
- Thomas Pollinger
- 14.11.2016
- DE
Gewusst wie! "Homepage, Dashboard oder doch Cockpit?"
Vielleicht wird sie ja schon genutzt und wurde passend eingerichet oder evtl. wird sie noch ignoriert? Die Rede ist von der Management (RedDot CMS) Server Homepage.
In der Online-Hilfe steht dazu:
Die Homepage ist Ihre individuell gestaltbare Startseite für die Arbeit mit OpenText Web Site Management Server. Jeder Benutzer kann sich die Homepage nach seinen Bedürfnissen einrichten und hat so schnellen Zugriff auf die für ihn wichtigen Informationen.
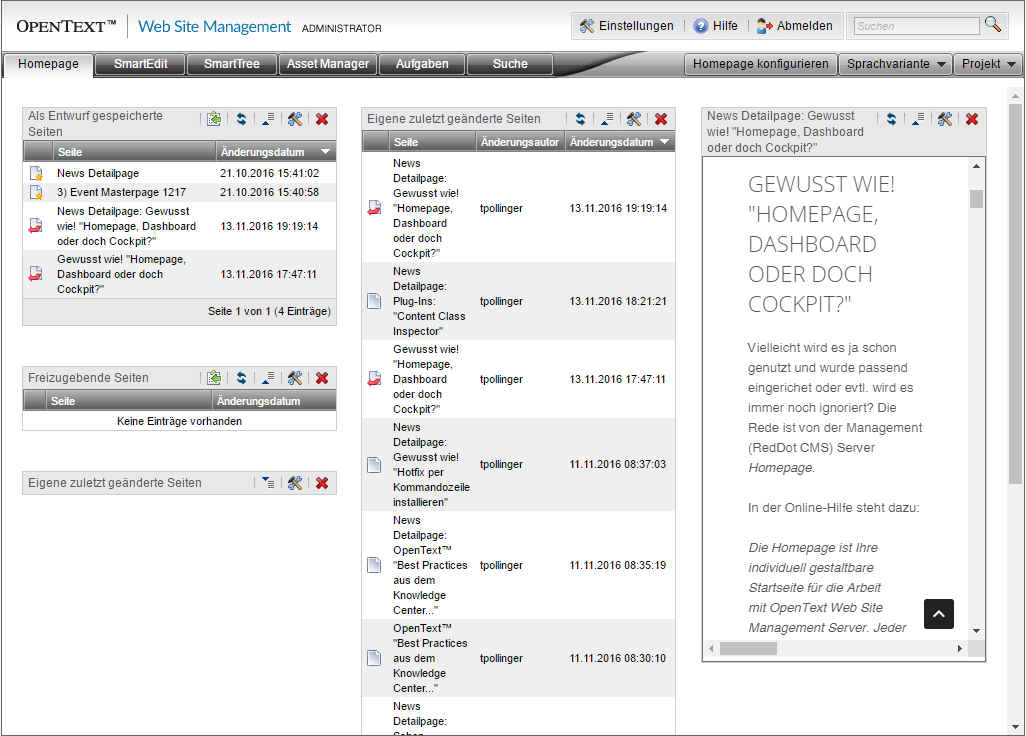
Sie können auf Ihrer Homepage einzelne Widgets platzieren. Widgets sind Bereiche, in denen Sie ganz unterschiedliche Informationen anzeigen lassen können. In der folgenden Grafik wurden beispielweise drei Widgets verwendet: links oben ein Widget vom Typ Webseite, links unten ein Widget vom Typ Aufgaben und rechts ein Widget vom Typ Seitenvorschau.
Gerne wird das Potential der Homepage im Mangement Server unterschätzt. Aus diesem Grund möchte ich in diesem Artikel etwas tiefer auf die Funktionsweise und den Nutzen dieses Features eingehen.
Homepage des Management Servers
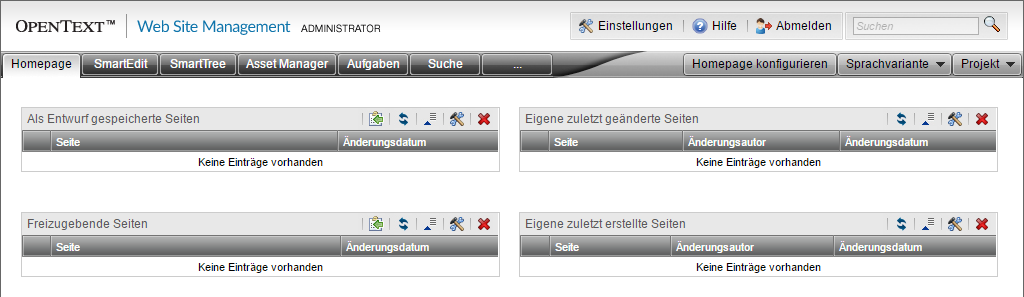
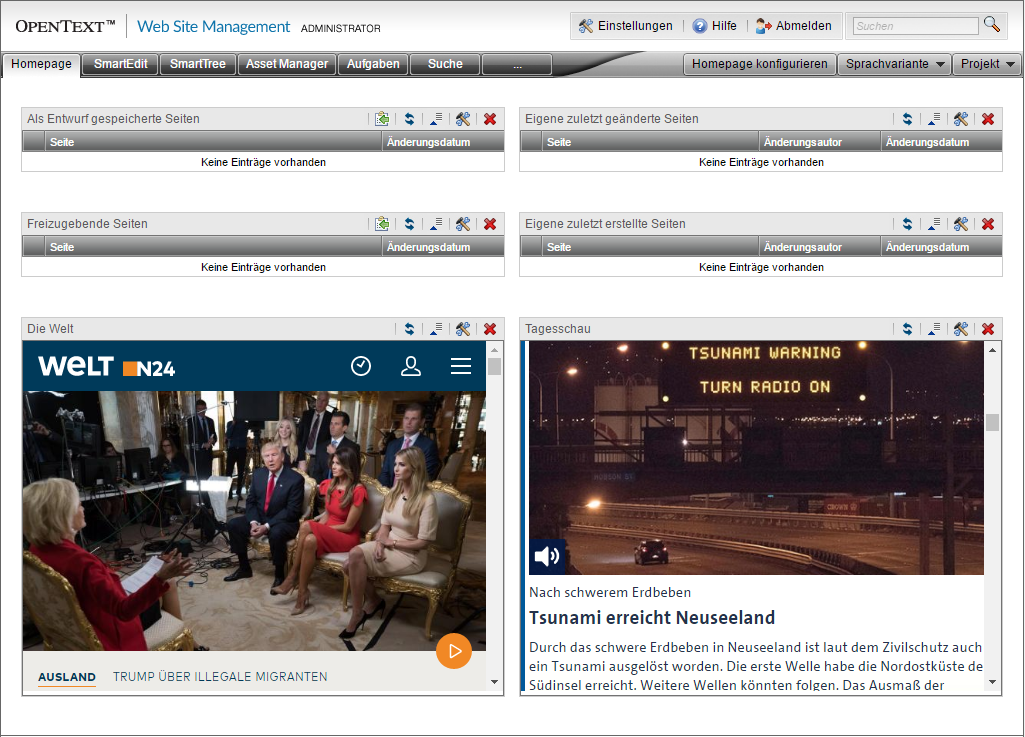
Die Standard-Homepage im Management Server sieht so aus:

