
- Thomas Pollinger
- 07.12.2017
- DE/EN
RenderTags: RenderTag to display the alt attribute of an image element
Seit Release 11.2 SP2 HF3 (11.2.2.725) gibt es eine Menge an neuen Escape RenderTags, die einen bei der Erstellung von Content-Klassen und Projekten unterstützen.
Hier ein Auszug aus den Release Notes:
RenderTag to display the alt attribute of an image element
A new RenderTag has been created to display the alt attribute specified for an image element. If
option “Insert path and file name only” is not set for the element, the image tag does now contain the
alt attribute. The following RenderTag inserts the alt attribute of an element directly:
- String AltAttribute
Converts a string into an HTML-encoded string. For example, the special characters < and > are encoded as < and >.
The AltAttribute method returns the alt attribute of an image element. This method has no parameters.
The value of this attribute will be rendered without encoding, as it is defined for the element value.
Example:
<%!! Context:CurrentPage.GetElementByName(image).AltAttribute !!%>
Jedoch es gibt auch noch ein paar Dinge zu beachten
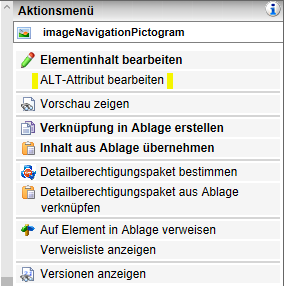
Um diesen RenderTag nutzen zu können, ist es notwendig das man die interne vorgesehen Funktion zu Pflege von Alt-Attributen nutzt:

Fazit
Die neue Funktion kann sehr hilfreich sein und ergänzt das aktuelle Set an RenderTags sehr gut. Jedoch sind Voraussetzungen notwendig, die einen zwingen die internen Funktionen für die Pflege des ALT-Attribut zu nutzen. Das ist kein Beinbruch, muss man aber in der Projektplanung berücksichtigen. :)
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.