- Thomas Pollinger
- 31.05.2017
- DE
Schon gewusst? "HTML to PDF inklusive"
Seit einiger Zeit beschäftige mich das Thema, was man noch so alles in/mit einem Web Content Management System machen kann. Und wie der Zufall es so will, kam eine Anforderung an meine Kollegen und mich, ob man denn nicht auch PDF-Dokumente pflegen könnte?
Nach kurzem überlegen kamen wir sofort auf die eingebaute Option "Nach PDF konvertieren", welche man an der Projektvariante aktivieren kann.
Aber was muss man denn alles beachten, damit es funktioniert? Wie geht das genau? Wieviel Aufwand ist das denn? All diese Fragen haben wir uns auch erstmal gestellt, denn mehr als damit mal rumgespielt hatten wir bis dato auch nicht. Daher wurde beschlossen einen kleinen, schlanken und einfachen Piloten zu erstellen.
Nach PDF konvertieren
In der Online-Hilfe von Release 16, des Web Site Management Servers, steht im SmartTree Handbuch folgendes dazu:
Kapitel 3.2.1 SmartTree Online Hilfe
Nach PDF konvertieren – Aktivieren Sie diese Checkbox, wenn Sie komplette HTML-Seiten beim Publizieren nach PDF umwandeln möchten. Wenn Sie diese Projektvariante als Ansichtsvariante auswählen, erhalten Sie in SmartEdit die HTML-Ansicht und in der Seitenvorschau die PDF-Ansicht der Seite. Beachten Sie, dass Sie die Checkbox URL-Präfix immer einsetzen aktivieren müssen, um die Verknüpfungen zwischen zwei verschiedenen PDF-Dokumenten zu aktivieren.
Die temporären Dateien der Konvertierung in eine PDF-Variante werden beim Publizieren über FTP und zu Delivery Server auch im Verzeichnis RedDotTemp gespeichert.
Anzeigen von Assets und funktionsfähigen Links in der PDF-Variante
Um die Anzeige von Assets in einer PDF-Datei und funktionsfähige Links zu Folgeseiten einer PDF-Projektvariante zu unterstützen, müssen Sie folgende <PathAndQuery>-Elemente zur Datei main.config hinzufügen.
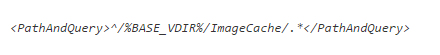
So fügen Sie funktionsfähige Assets einer PDF-Datei zur Whitelist hinzu:
Fügen Sie das folgende <PathAndQuery>-Element als Child zum Element <Whitelist> hinzu:

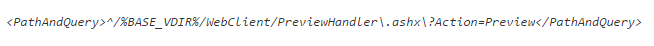
So fügen Sie funktionsfähige Links einer PDF-Variante zur Whitelist hinzu:
Fügen Sie das folgende <PathAndQuery>-Element als Child zum Element <Whitelist> hinzu:

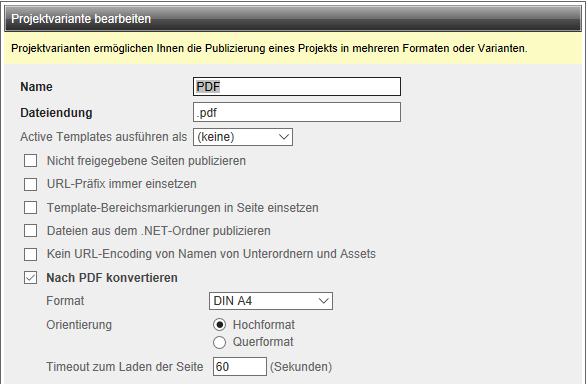
Das Feature wird wie folgt an der Projektvariante aktiviert:
und zusätzlich kann man noch ergänzende Einstellungen vornehmen. Und das war schon alles! Einfacher geht es nun wirklich nicht ;)
War das wirklich schon alles?
Im Prinzip war das wirklich schon alles, um dem Web Site Management (RedDot CMS) Server mitzuteilen, mach jetzt aus dem HTML ein PDF. Doch es gibt beim HTML für die Content-Klassen/Templates noch ein paar Dinge zu beachten:
- Man baut keine Webseiten mehr, sondern ein PDF das zum ausdrucken gedacht ist.
- Man hat nur beschränkten Platz bei den möglichen Formanten (DinA4 usw).
- Man sollte berücksichtigen, dass jedes PDF eine bestimmte Auflösung hat (dpi).
- Dann ist wichtig, den Seitenvorschub im Auge zu behalten, falls man mit mehreren Seiten arbeiten möchte.