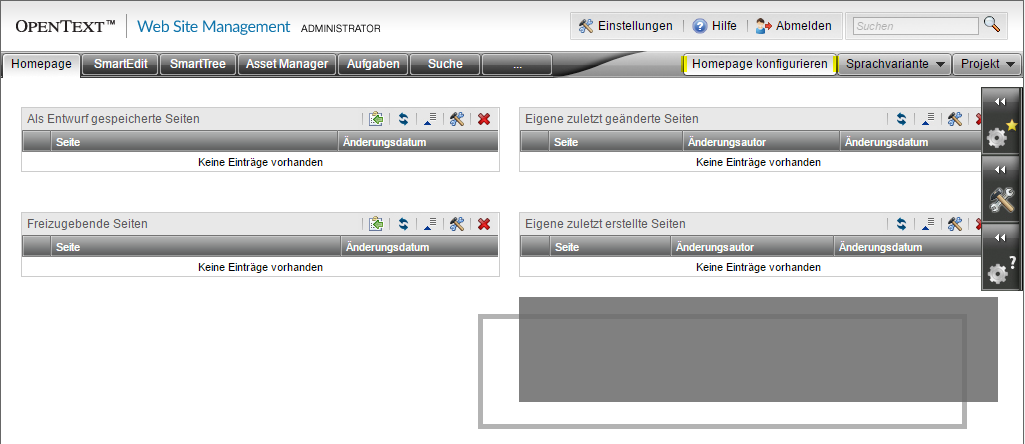
Es lassen sich alle s.g. Widgets per Drag'n'Drop im aktiven Raster verschieben. Dazu klickt man zuvor auf die Schaltfläche Homepage konfigurieren und dann zieht man das gewünschte Widget an die neue Position:

Sobald man Homepage konfigurieren aktiviert hat, bekommt man rechts ein Panel eingeblendet. Dort findet man die folgenden Möglichkeiten:
- Widgets erstellen
- Widgets bearbeiten
- Einstellungen bearbeiten
- Widgets erneut zuweisen
Widgets erstellen
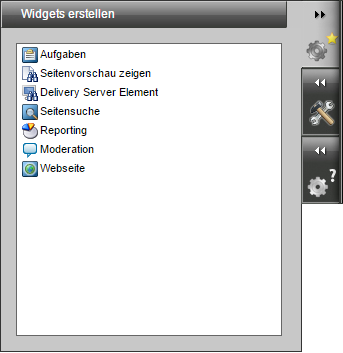
Über das Panel Widgets erstellen kann man zu seiner Homepage eigene Widgets hinzufügen.

Die folgenden Widget-Typen werden angezeigt:
- Aufgaben
In einem Widget vom Typ Aufgaben kann man unterschiedliche Aufgabenlisten für die Projekte, welche einem zugewiesen wurden, anzeigen. - Seitenvorschau
In einem Widget vom Typ Seitenvorschau kann man die Seitenvorschau einer Seite aus einem Projekt im Management Server anzeigen. Alternativ kann man sich die in der Seitenliste zuerst aufgeführte Seite aus dem Ergebnis einer gespeicherten Suche anzeigen lassen. - Delivery Server
In einem Widget vom Typ Delivery Server kann man einen Inhalt aus einem Projekt im Delivery Server anzeigen. Dieser Widget-Typ steht nur zur Verfügung, wenn vom Administrator eine Verbindung zu einem Delivery Server im Server Manager eingerichtet wurde. - Seitensuche
In einem Seitensuche-Widget kann man sich das Suchergebnis einer gespeicherten Suche aus einem beliebigen, zugewiesenen Projekt anzeigen lassen. - Reporting
In einem Widget vom Typ Reporting kann man Reporting-Daten aus einem Projekt im Delivery Server in verschiedenen Diagrammen anzeigen. Dieser Widget-Typ steht nur zur Verfügung, wenn vom Administrator im Server Manager eine Verbindung zu einem Delivery Server mit konfiguriertem Reporting-Konnektor eingerichtet wurde. - Moderation
In einem Widget vom Typ Moderation kann man alle Kommentare, die auf der Website mit dem Kommentar-Element erstellt wurden, anzeigen, genehmigen oder abweisen. Dieser Widget-Typ steht nur zur Verfügung, wenn man in Tempo Social als Moderator konfiguriert wurde. - Webseite
In einem Widget vom Typ Webseite kann man eine beliebige Webseite anzeigen.
Um ein neues Widget zu erstellen, klickt man im Panel Widgets erstellen auf den gewünschten Widget-Typ und platziert das Widget per Drag & Drop im Arbeitsbereich der Homepage. Die Einstellungen für das Widget werden geöffnet. Je nach Widget-Typ müssen unterschiedliche Einstellungen vorgenommen werden.
Hinweis: Alle o.g. Widgets sind erst ab Release 16 des Management bzw. Delivery Servers verfügbar. In Release 11.2 z.B. gibt es kein Reporting-Widget. Daher lohnt es sich auf jeden Fall das neue Release 16 zu installieren. ;)
Widgets bearbeiten
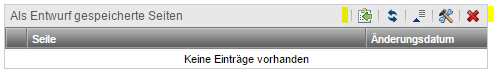
Je nach Widget-Typ gibt es verschiedene Schaltflächen:

