
- Thomas Pollinger
- 31.10.2016
- DE
Gewusst wie! "Template-Editor richtig genutzt"
Der Template-Editor des Management (RedDot CMS) Servers war in früheren Versionen unbeliebt und sogar teilweise verspottet worden. Jedoch hat der Template-Editor seit Release 11.2.SP2 und vor allem mit dem neuen Release 16 seinen persönlichen "wie ein Phönix aus der Asche steigt" durchlebt.
In den o.g. Versionen wurde im Management Server und seit Release 16 auch im Delivery (Live) Server der s.g. Ace-Editor eingeführt. Dieser "High performance code editor for the web" ist ein echter Meilenstein im Web Site Management Server und Delivery Server.
Vor allem seit Release 16 gibt es noch weitere Features, welche die Funktion "Syntax Highlighting" bei Verwendung von unterschiedlichem Quelltextarten unterstützen.
Und genau auf dieses eine Feature möchte ich heute etwas näher eingehen.
Automatische Umschaltung des Syntax Highlighting
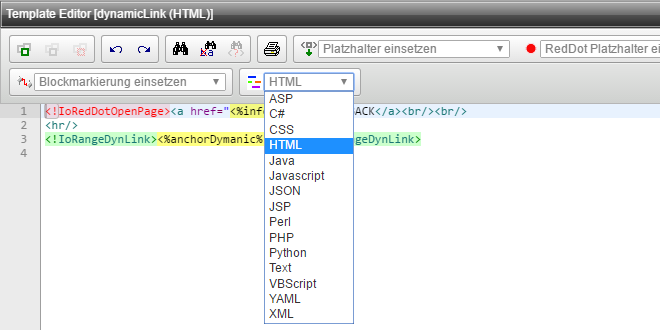
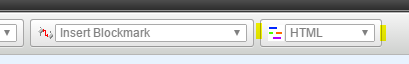
Seit Release 16 hat man in der s.g. Toolbar des Template Editors eine weitere Optionsliste:

Dort kann man das Syntax Highlighting umschalten, so das man in die Lage versetzt wird, die nachfolgenden Sprachen effektiv lesen bzw. prüfen zu können:
- ASP (ASP)
- C# (C, CC, CP, CPP, CXX, CS, H, HH, HPP)
- CSS (CSS)
- HTML (XHTM, XHTML, HTM, HTML)
- JAVA (CLA, CLASS, DJP, JAR, XRB, JAVA)
- JAVASCRIPT (JS)
- JSON (JSON)
- JSP (JSP)
- PERL (PL, PM, PERL)
- PHP (PHP)
- PYTHON (PY)
- TEXT (BAT, INI, TXT, TEXT)
- VBSCRIPT (BAS, VB, VBE, VBS)
- YAML (YAML)
- XML (XLS, XLT, XSLT, XML)
Jedoch möchte man nicht immer manuell die korrekte Sprache einstellen. Sondern der Template Editor sollte dies von alleine erkennen und auch tun.
Und ja, das geht :)
Dazu sollte man nur folgende Regeln bzw. Einstellungen an den Templates einer jeden Content-Klasse beachten:

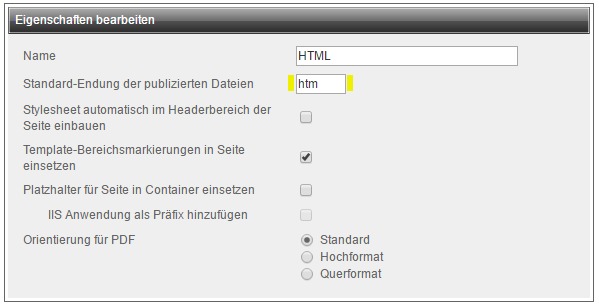
Bei den Eigenschaften eines jeden Templates, lässt sich die s.g. "Standard-Endung der publizierten Dateien" einstellen. Und genau diese Standard-Endung wird verwendet, um im Template-Editor das Syntax Highlighting automatisch korrekt einzustellen.
Steht nun als Standard-Endung wie im Bild gezeigt "htm" wird (siehe Liste oben) automatisch als Syntax Highlighter im Template-Editor "HTML" eingestellt.
Würde man hier nun z.B. "js" eintragen, so wäre das Syntax Highlighting automatisch beim öffnen des Templates auf "JavaScript" eingestellt.
Selbstverständlich kann man auch nach einer solchen Vorbelegung des Syntax Highlightings, jederzeit manuell noch auf ein anderes Highlighting umschalten.
Fazit
Es lohnt sich also auf jeden Fall seine Templates an jeder Content-Klasse bei der Standard-Endung korrekt vorzubelegen. Denn nicht nur die Publizierung profitiert davon, sondern jeder Content-Klassen Entwickler freut sich, wenn das korrekte Syntax Highlighting automatisch voreingestellt ist.
Weitere ergänzende Informationen dazu findet man auch in der Online-Hilfe unter:
- Release Notes: Kapitel: New features in Management Server 16.0
- Handbuch: Content-Klassen / Kapitel: Mit dem Template Editor arbeiten
- Handbuch: Content-Klassen / Kapitel: Symbolleiste des Template Editor verwenden
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.