- Ebenso ist wichtig, dass die Seitenorientierung fix eingestellt wird. Also man kann nicht in einer Projektvariante zeitgleich Hochformat und Querformat verwenden.
- Auch werden nicht alle "CSS-Tricks" verarbeitet und man muss teilweise auf "ältere HTML-Techniken" (z.B. Tabellen) zurückgreifen.
Aber alles in allem keine große Hürde und auch erstmal keine alleinige Eigenart des Management Servers.
Wie geht man am besten vor?
Diese Frage haben wir uns auch gestellt und dann überlegt, was das beste wäre um eine schöne Darstellung im SmartEdit zubekommen. Denn wenn man über "Printmedien", wozu PDF gehört, spricht, geht es in erster Linie um den visuellen Eindruck des Dokuments. Dazu haben wir uns folgendes überlegt und in einem neuen Projekt im Management Server eingerichtet.
Doch warum viele Worte tippen bzw. lesen, wenn man selber damit rumspielen kann. Aus diesem Grund gibt es hier einfach ein paar Screenshots und ganz unten das Demo-CMS-Projekt als Projekt-Export für Release 16.0 SP1 HF1+ ;)
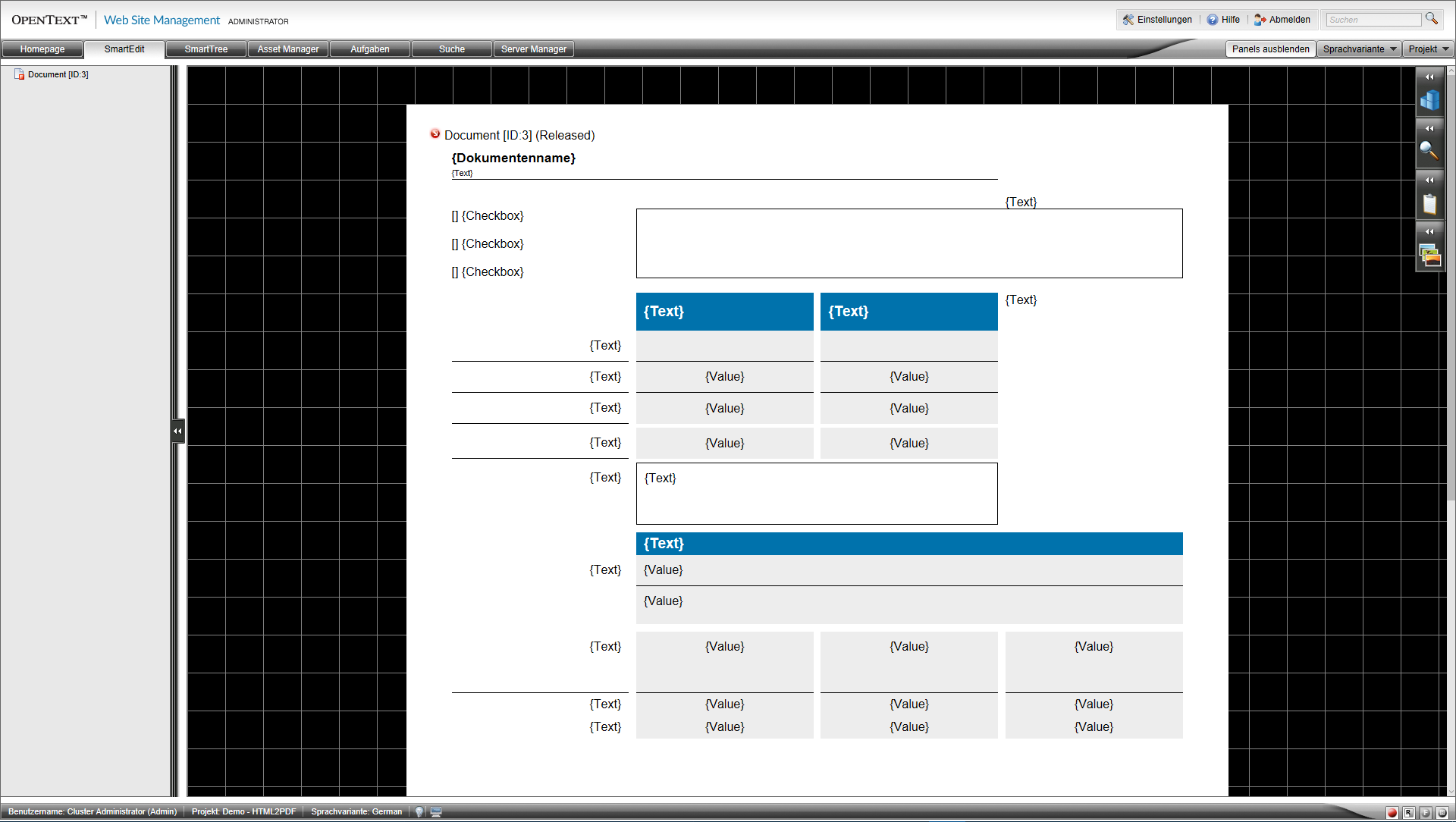
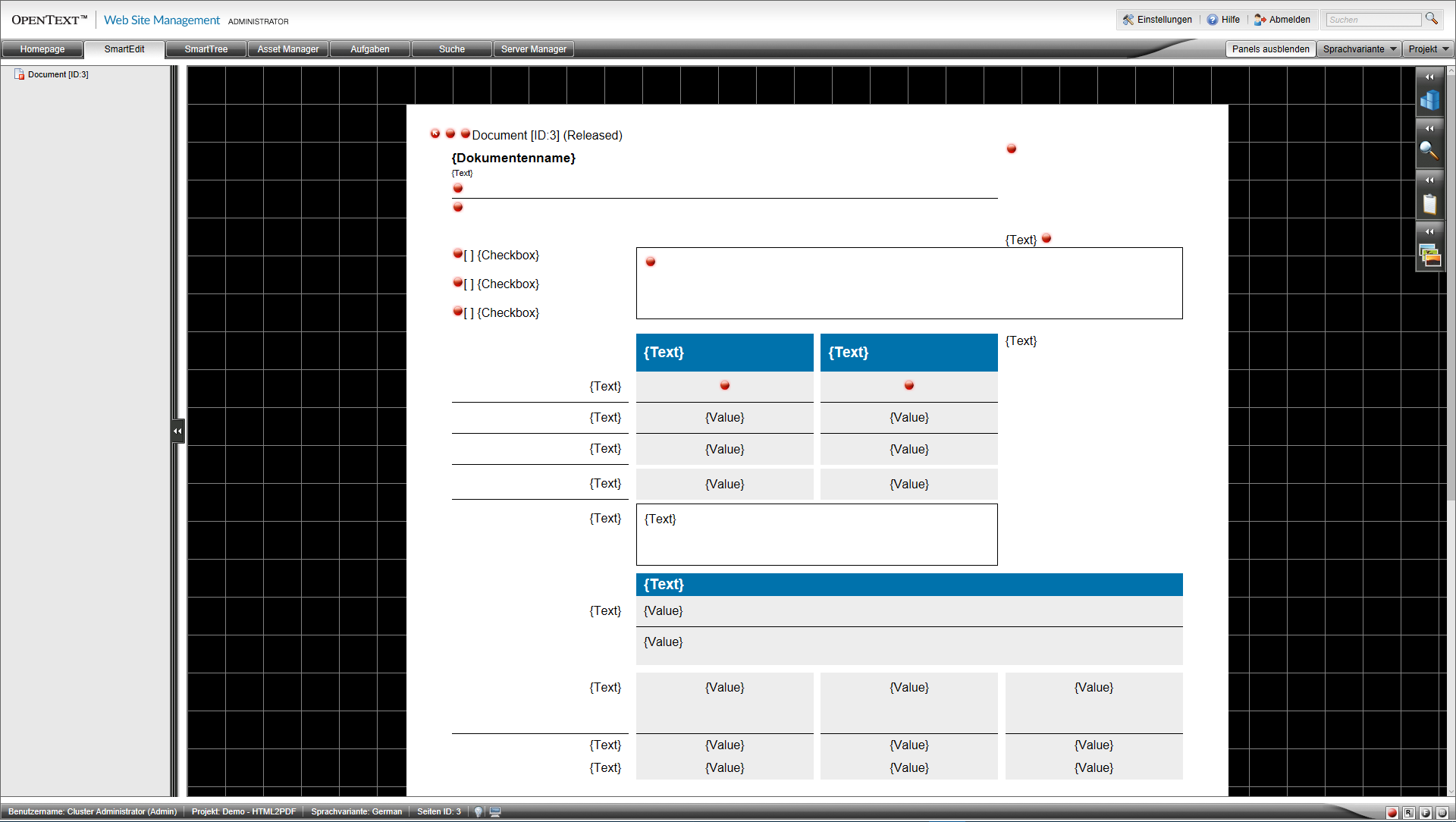
SmartEdit

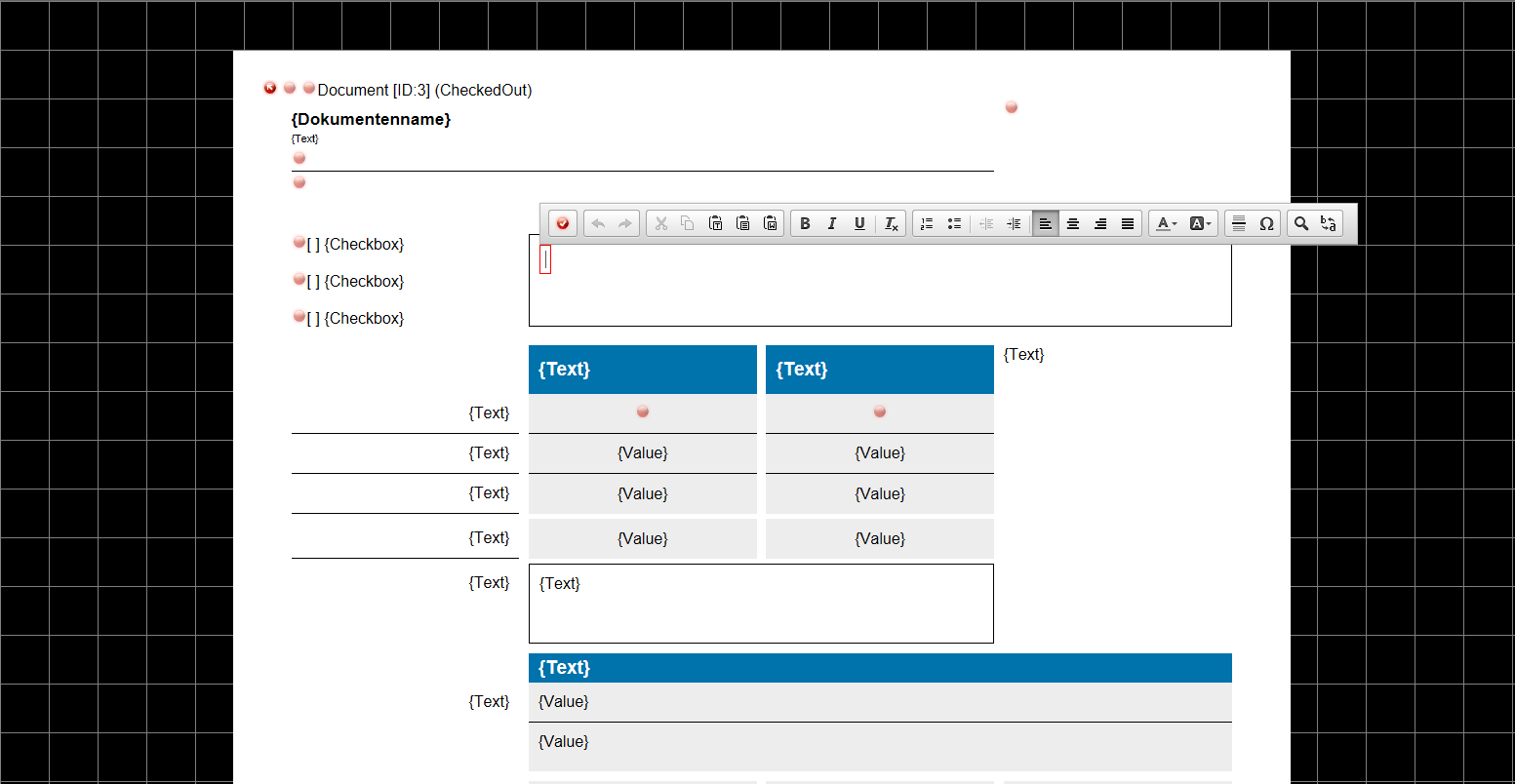
SmartEdit (Bearbeitungsmodus inkl. DirectEdit)


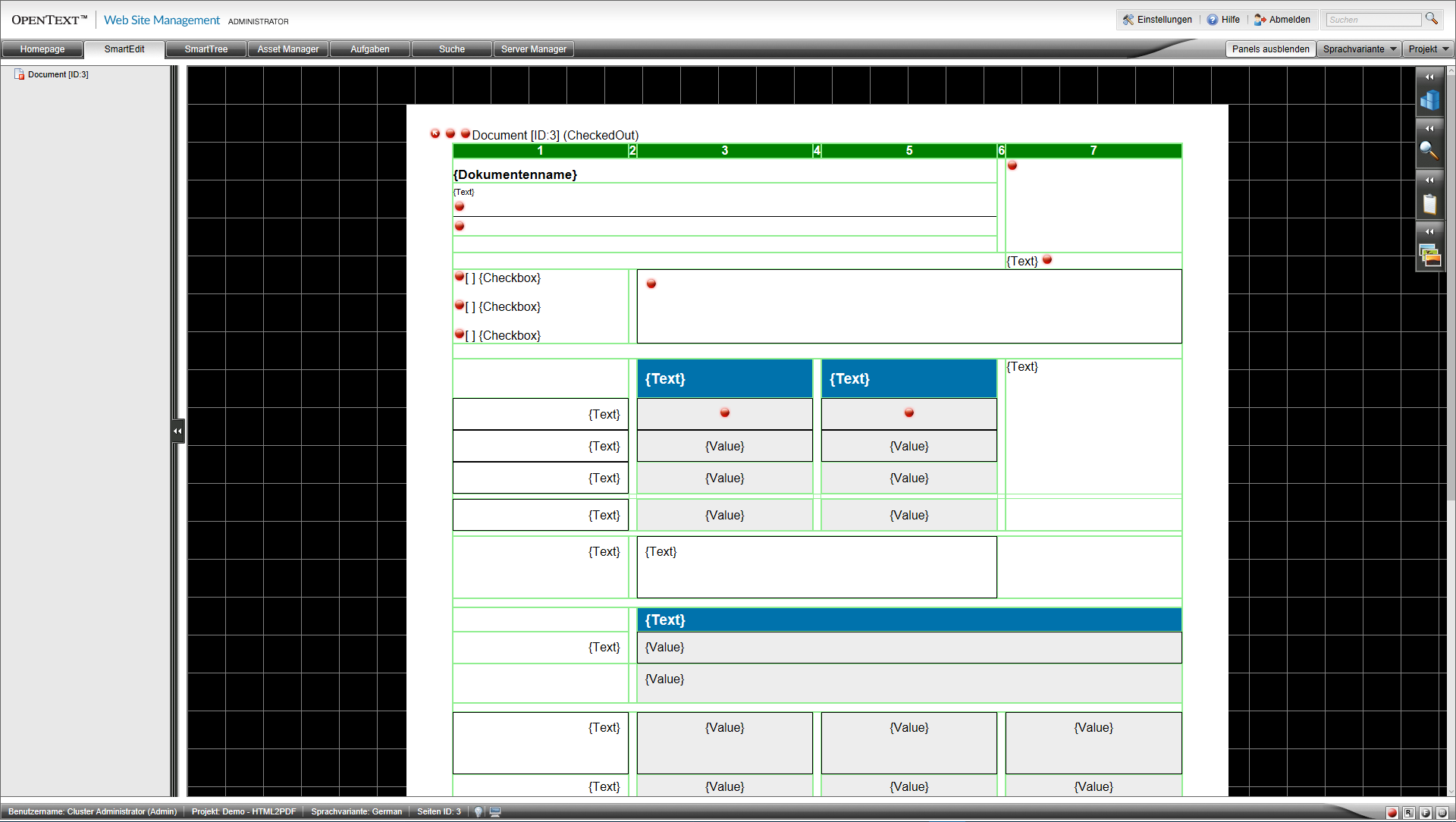
SmartEdit (DebugMode) ;)