Hier sind (von links nach rechts) die folgenden Funktionen hinterlegt:
- Springe zu dieser Liste in den Aufgaben
- Aktualisieren
- Reduzieren / Erweitern
- Einstellungen
- Löschen
Sehr interessant sind die vor allem die Widgets Aufgaben, Seitenvorschau, Seitensuche und Webseite. Mit den Aufgaben-Widget bekommt man schnell den Überblick, welche Seiten noch in Bearbeitung sind im aktuell ausgewählten Projekt.
Ebenso die Seitenvorschau ist sehr interessant, wenn man z.B. bestimmte Seiten immer wieder mit einem Klick kontrollieren oder direkt als Informationsquellen nutzen möchte.
Auch eine Seitensuche, welche regelmäßig benötigt wird, für einen besseren Überblick kann sehr hilfreich sein. Dies könnte z.B. eine Suche über alle neu angelegten Seiten der letzten 5 Tage sein oder ähnliches.
Jedoch das beste ist das s.g. Webseiten-Widget, damit kann man sich z.B. besimmte Nachrichtenseiten anzeigen lassen:

Hinweis: Bei dem Webseiten-Widget muss zwingend auf die s.g. Same-Origin-Policy (SOP) geachtet werden. Ebenso sollte man auf das Protokoll, also http:// und https:// achten. Denn auch dies kann je nach Einstellung im Browser dazu führen, dass die Seite nicht dargestellt wird.
Einstellungen bearbeiten
Im Panel Einstellungen bearbeiten kann man die Anordnung der Widgets auf der Homepage über das Anzeigeraster verändern oder die Standardeinstellungen der Homepage wiederherstellen. Die Widgets können in ein bis drei Spalten auf der Homepage angezeigt werden.

