
- Internet
- 21.08.2017
- EN
Best Approach for Managing CSS and JS
written by Miss Integration, 14. November 2011
- What is the best approach while implementing the content structure?
- Should CSS and JS be removed from a project and kept separate from content?
- Have developers and designers ever fought over how the files should be accessed?
- Should files be stored and managed by IIS or CMS? Have you ever wondered how to make everyone happy?
Thanks to Graeme Heath, the Web Designer/Info Architect with 5+ years experience working with the content structure in CMS, here is the summary of our “best practice approach” in delivering site structure which we think is the best for now.
Over the last 2 years a lot of talk has focused on getting CSS and JS files out of a Management Server project and putting them into a separate publication target or website. The two main approaches were either linking the CSS and JS resources into to hard linked locations created by clever project variants/publication packages. The other method was to keep all the CSS/JS files in an external site and just link to them. (The first method was demonstrated in the Best Practice project that came with MS v10).

Both of these approaches did not suit us – the Best Practice approach was cumbersome for designers wanting to create or update CSS and JS – see above. (Pretty well every project we’ve done has required the designers to update and expand the CSS and JS files frequently). The external site approach loses the benefits of working with assets in Management Server – that of being able to selectively publish to different targets and move between environments.
For the last 6 months we’ve been using a compromise solution that has given us more flexibility but still kept all the assets under management, and allowed us to publish to the publication server/s via publication packages.
Here’s the approach in a nutshell:
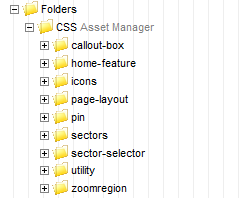
- Put the CSS and JS into asset manager folders.
- Create a virtual directory that points to a parent of the CSS/JS asset managers.
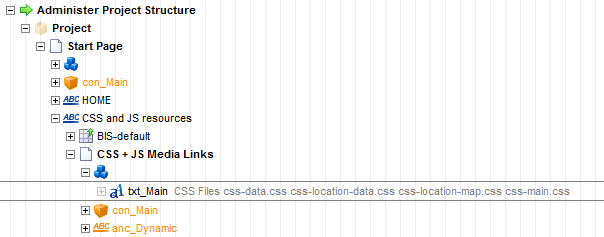
- For preview/SmartEdit mode, link directly to the main CSS/JS files via the virtual directory.
- For published pages, use standard media items for the main CSS/JS files, and link the child assets (background images, fonts) from a dedicated text field.
The Advantages
- Designers will love you. They have their independence and power back. If you deal with highly strung designers, this is a bonus*. Designers will do extra changes for you without complaining. The project will be a success.
- Simplicity – the CSS and JS files are left intact as created by the designer. Adding new CSS or JS files is straightforward. No need to add hundreds of image/media placeholders. Changes to the CSS and JS can be done externally via a third party tool.
- Speed – compared to the traditional approach of using templates for CSS, this approach means a template does not have to be assembled and rendered for each stylesheet.
- Ease of moving content to new servers – compared to using a dedicated external CSS/JS server location you have control over where the CSS/JS files are published to. When you copy a project you can change the targets and all the CSS/JS routing is configured via the publication packages.
Note that we have not implemented this for a multilingual site. If CSS or background images are language dependent then a dedicated CSS folder may be required for each language variant, and hence multiply the effort.
Some details
- You’ll need to put all the font files and background images into the CSS directory and its sub-directories. It’s good practice anyway and makes CSS much easier to package and move around between projects.

-
The designer can build and test the CSS in a Dreamweaver project (yeah, designers still love DW) and can set up remote server connections and push new files and versions to the virtual directory location. If you _have_ to use Managment Server for versioning then use check-in/out from the DW project location. We find that using file versioning on DW projects is easier to manage (using SSafe or SubVersion).
- Use only one level of sub-folders as Asset Manager will ignore anything deeper.
- Linking the CSS and JS was accomplished using the following RenderTags
<link rel="Stylesheet" type="text/css" href='<reddot:cms>
<if>
<query valuea="Context:CurrentRenderMode" operator="!=" valueb="Int:2">
<htmltext><%stf_LocalServerAssetLocation%>/css/css-main.css</htmltext>
</query>
<query type="else">
<htmltext><%med_CSSMain%></htmltext>
</query>
</if></reddot:cms>' />
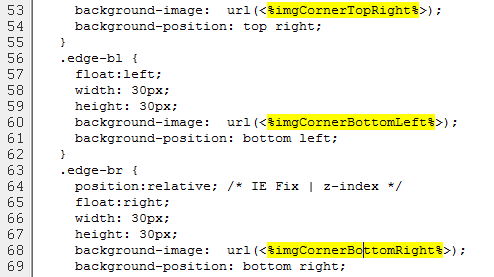
- Create a dedicated text field to hold the links to CSS background images and font files. After doing one sub-directory of images and looking at the source code you’ll realise there’s a simple pattern to the links and you use can a copy/paste sequence to create lots of links in minutes.

- Source Code View:
<p>CSS Files</p> <p><a href=”[ioID]14E5A5B22D6B430184095DA564B641CC/css-data.css”>css-data.css</a></p> <p><a href=”[ioID]14E5A5B22D6B430184095DA564B641CC/css-location.css”>css-location.css</a></p> …
Using Excel to generate the list of links will speed up the time taken to create them. If you’ve added new sub-folders then run Update Asset Manager from SmartTree before yiu try to connect to the new items.
- If the publishing server uses Delivery Server, publish the CSS/JS files to Tomcat/Apache folders. These can handle sub-directories and the relative internal file links will stay intact.
(* Confession – I’m a designer too. On _very_ rare occasions I’m highly strung)
Graeme Heath
Source: Best Approach for Managing CSS and JS
© copyright 2011 by Shelly Mao / Miss Integration