
- Thomas Pollinger
- 10.05.2017
- DE
Schon gewusst? "Minifizierung von Stylesheets und Javascript-Dateien"
Lange gesucht, oft gewünscht und jetzt endlich implementiert - "Minifizierung von Stylesheets und Javascript-Dateien"
Mit dem ServicePack 1 für Web Site Management (RedDot CMS) Server Release 16, kam erstmalig die Funktion "Minifizierung von Stylesheets und Javascript-Dateien" mit. Jetzt schauen wir mal, ob es funktioniert, wie man es aktiviert und welchen Nutzen man davon hat.
Beschreibung
In den Release Notes zu ServicePack 1 steht folgendes:
Minification of style sheets and javascript files
Minification of CCS and JS files can be activated for publication folders and Delivery Server publication folders.
You can select one or both of the following options:
- Minify CSS files – select this option to enable minifying for style sheets. In the text box, enter the file extensions for the file types that you want to minify separated by a semicolon (;).
- Minify JS files – select this option to enable minifying for javascript files. In the text box, enter the file extensions for the file types that you want to minify separated by a semicolon (;).
Minification is applied while publishing, but not while using Page Preview or editing in SmartEdit. It is only supported for separate style sheets and javascript files. Javascript or CSS code embedded in the HTML code or added inline is not supported. Minification removes comments and unnecessary white space characters from published files. This does not change the behavior of the program that has been minified.
The file names of the minified files remain unchanged.
Das liest sich erstmal gar nicht so schlecht. ;)
Wie funktioniert das in der Praxis?
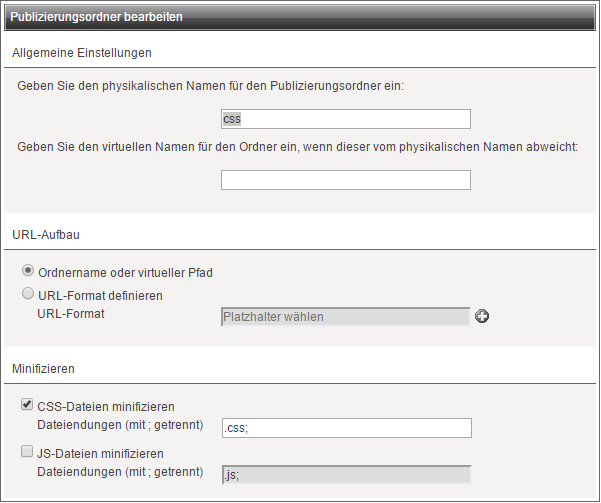
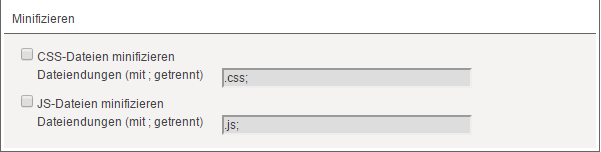
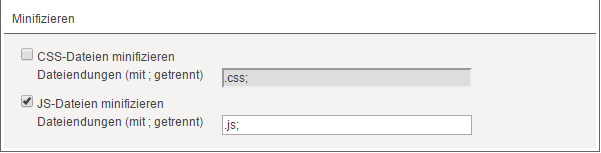
Die Aktivierung dieser Funktion ist denkbar einfach. Publizierungsordner im SmartTree auswählen, anklicken und im Aktionsmenü auf "Publizierungsordner bearbeiten" klicken. Dann in diesem Dialog einfach die entsprechende Option aktivieren:

Danach wird mit jeder Publizierung eine Datei mit der Endung .css, welche in diesen Ordner publiziert wird, automatisch minifiziert. Einfacher geht es nicht.
Wie setzte ich das richtig ein?
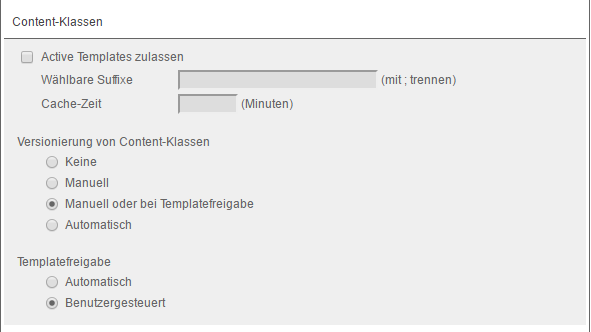
Ein richtig oder falsch gibt es bei dieser Option nicht wirklich. Denn je nach Anwendungsfall, kann man sich über eine spezielle Publizierungsordner, Publizierungspaket und Projektvarianten Kombination eine zugeschnittene Lösung konfigurieren. Wenn man sich z.B. die Funktion des "Draft-Mode" (Entwurfsmodus):