Es sind folgende Optionen verfügbar:
- 3 Spalten
Die Widgets werden in drei Spalten angeordnet. - 2 Spalten
Die Widgets werden in zwei Spalten angeordnet. - 1 Spalte
Die Widgets werden in einer Spalte angeordnet. - Standard-Homepage wiederherstellen
um die Einstellungen für die Homepage zurückzusetzen. Alle Widgets, die man erstellt hat, werden von der Homepage entfernt.
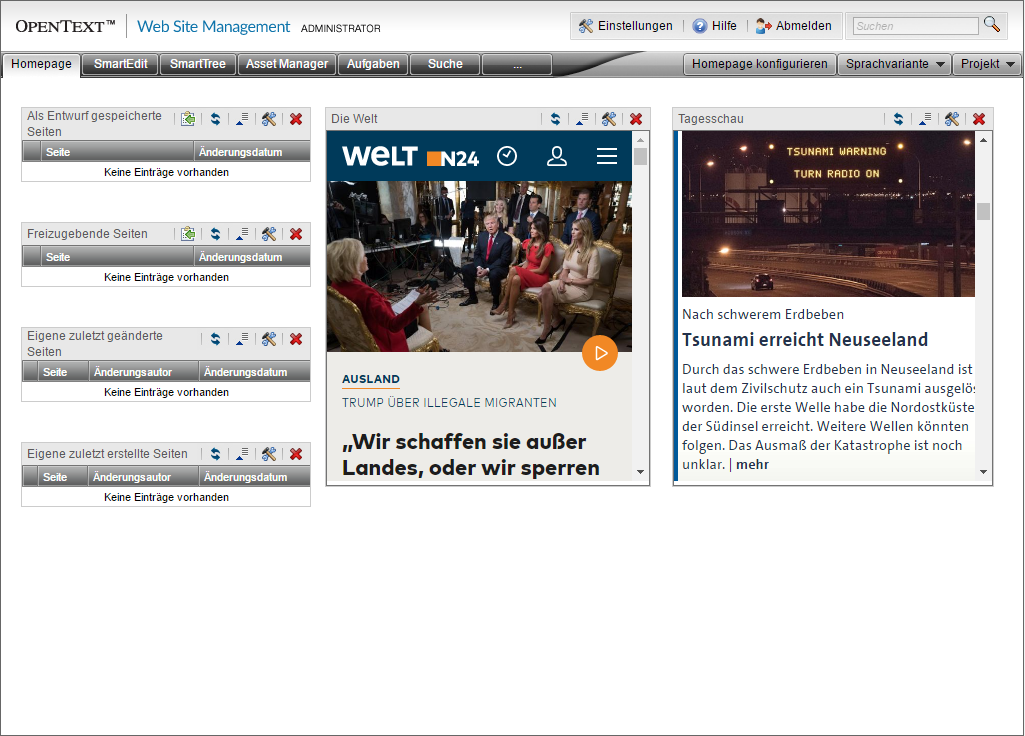
Hier ein Beispiel mit 3 Spalten:

Widgets erneut zuweisen
Im Panel Widgets erneut zuweisen werden die Widgets angezeigt, die bei einer Änderung des Anzeigerasters nicht automatisch auf der Homepage platziert werden konnten. Dazu klickt man auf das Widget und platziert es erneut auf der Homepage.

Beispiel für eine Homepage

Die Homepage ist für jede Installation und jeden Anwender was sehr persönliches. Daher gibt es nicht die ideale Homepage für alle. Jeder findet über die Zeit seine ideale Anordnung und die richtigen Inhalte. Daher heißt es wie immer, ausprobieren, verändert und damit die Features nutzen lernen.
Tipp: Wenn man mit der Maus auf die Kopfzeile des Widgets doppelklickt. Kann man damit das Widget zu- und wieder aufklappen :)
Fazit
Wenn man sich etwas Zeit nimmt und immer wieder die Homepage anpasst. Dazu gehören gespeicherte Suchen, Aufgabenlisten, interne oder externe Webseiten und auch eine Seitenvorschau auf bestimmte Seiten. Und das ganze immer im Kontext des aktuellen Projektes. Auch kann man z.B. kleine Webapplikationen über das Webseiten-Widget auf die Homepage bringen. So hat man über die Zeit eine geniale Schaltzentrale und hat mit einem Blick den Überblick. Es lohnt sich auf jeden Fall die Homepage näher anzusehen und passend einzurichten. :)
Weitere ergänzende Informationen dazu findet man auch in der Online-Hilfe unter:
- Handbuch: Übersicht / Kapitel: Mit der Homepage arbeiten
- Handbuch: Übersicht / Kapitel: Widgets bearbeiten
- Release Notes: Kapitel: Installation and upgrade notes
Über den Autor:
... ist Senior Site Reliability Engineer bei der Vodafone GmbH in Düsseldorf. Seit dem Jahr 2007 betreut er zusammen mit seinen Kollegen die OpenText- (vormals RedDot-) Plattform Web Site Management für die deutsche Konzernzentrale.
Er entwickelt Erweiterungen in Form von Plug-Ins und PowerShell Skripten. Seit den Anfängen in 2001 (RedDot CMS 4.0) kennt er sich speziell mit der Arbeitweise und den Funktionen des Management Server aus.