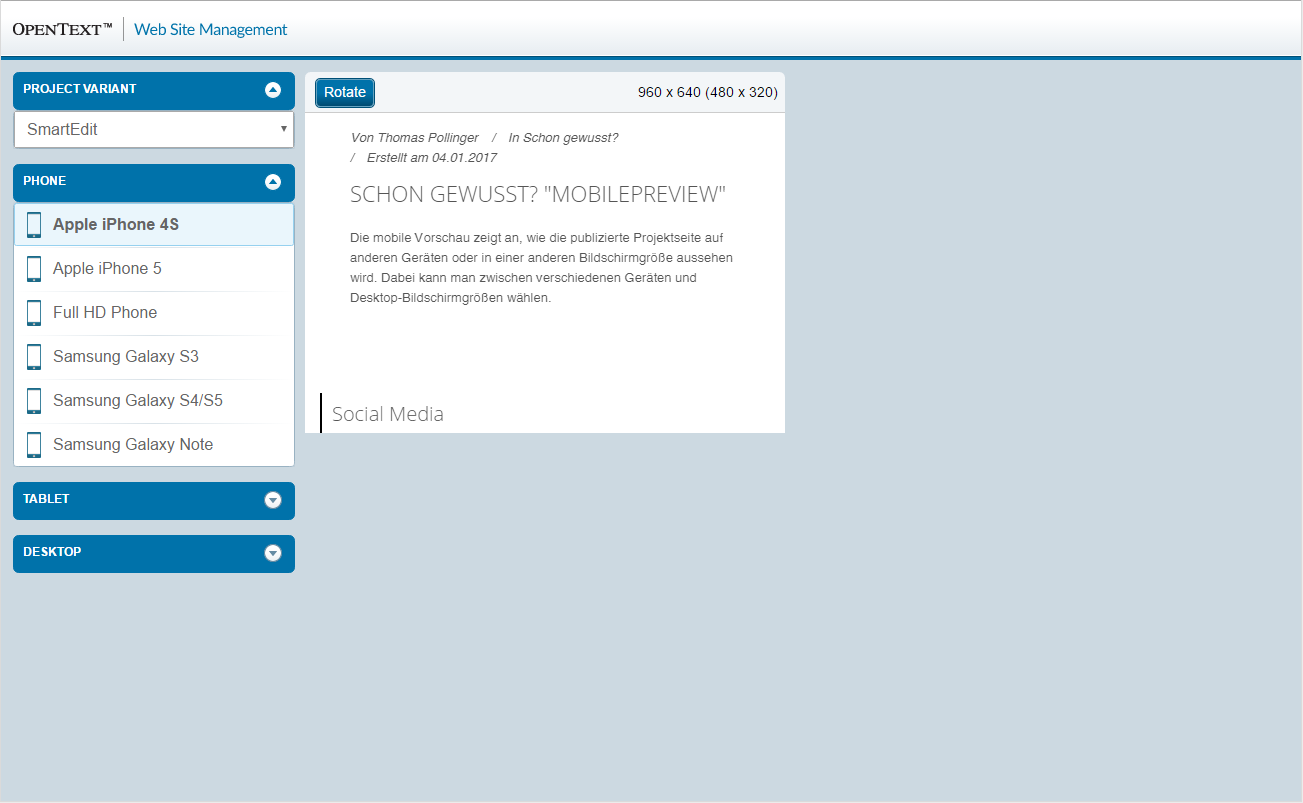
Beispiel (Querformat):

Einstellungen
So fügt man neue Geräte und Bildschirmgrößen zur Vorschau hinzu:
Erstmal öffnet man die Konfigurationsdatei mobileConfig.json. Diese Datei befindet sich beim Management Server im Verzeichnis ..\MS\Web\MobilePreview:
Sample { "defaultUrl" : "", "defaultDevice" : "2", "groups" : [ { "id":"1", "name" : "Phone", "devices" : [ { "id":"2", "name": "Apple iPhone 4S", "width": 640, "height": 960, "ratio": 2, "image": "images/phone.png" }, { "id":"3", "name": "Apple iPhone 5", "width": 640, "height": 1136, "ratio": 2, "image": "images/phone.png" }, { "id":"4", "name": "Full HD Phone", "width": 1080, "height": 1920, "ratio": 3, "image": "images/phone.png" }, { "id":"5", "name": "Samsung Galaxy S3", "width": 720, "height": 1280, "ratio": 2, "image": "images/phone.png" }, { "id":"6", "name": "Samsung Galaxy S4/S5", "width": 1080, "height": 1920, "ratio": 3, "image": "images/phone.png" }, { "id":"7", "name": "Samsung Galaxy Note", "width": 800, "height": 1280, "ratio": 2, "image": "images/phone.png" } ] }, { "id":"8", "name" : "Tablet", "devices" : [ { "id":"9", "name": "Apple iPad mini/iPad 2", "width": 1024, "height": 768, "ratio": 1, "image": "images/tablet.png" }, { "id":"10", "name": "Apple iPad 4/iPad Air", "width": 2048, "height": 1536, "ratio": 2, "image": "images/tablet.png" }, { "id":"11", "name": "Amazon Kindle Fire", "width": 1024, "height": 600, "ratio": 1, "image": "images/tablet.png" }, { "id":"12", "name": "Amazon Kindle Fire HD", "width": 1280, "height": 800, "ratio": 1.5, "image": "images/tablet.png" }, { "id":"13", "name": "Google Nexus 7", "width": 1280, "height": 800, "ratio": 1, "image": "images/tablet.png" }, { "id":"14", "name": "Microsoft Surface Pro 2", "width": 1920, "height": 1080, "ratio": 2, "image": "images/tablet.png" }, { "id":"15", "name": "Microsoft Surface Pro 3", "width": 2160, "height": 1440, "ratio": 2, "image": "images/tablet.png" }, { "id":"16", "name": "Samsung Galaxy Tab 2 10.1", "width": 1280, "height": 800, "ratio": 1, "image": "images/tablet.png" }, { "id":"17", "name": "Samsung Galaxy Note Pro 12.2 ", "width": 2560, "height": 1600, "ratio": 2, "image": "images/tablet.png" } ] }, { "id":"18", "name" : "Desktop", "devices" : [ { "id":"19", "name": "1024x768", "width": 1024, "height": 768, "ratio": 