Hinweis: Den DebugMode kann man per CSS bzw. via RedDot aktivieren und dient dazu, dass man das Raster angezeigt bekommt, für eine Posistionierung oder Änderung am Layout :)
Tipp: Wenn man ein CSS für die PDF-Darstellung erstellt, sollte man so vorgehen, als würde man ein "Print-CSS" aufbauen. Es gibt in HTML5 / CSS3 einige Möglichkeiten, wie man z.B. einen Seitenvorschub und weitere Formatierungen für "die Druckersteuerung" vornehmen kann. Dazu einfach mal via Google das Netz durchsuchen, ist ein sehr interessantes Thema ;)
Fazit
Unsere Erfahrung ist, dass die bereits mitgelieferte HTMLPDF Option erstmal ordentlich die Anforderungen meistert. Jedoch gibt es an bestimmten Stellen Herausforderungen, da leider nicht alle CSS3 oder HTML5 Möglichkeiten, mit der aktuellen Version des HTML2PDF, im Management Server möglich sind. Dazu wäre es von Vorteil, die eingesetzten .NET Bibliotheken im Pagebuilder auf einen aktuelleren Stand zu heben. Damit dann HTML5 und CSS3 (z.B. border-color usw) komplett unterstützt wird. Jedoch jeder pfiffige HTML-Webdesigner sollte in der Lage sein, das über ältere HTML/CSS Methoden zu lösen, denn auch bei uns konnte es schnell gelöst werden ;)
Download
Projekt-Export für Release 16.0 SP1 HF1 + (16.0.1.615 ++)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.