zu Nutze macht, kann man folgendes Konstrukt einrichten:

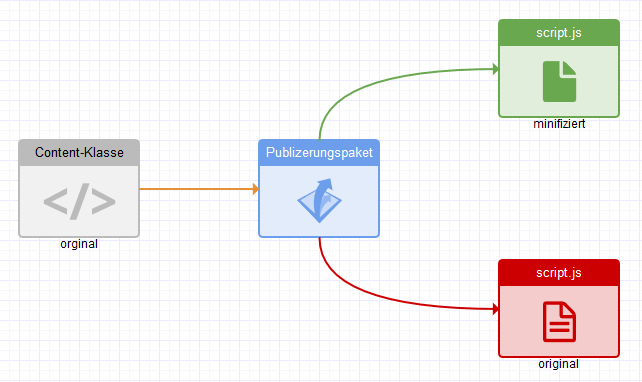
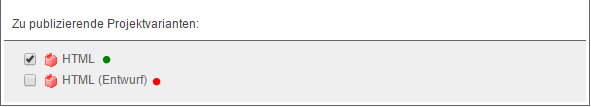
In diesem Fall wäre dann "Released" (grün) bzw. "Entwurf" (rot) und das Publizierungspaket könnte z.B. so aussehen:

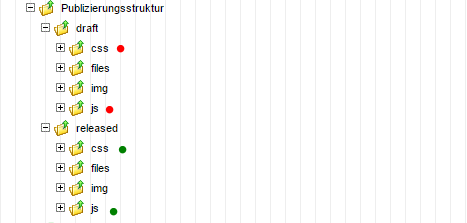
Die dazugehörige Publizierungsstruktur wäre dann wie folgt:

und bei den Verzeichnissen mit dem roten Punkt (s.o.) wäre die Option deaktiviert:

und nur bei den Verzeichnissen mit dem grünen Punkte dann aktiviert:

Wie minifiziert das System nun?
Wenn man nun z.B. die Seiten-Instanz einer JavaScript-Content-Klasse publizierert:

wird automatisch die Seite/Datei für das Verzeichnis /released/js (HTML) minifiziert. Wenn man jedoch den Entwurf-Modus als Variante auswählt, wird die selbe Seite/Datei unverändert 1:1 publiziert.
Hinweis: Je nach Projektbau, Arbeitsweise und Systemlandschaft können die Publizierungspakete unterschiedlich komplex sein. Jedoch ändert dies nichts an der Option, welche festlegt für welchen Ordner die Minifizierung ausgeführt werden soll. Ebenso wichtig, ob man nun per Content-Klasse oder Asset-Manager/Folder arbeitet, ist dieser Funktionalität völlig egal. Denn die Entscheidung ob man minifizert oder nicht, wird am Publizierungsordner getroffen.
Fazit
Dieses neue Feature ist wegen seiner Einfachheit und der Flexibilität schlichtweg genial. Mit dieser Option muss man sich selbest fragen, ob es nicht doch wieder Sinn macht, die CSS und JS in Media-Assets im Original oder als Content-Klasse vorzuhalten. Denn nach der Publizierung werden die entsprechenden Dateien, je nach Konfiguration, passend minifiziert abgelegt. Somit wird automatisch die optimale Ladetzeit ermöglicht und somit z.B. auch SEO-Anforderungen im Bereich Pagespeed unterstützt. Meine persönliche Meinung dickes Lob und Daumen hoch. Jetzt viel Spaß mit dem neuen Feature und bis zum nächsten mal :)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.