1, "image": "images/desktop.png" }, { "id":"20", "name": "1280x800", "width": 1280, "height": 800, "ratio": 1, "image": "images/desktop.png" }, { "id":"21", "name": "1280x1024", "width": 1280, "height": 1024, "ratio": 1, "image": "images/desktop.png" }, { "id":"22", "name": "1366x768", "width": 1366, "height": 768, "ratio": 1, "image": "images/desktop.png" }, { "id":"23", "name": "1920x1080", "width": 1920, "height": 1080, "ratio": 1, "image": "images/desktop.png" }, { "id":"24", "name": "1920x1200", "width": 1920, "height": 1200, "ratio": 1, "image": "images/desktop.png" } ] } ] }
- Nun bearbeitet man die Datei, indem man beispielsweise ein Gerät oder eine Bildschirmgröße hinzufügt.
- Um zu überprüfen, ob Ihre Konfigurationsdatei eine gültige json-Datei ist, kann man dazu das Online-Tool: http://jsonlint.com/ verwenden.
- In einem Management Server-Cluster ist es nun notwendig, die Konfigurationsänderungen aus jeden Cluster-Knoten zu kopieren.
- Anschließend muss man den Browser-Cache aller Client-Browser leeren, damit die neue Konfigurationsdatei geladen wird. Am besten mit STRG + F5 oder per Befehl im jeweiligen Browsermenü.
Hinweis: In früheren Version von Release 11 und 16 war es notwendig eine Sicherheitskopie der Konfigurationsdatei manuell anzulegen. Da sonst alle Änderungen, die man an der Konfigurationsdatei vorgenommen hat, wieder überschrieben werden, wenn der Management Server aktualisiert wird. Mit den aktuellsten Versionen ist dies nicht mehr notwendig, da der OneClick™ Installer, nun auch von dieser Datei, automatisch eine Sicherheitskopie erstellt :)
Fazit
Die Mobile Vorschau ist, gerade mit Blick auf responsive Webdesign, ein sehr hilfreiches und ergänzendes Tool für die Editoren und Content-Klassen-Entwickler. Auch wenn die mitgelieferte Beispieldatei nicht den aktuellen Stand (der am Markt derzeit üblichen Bildschrimgrößen) enthält. So lässt sich mit wenig Aufwand die Konfiguration schnell und einfach anpassen. Vor allem mit Blick auf die eigene Zielgruppe oder die eigenen Testgeräte. Diese Funktion lohnt sich auf jeden Fall auszuprobieren und auch zusammen mit Anwendern regelmäßig anzupassen :)
Weitere ergänzende Informationen dazu findet man auch in der Online-Hilfe unter:
- Handbuch: SmartTree / Kapitel: 7.2.13 Mobil-Vorschau
- und in den jeweiligen Release Notes von 11.2.x und 16.0.x
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.